« Secret woods » Jeu vidéo
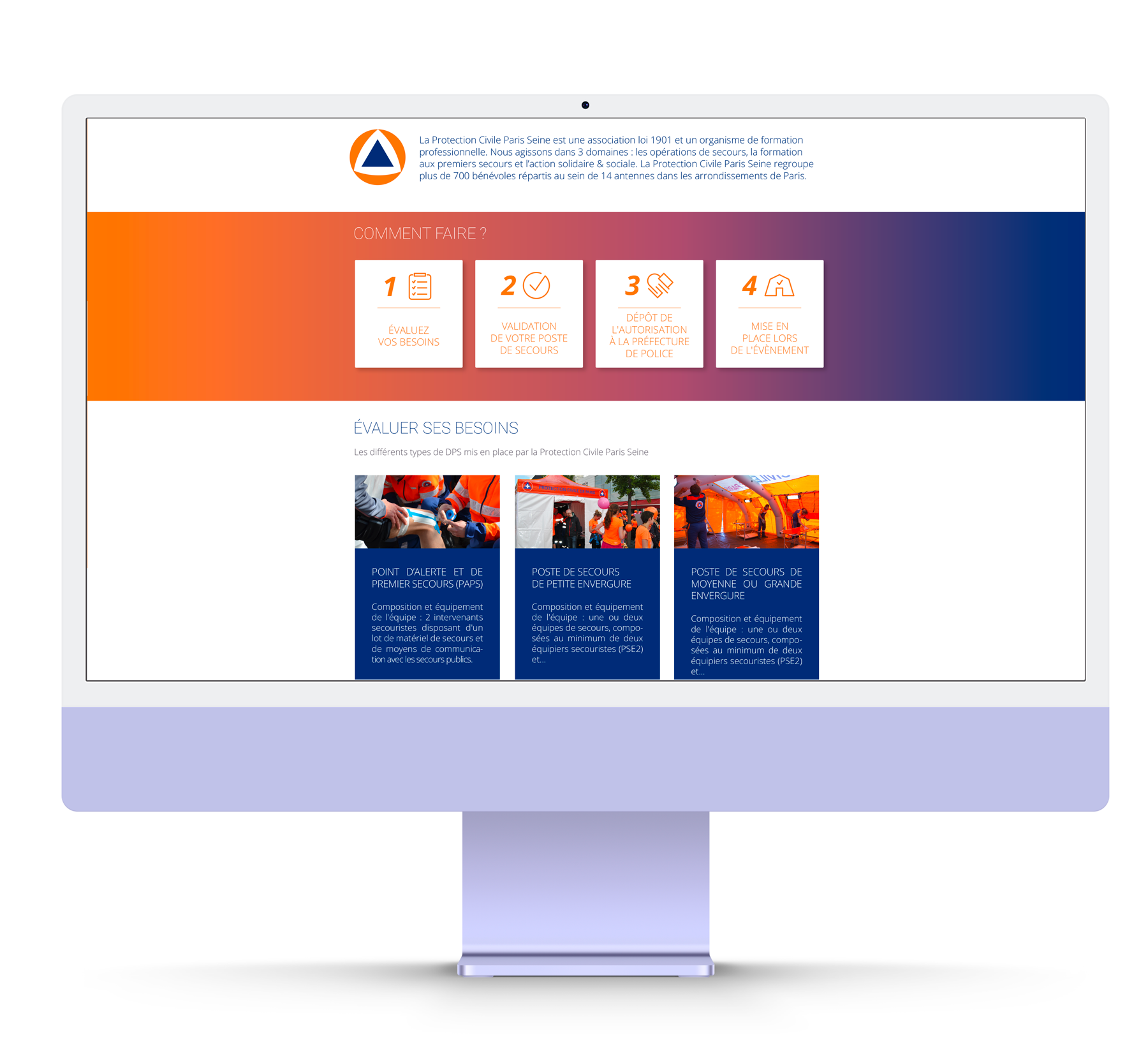
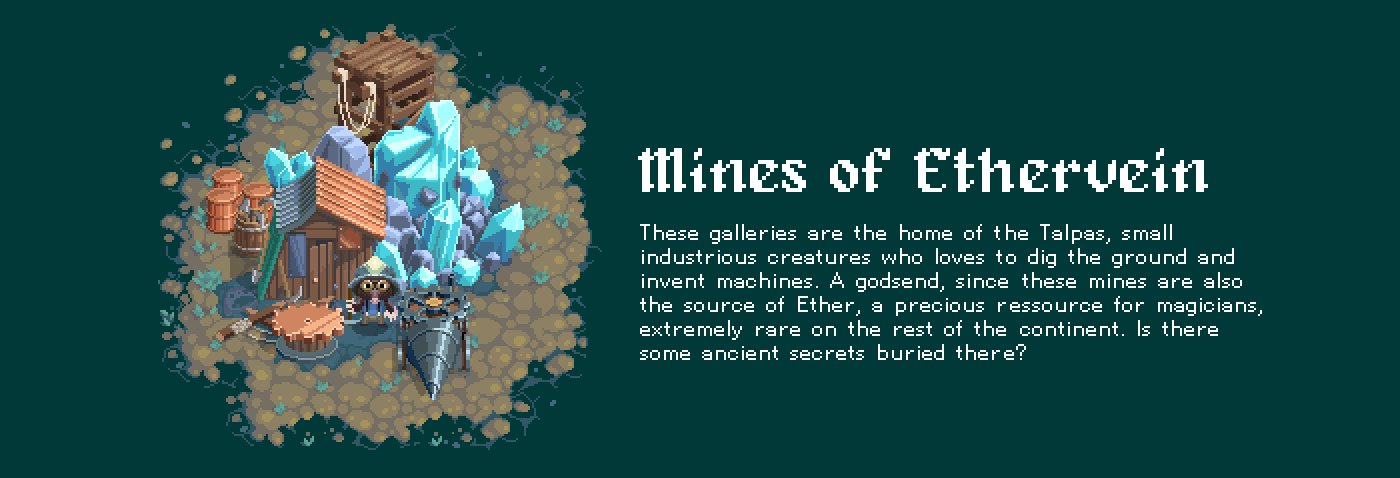
https://www.tibo.work/wp-content/uploads/2025/01/Secret-woods-KeyArt.png 1080 628 tibo tibo https://secure.gravatar.com/avatar/6ad6260f5b6eeb371a6be18d74e4f69e?s=96&d=mm&r=gSecret Woods
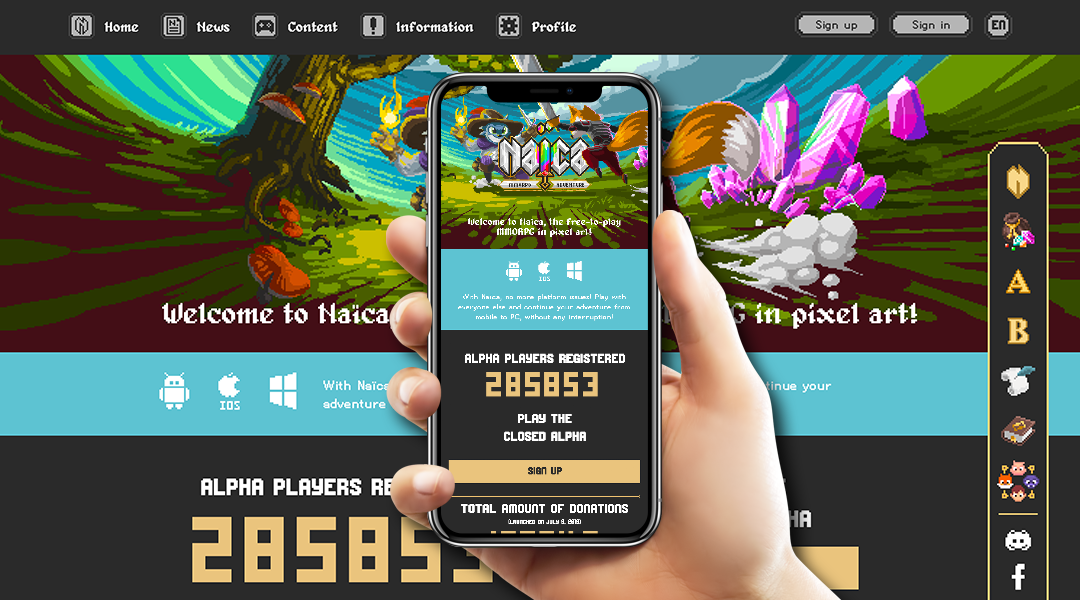
Découvrez les merveilles cachées de la forêt
Secret Woods est un jeu cozy qui mélange objets cachés, puzzles et narration
Inspiré de la réserve de la forêt de la Massane, Secret Woods invite à la découverte de la faune et de la flore environnante pour vous dévoiler ses secrets.
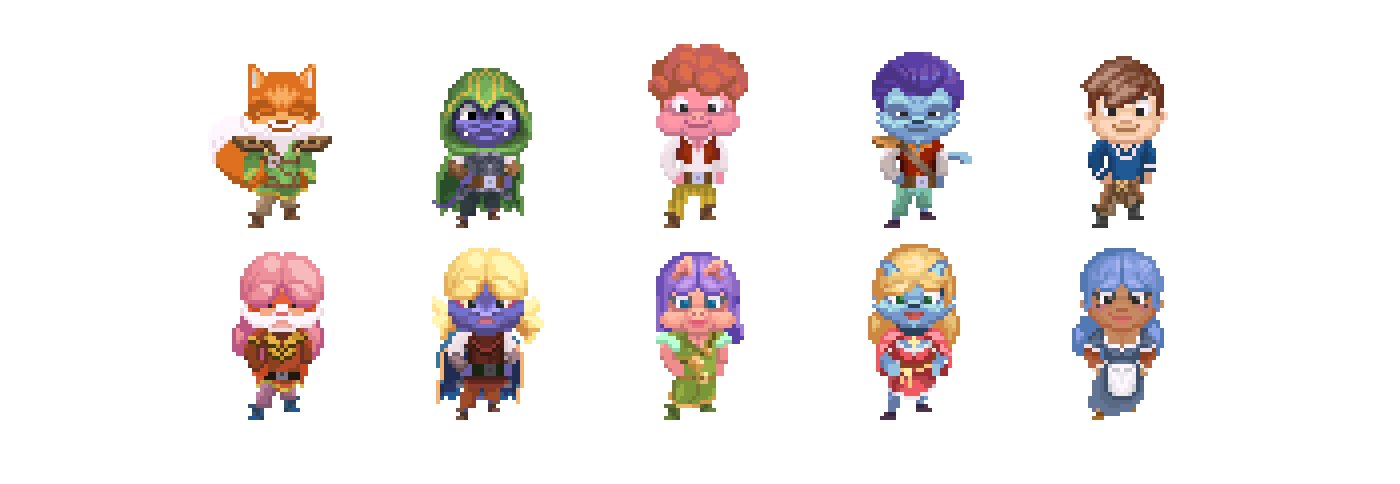
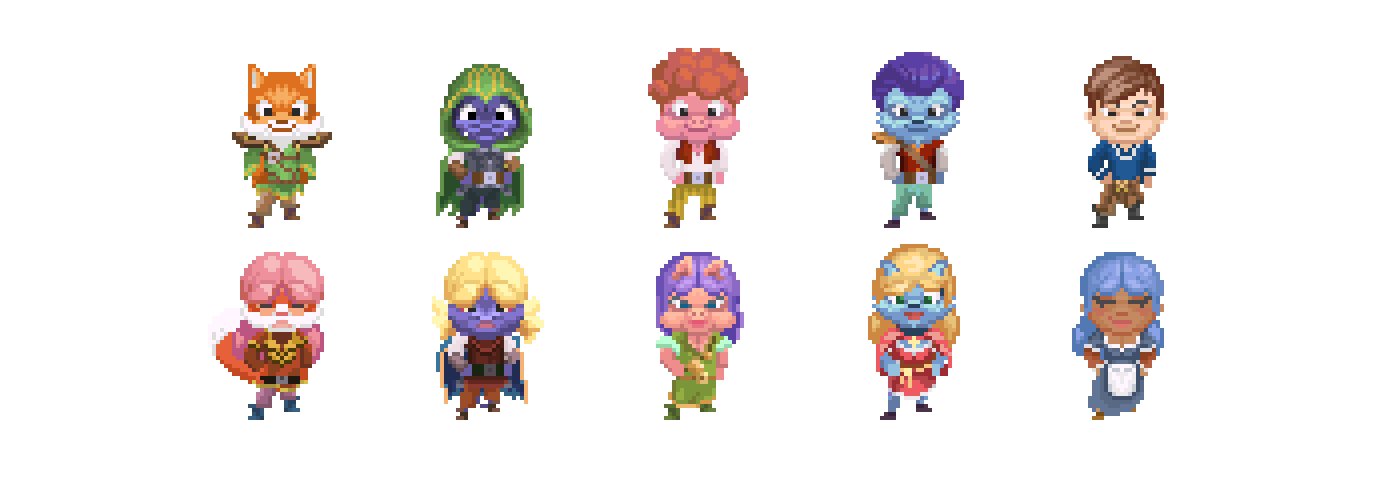
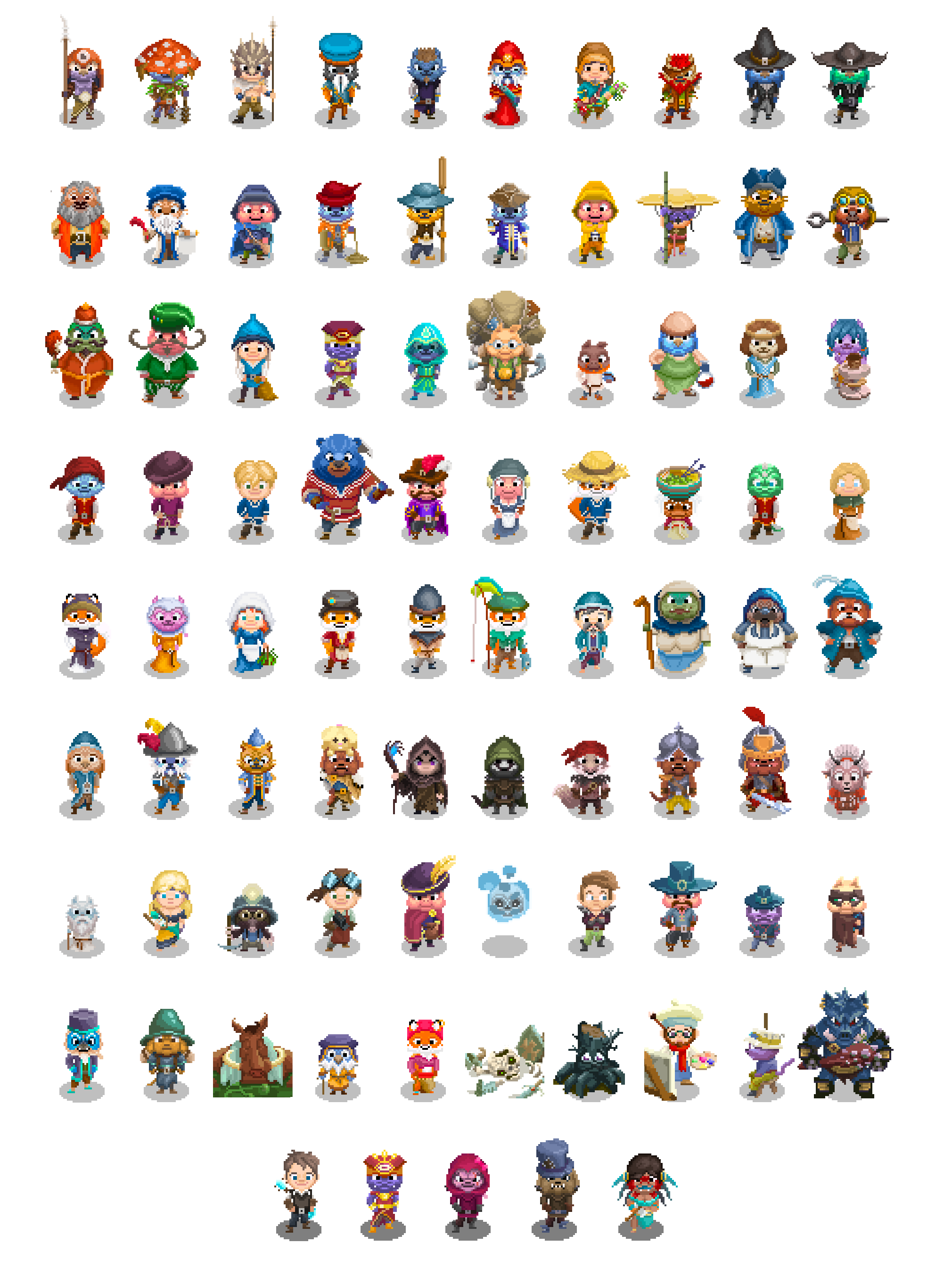
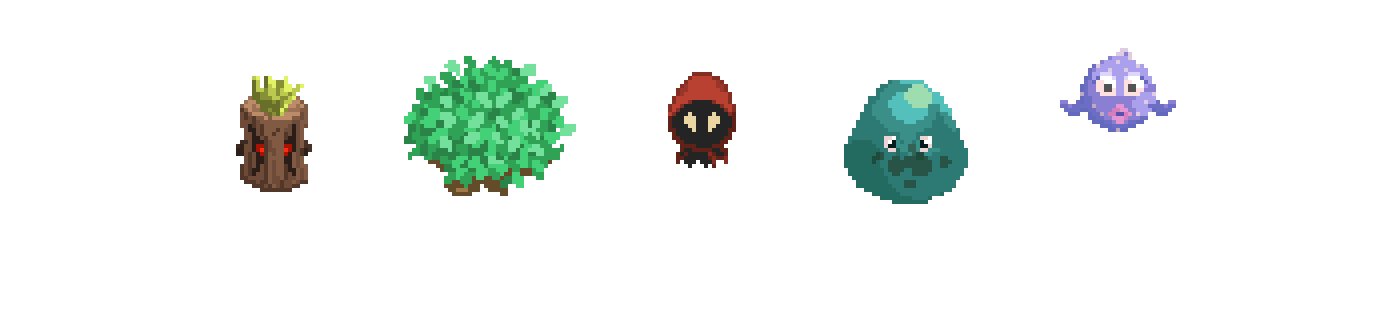
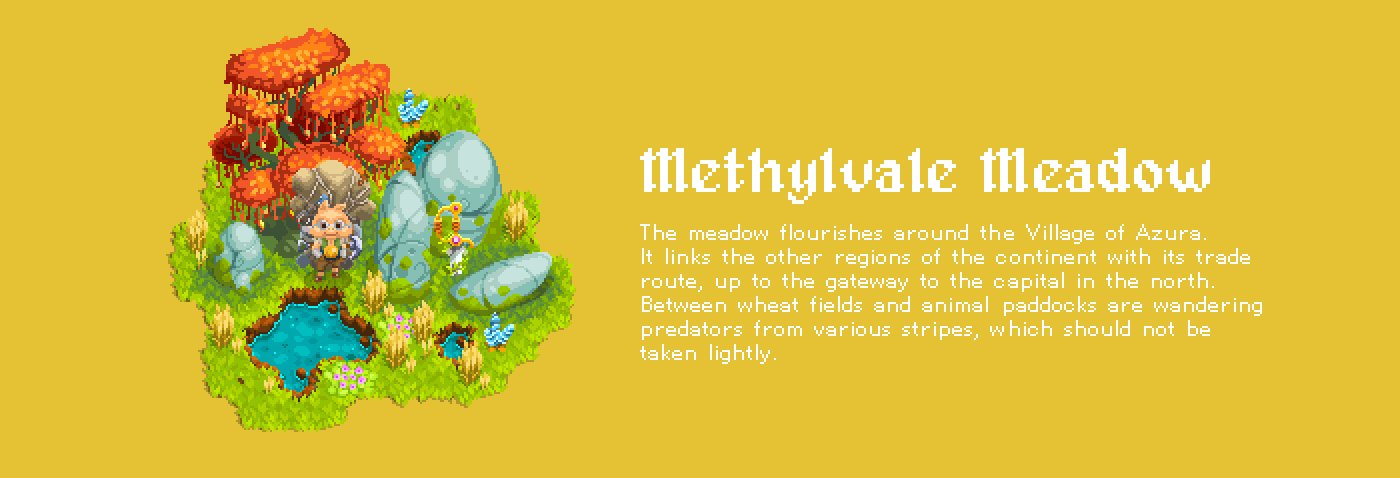
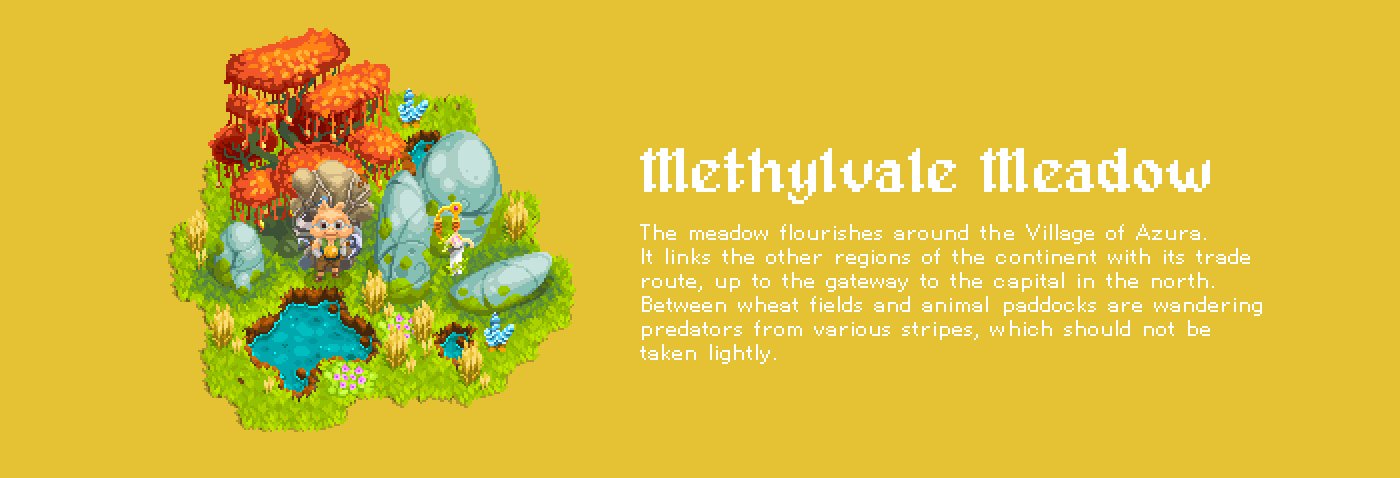
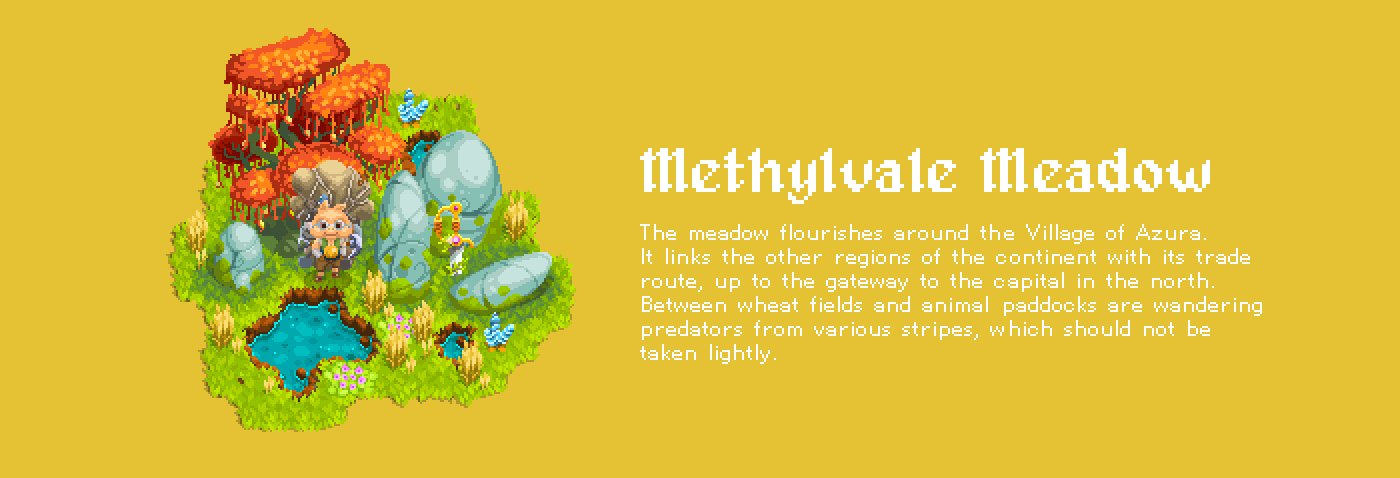
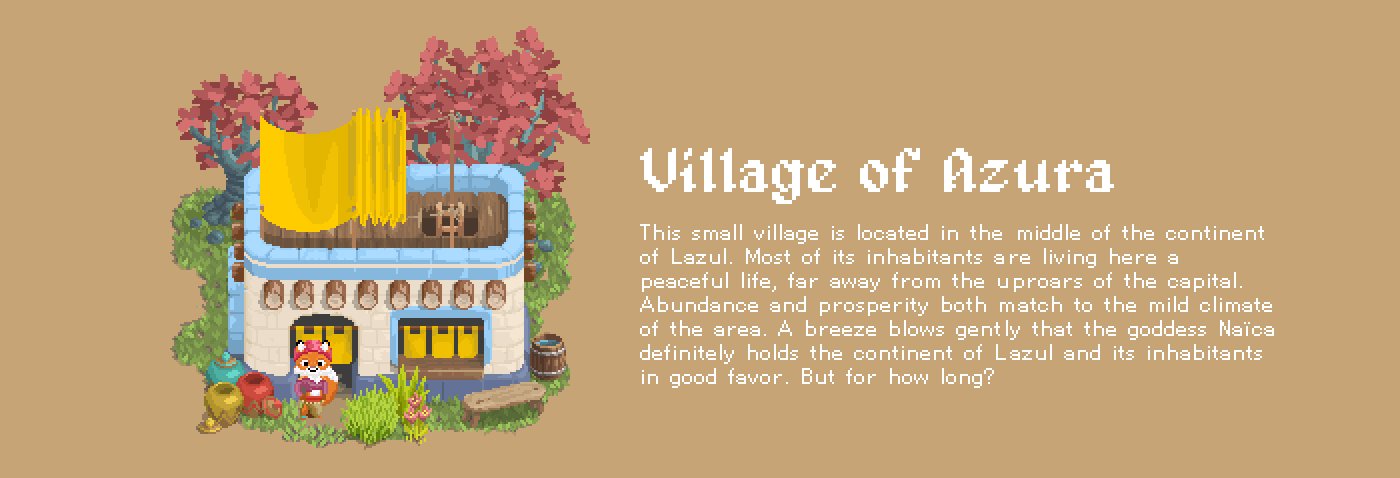
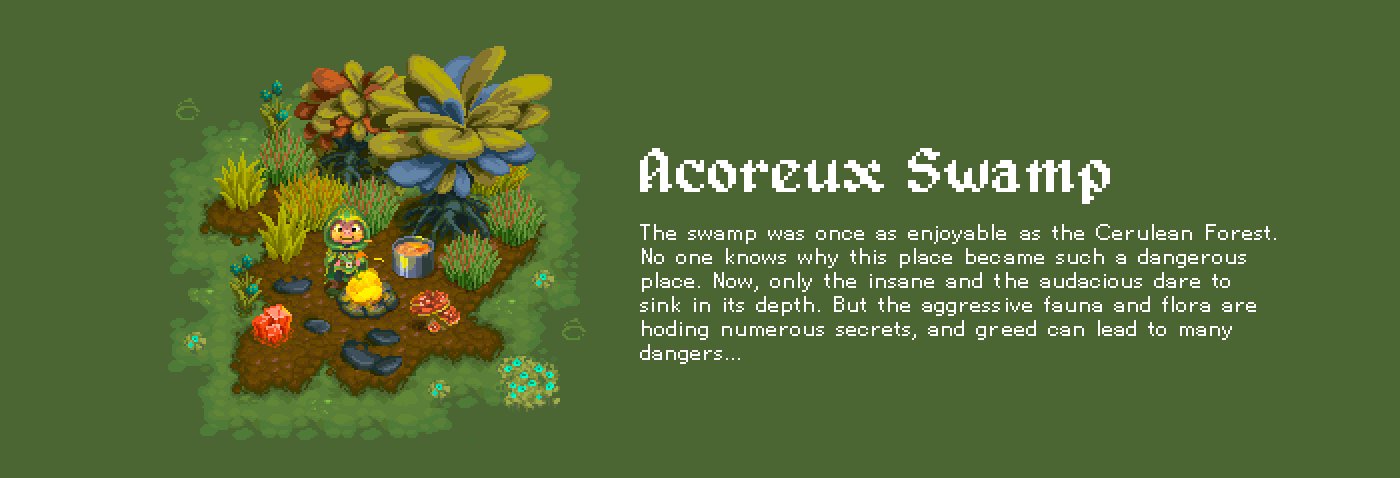
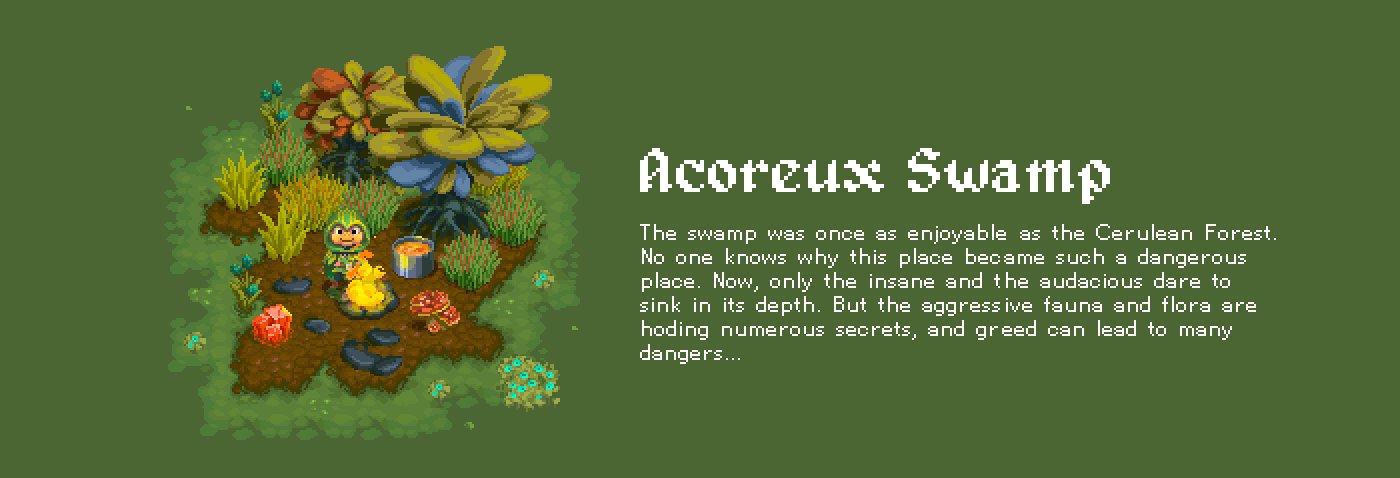
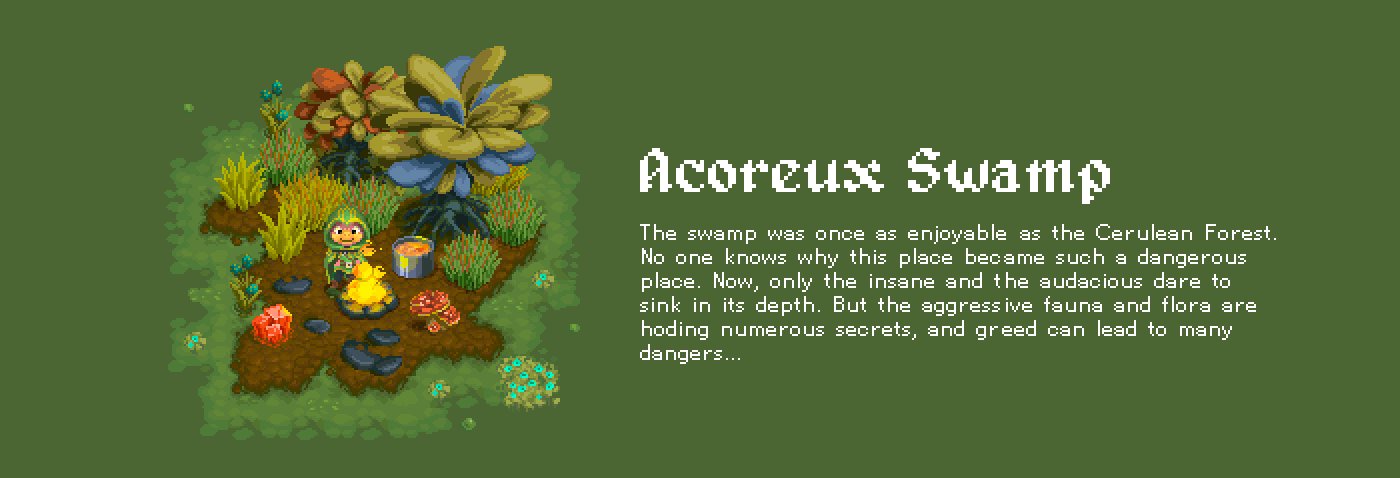
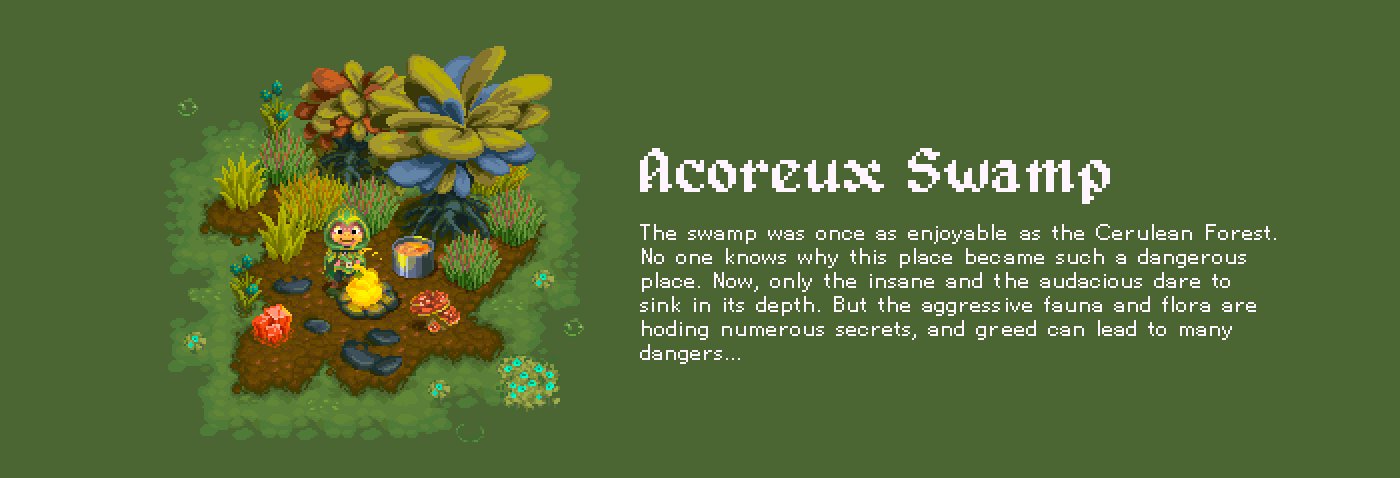
Entièrement réalisé à la main les illustrations et animations permettent de se projeter dans un univers naturel foisonnant et coloré.
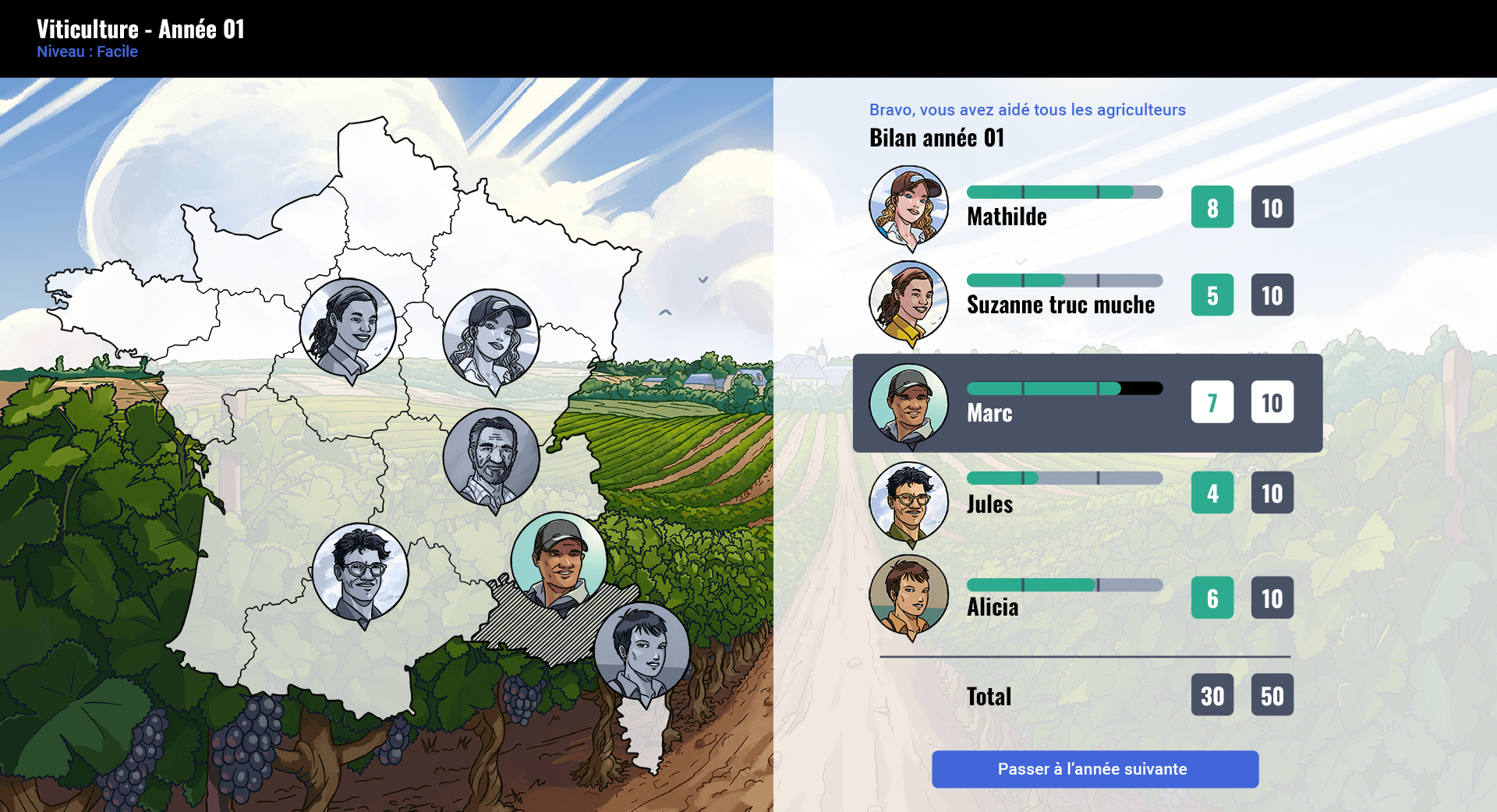
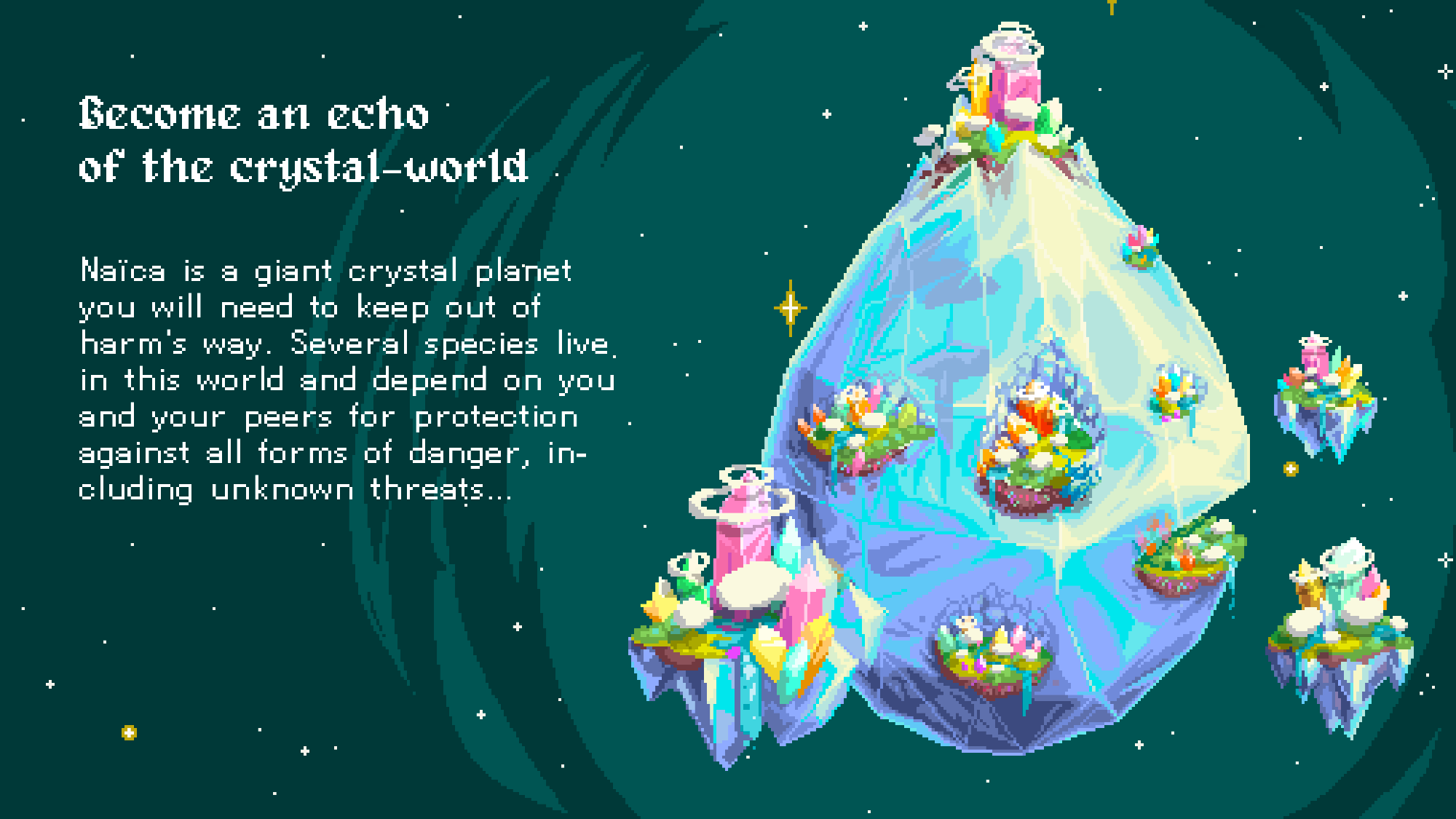
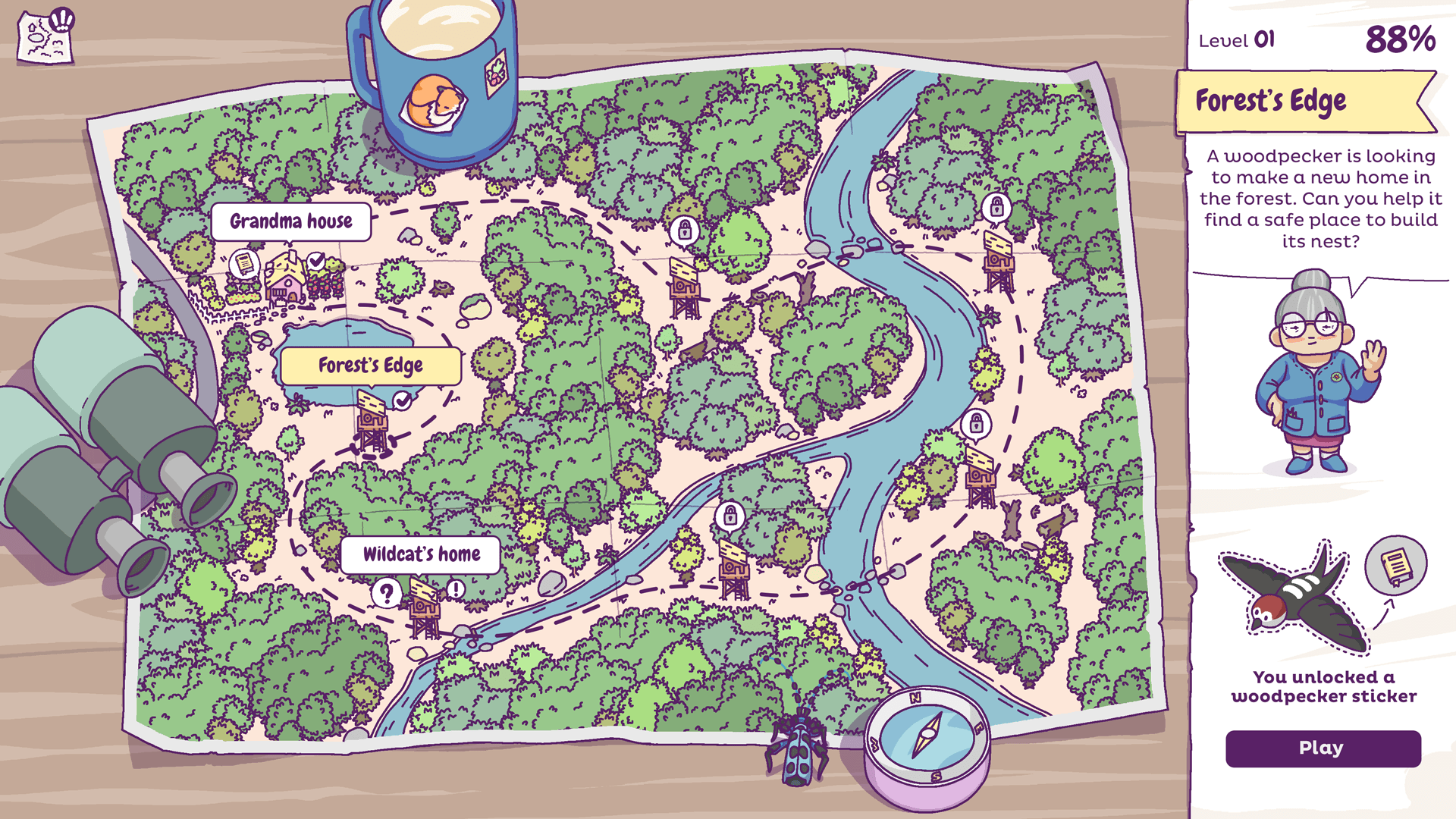
La carte de Secret Woods

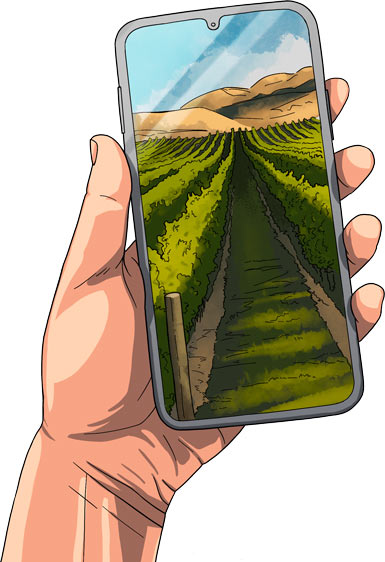
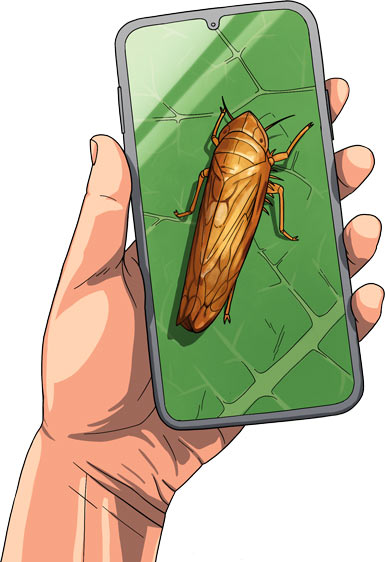
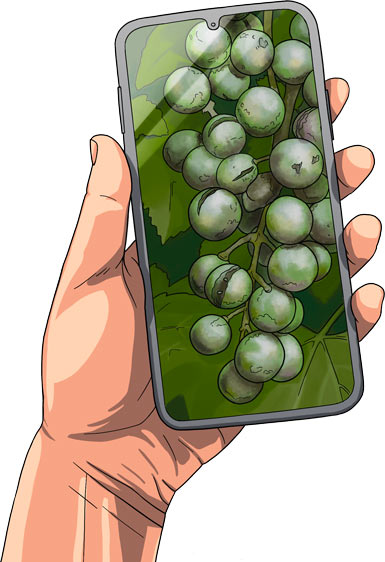
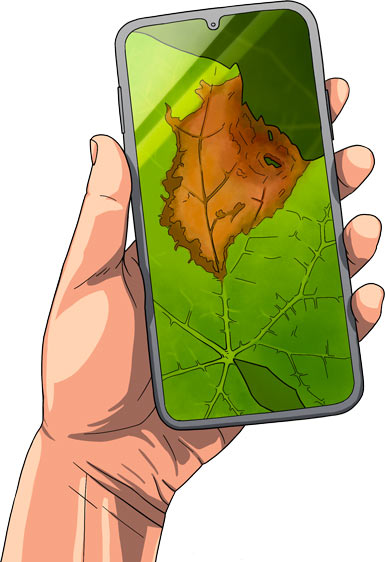
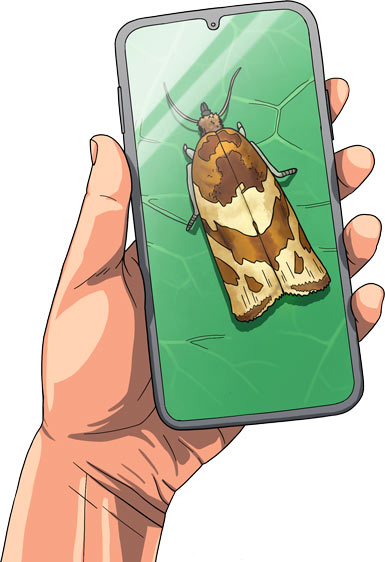
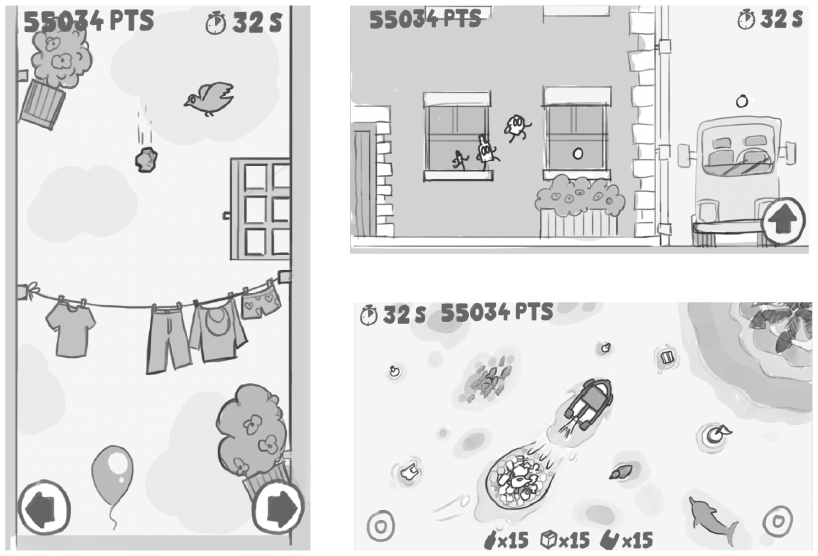
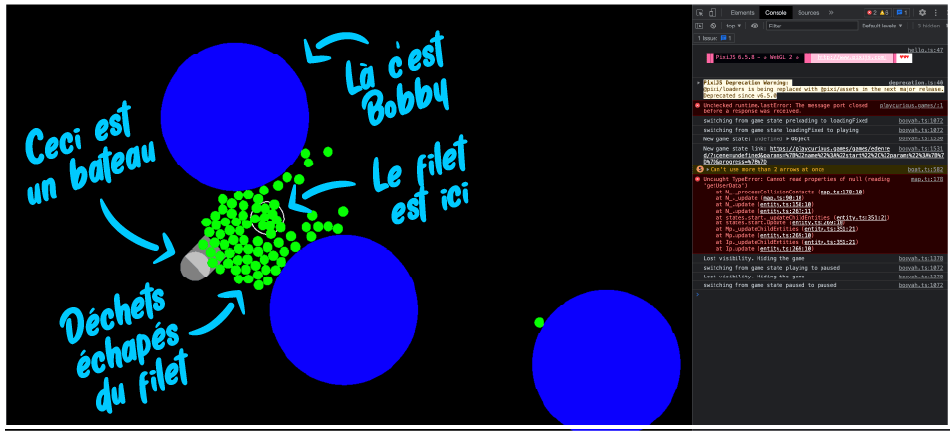
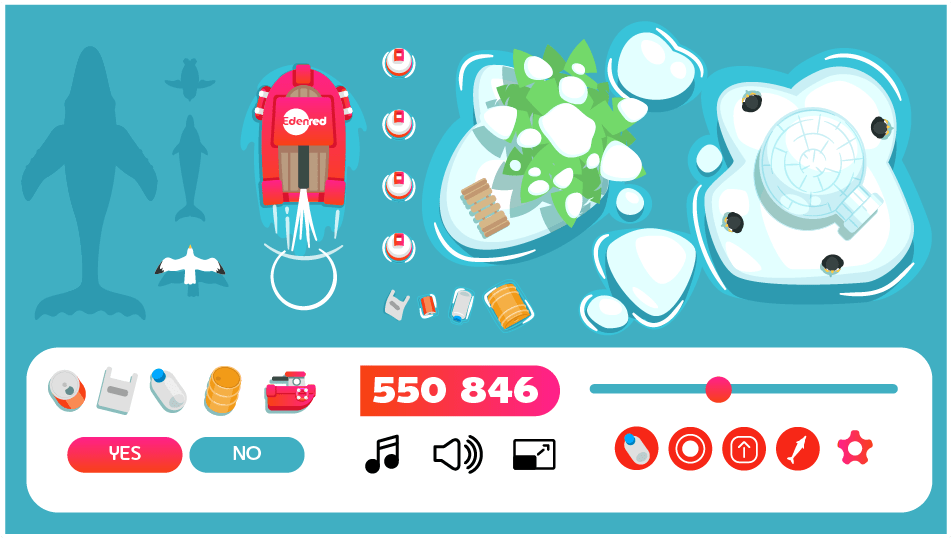
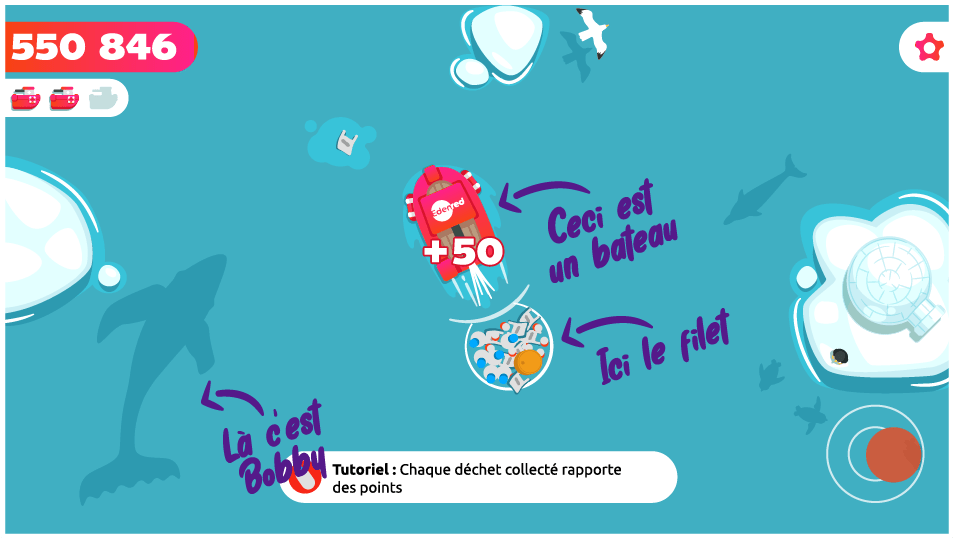
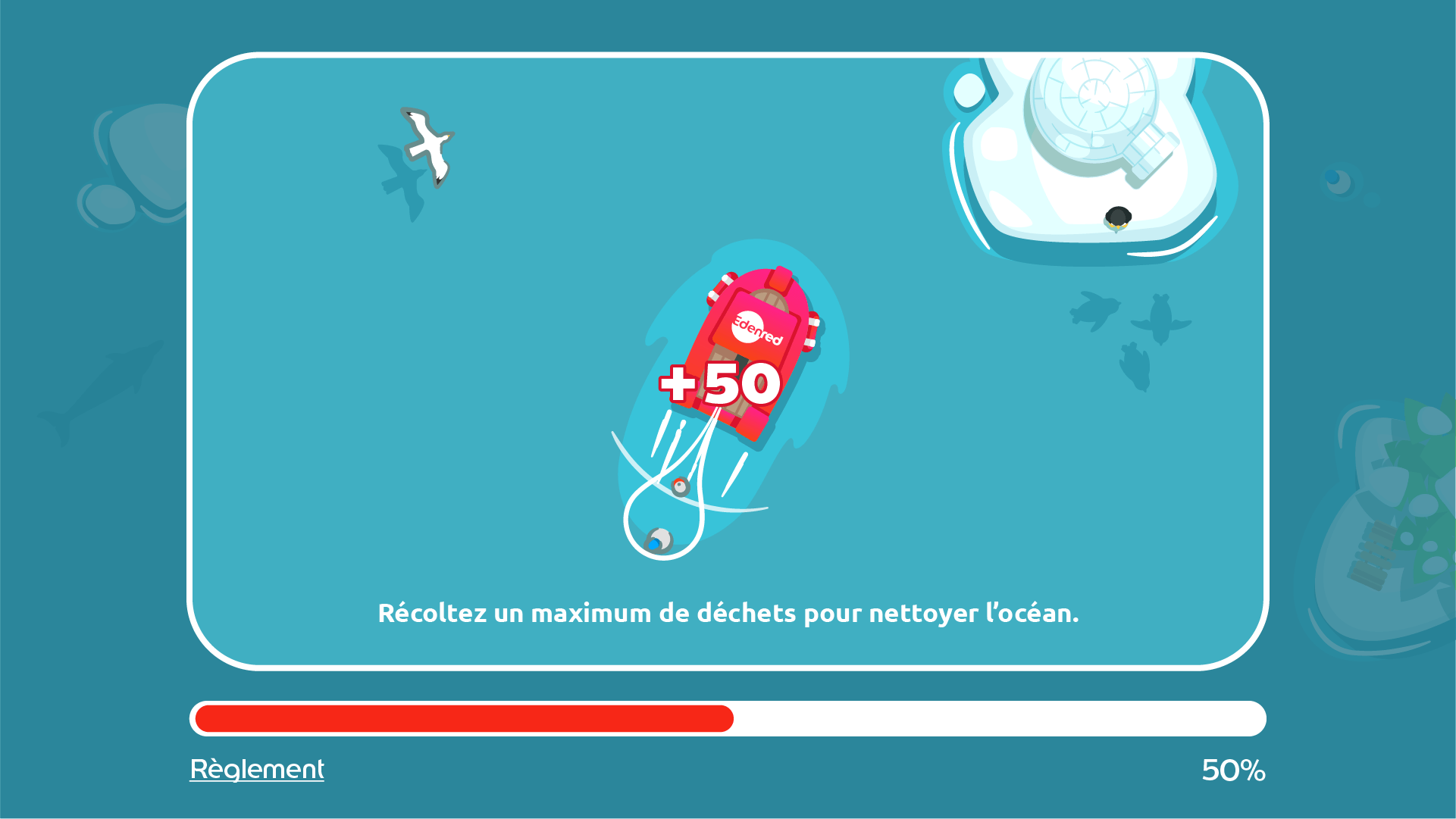
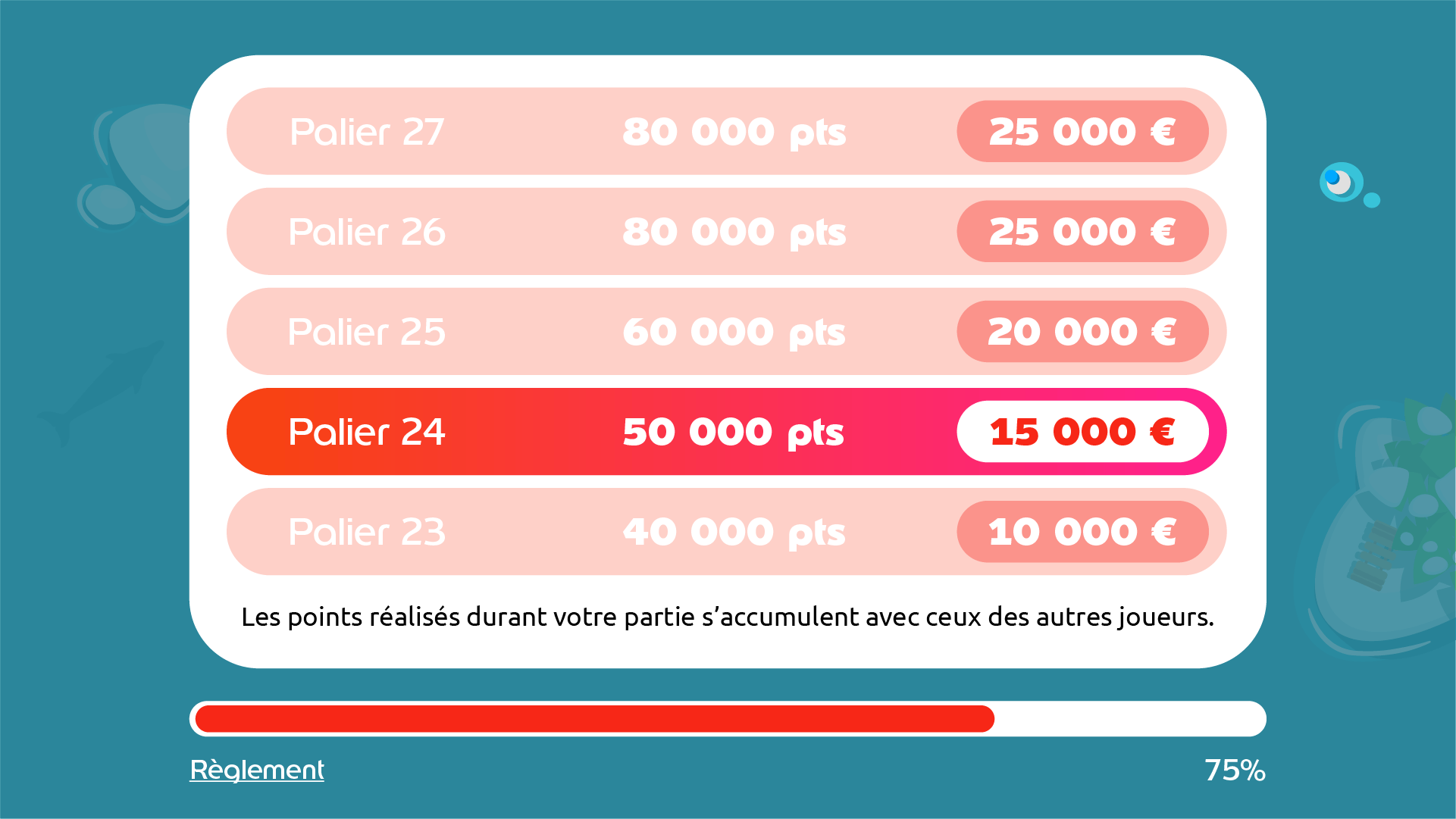
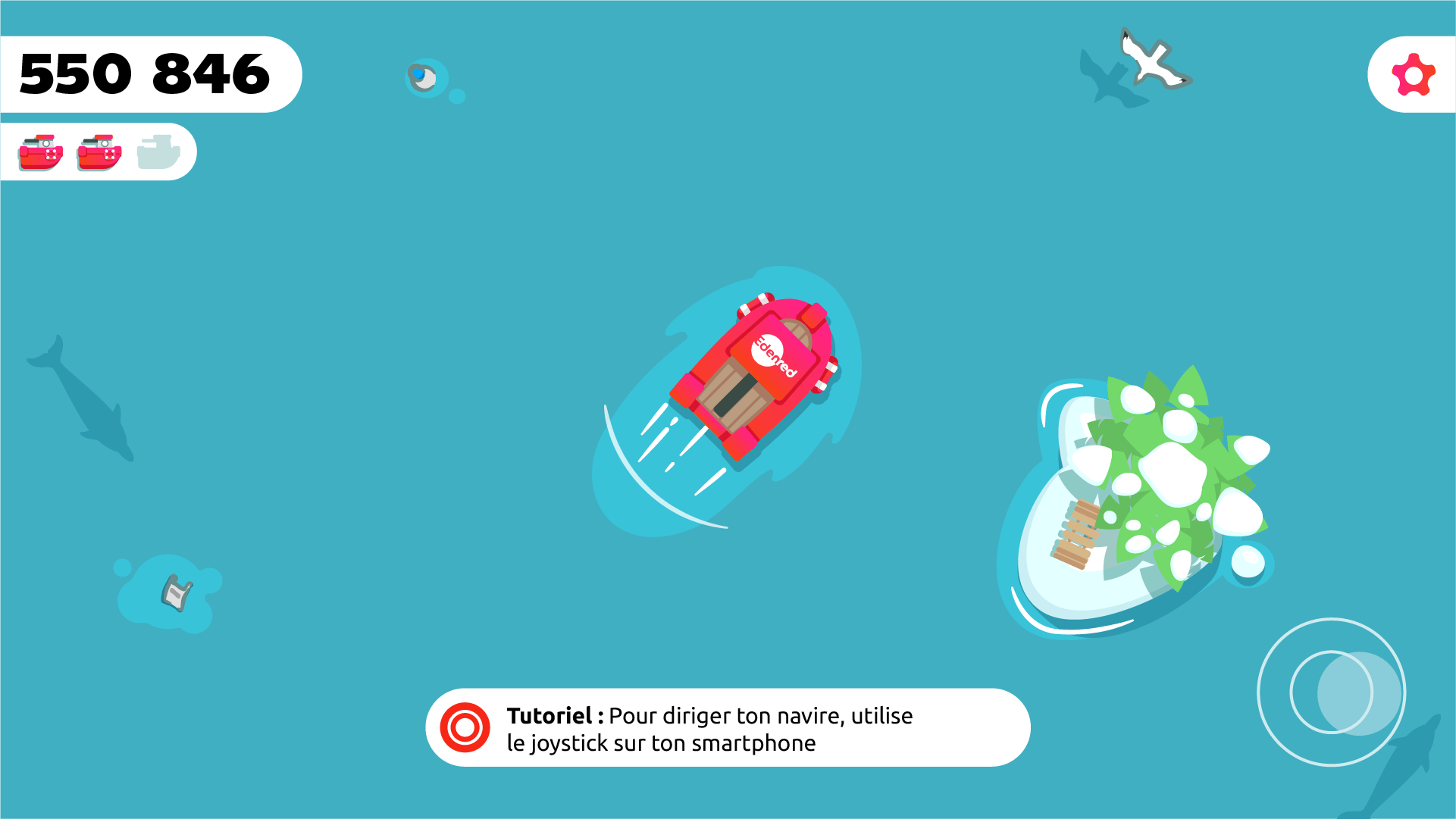
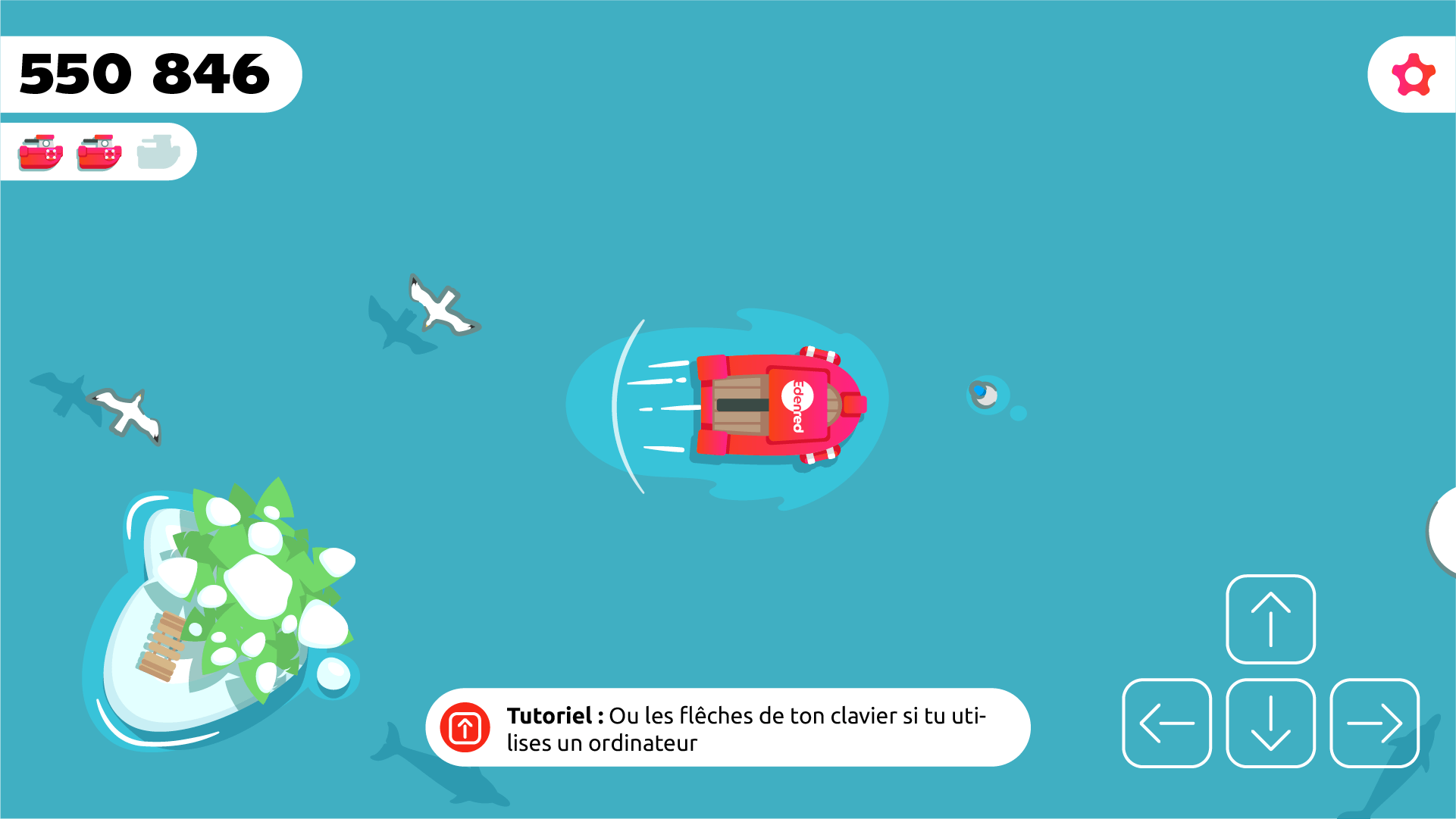
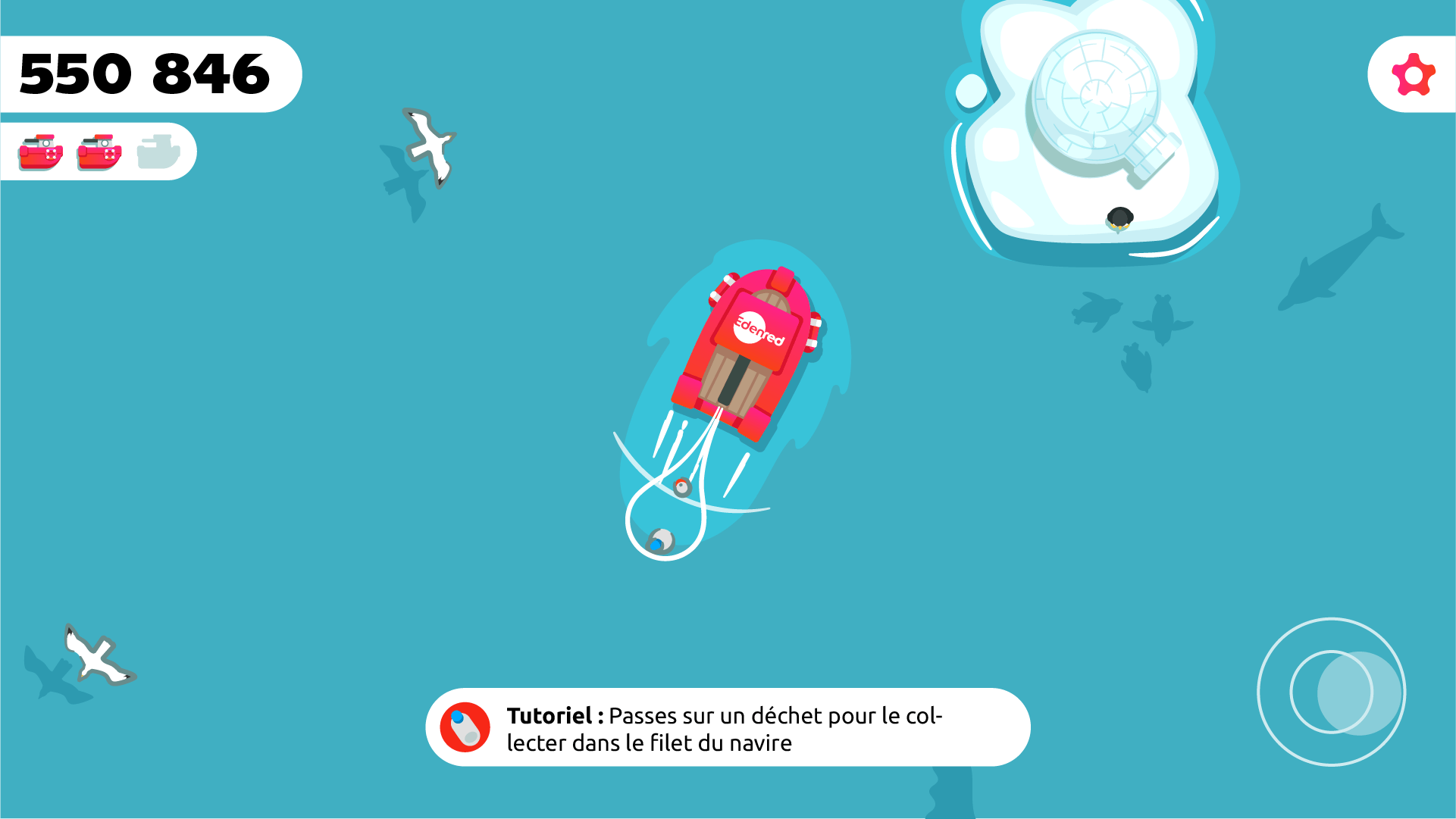
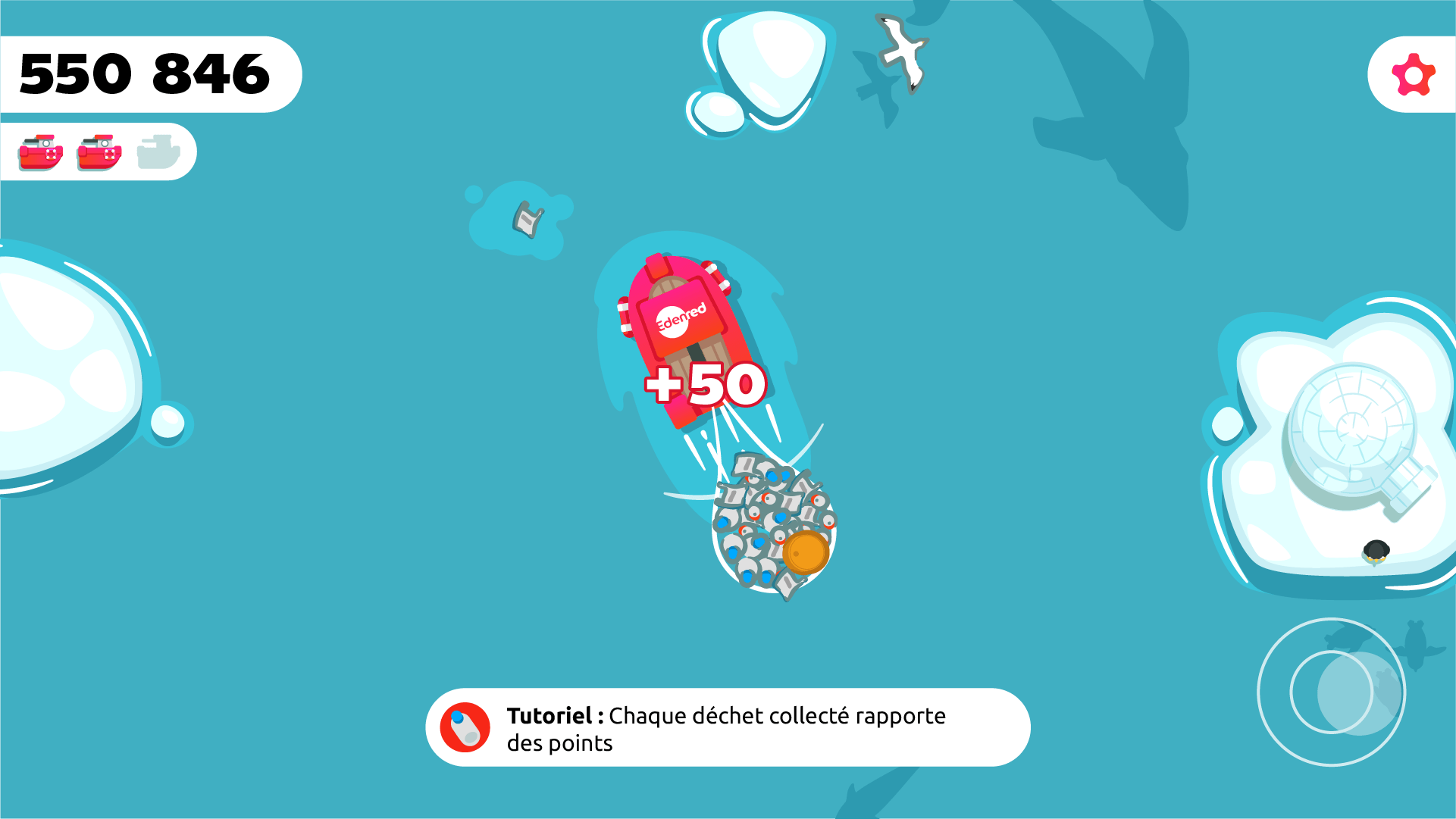
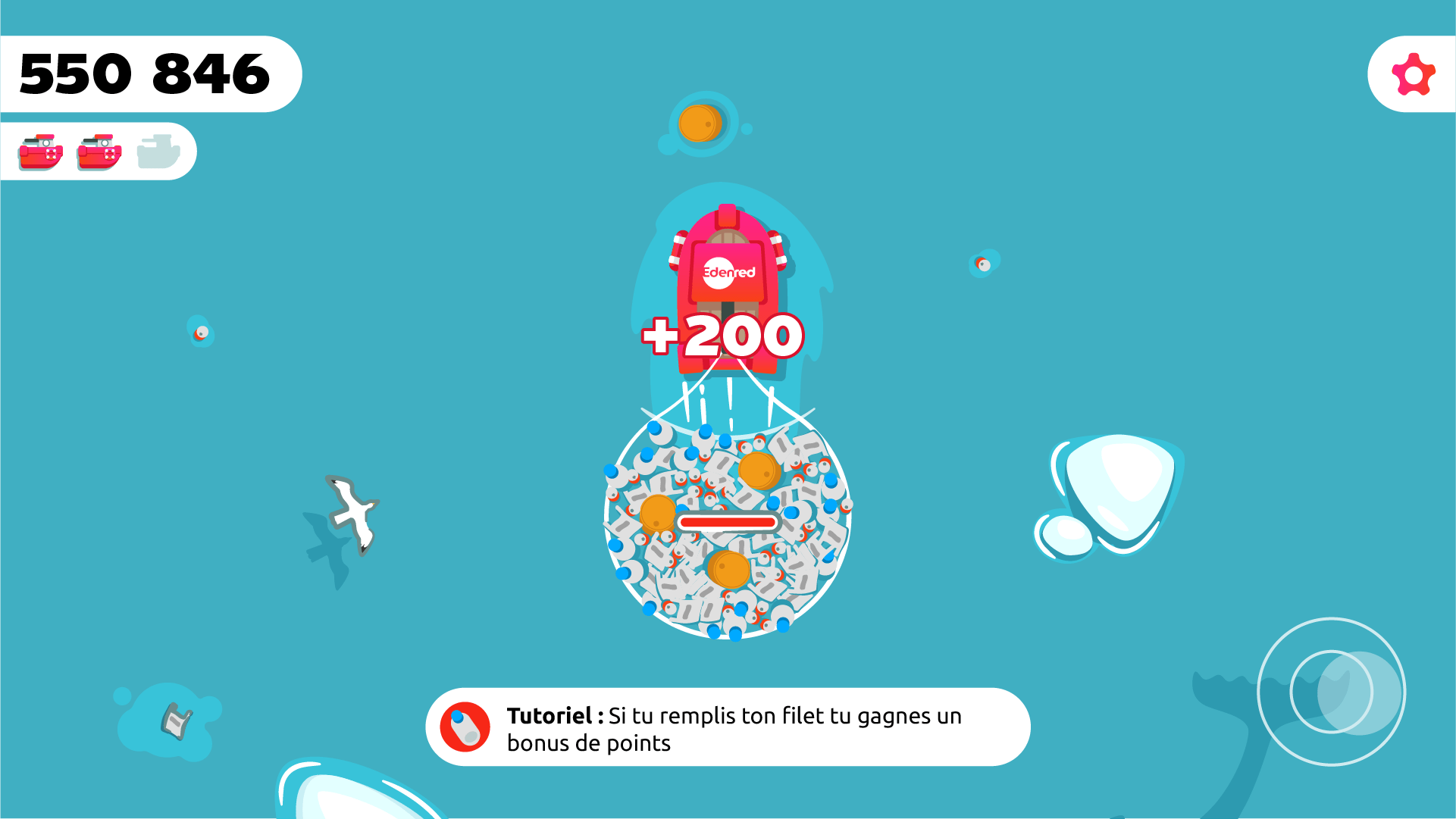
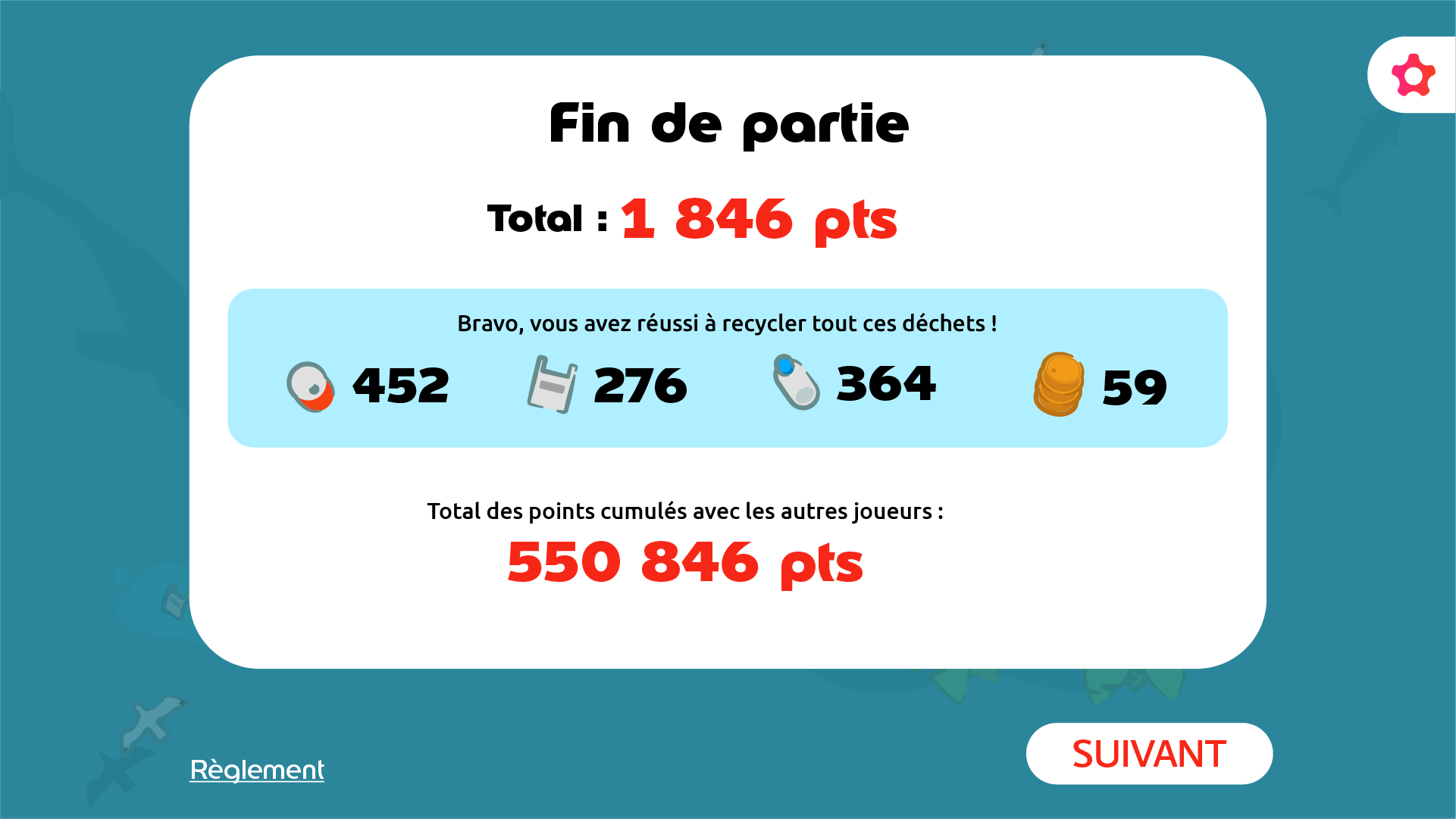
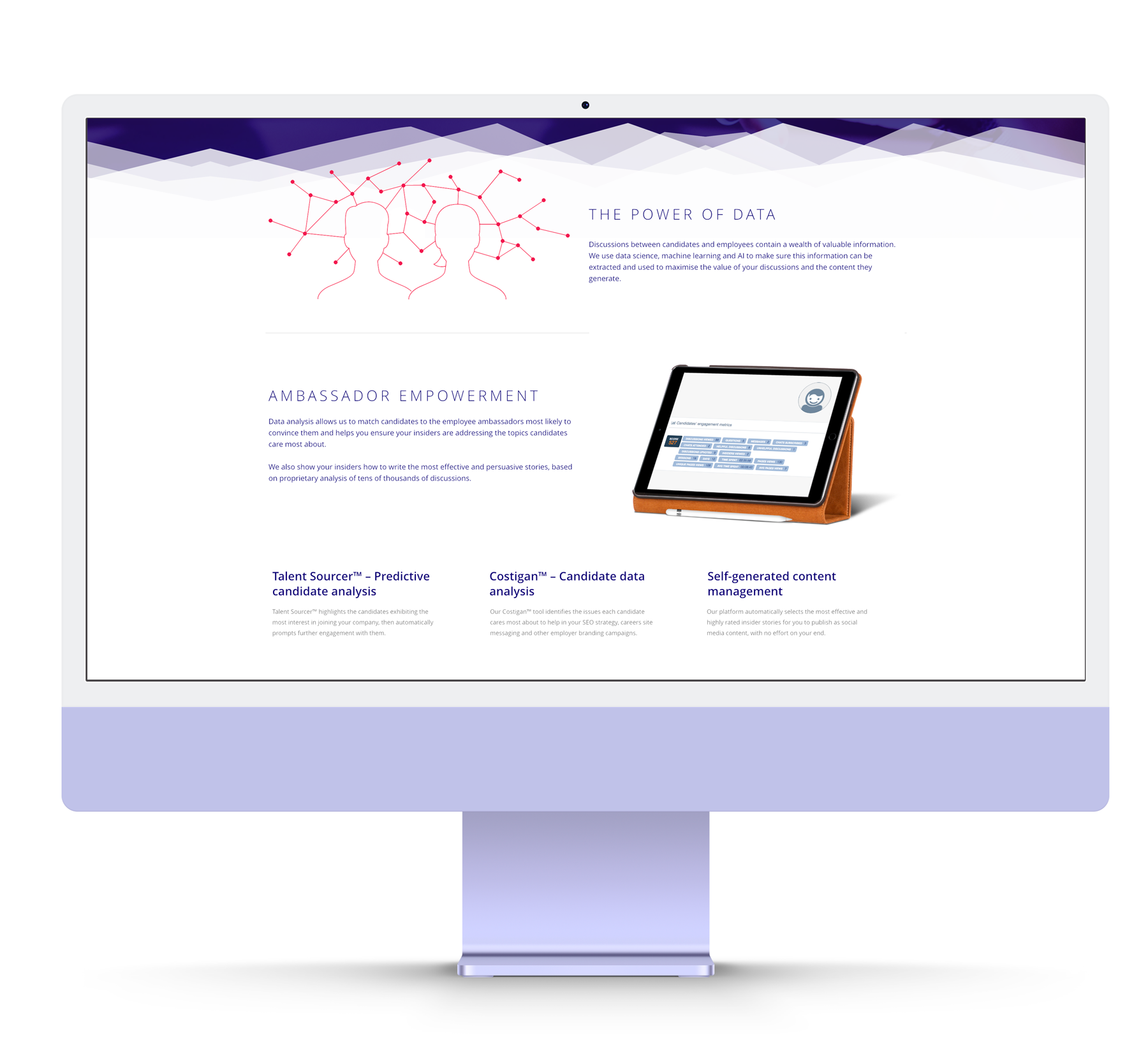
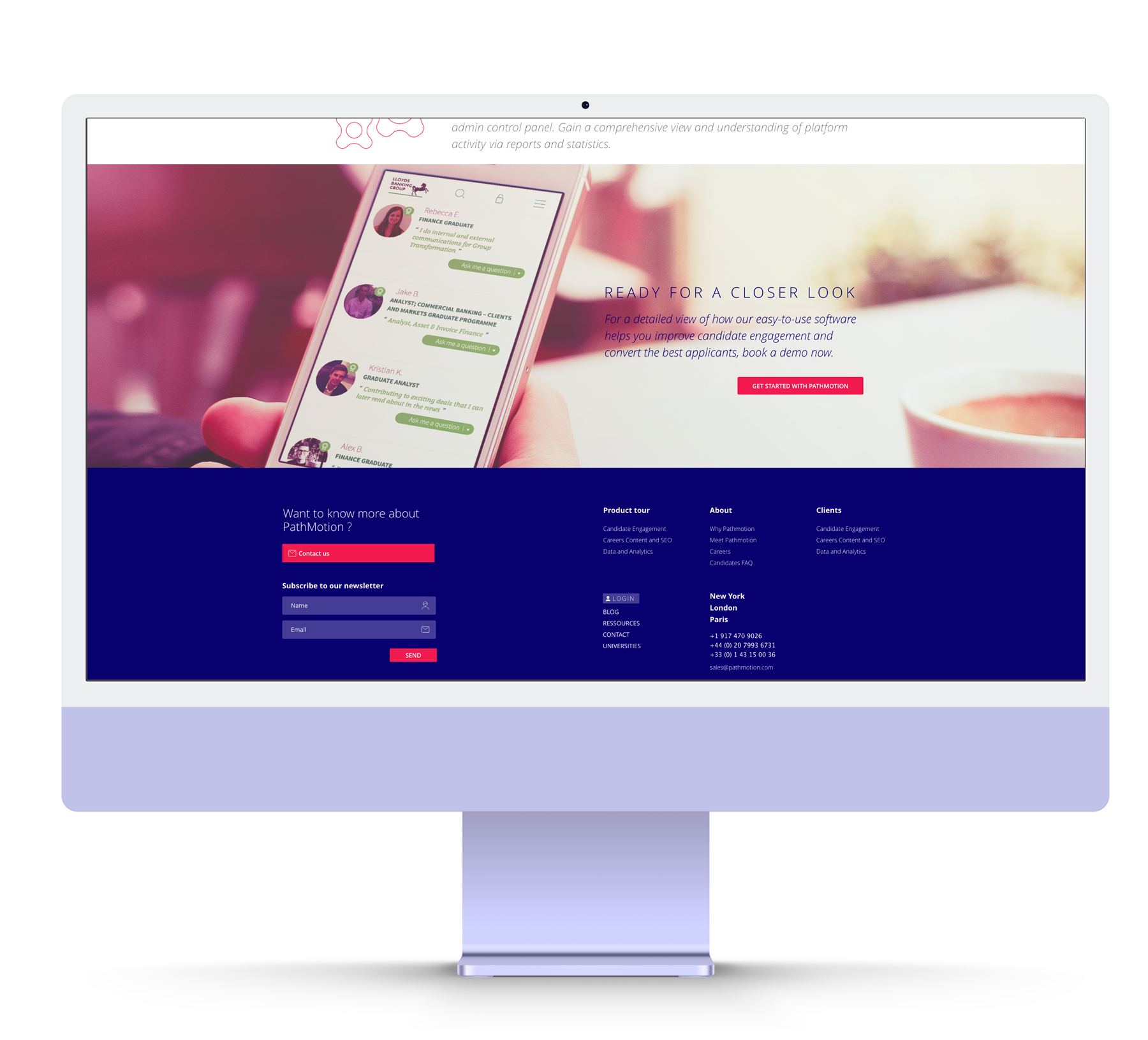
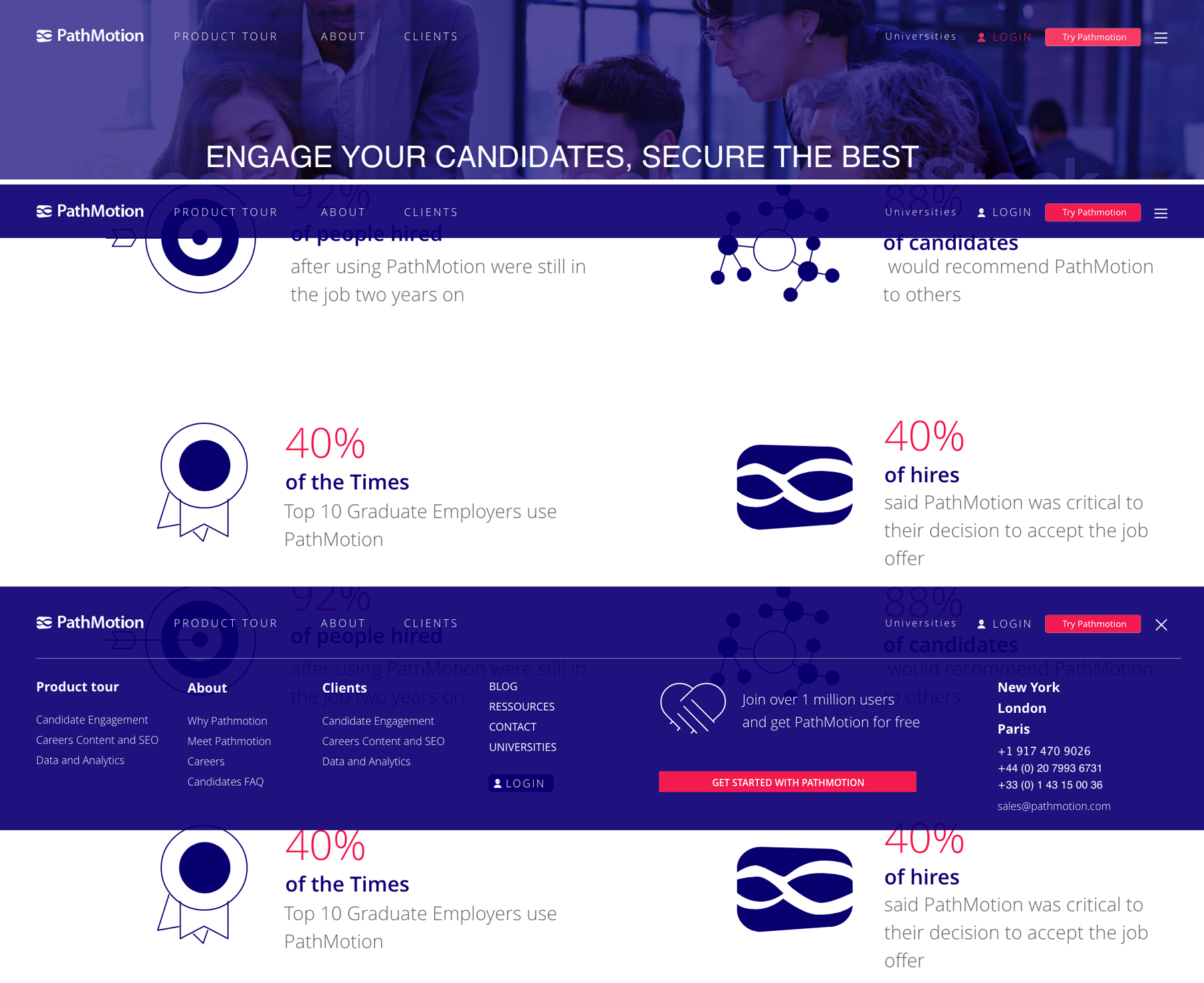
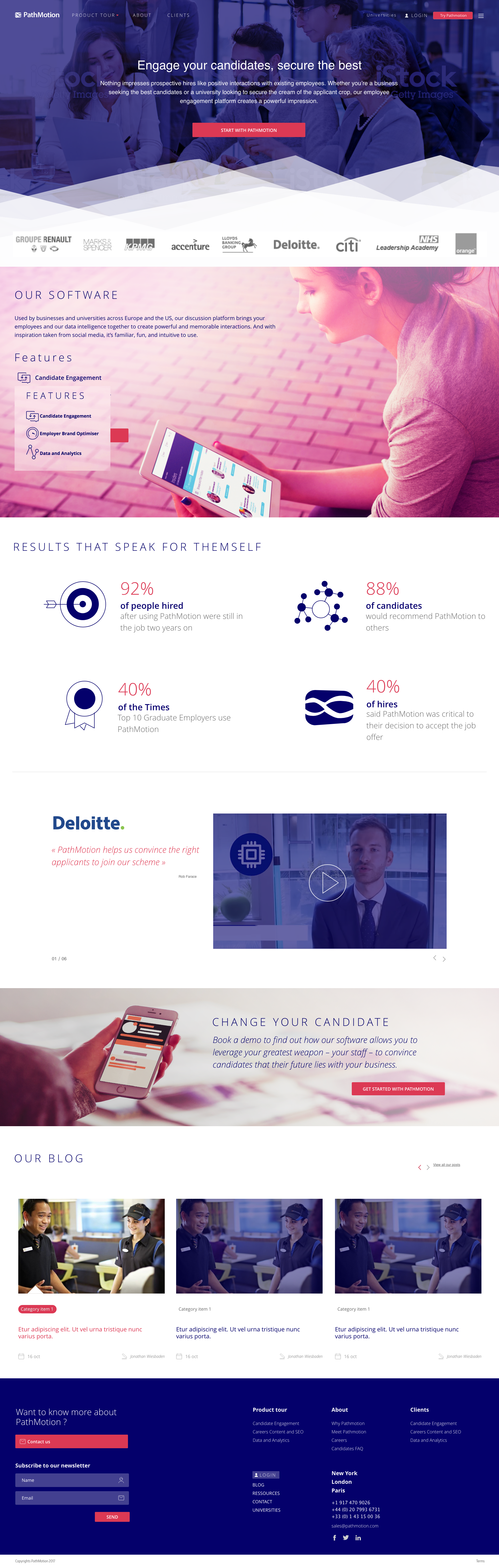
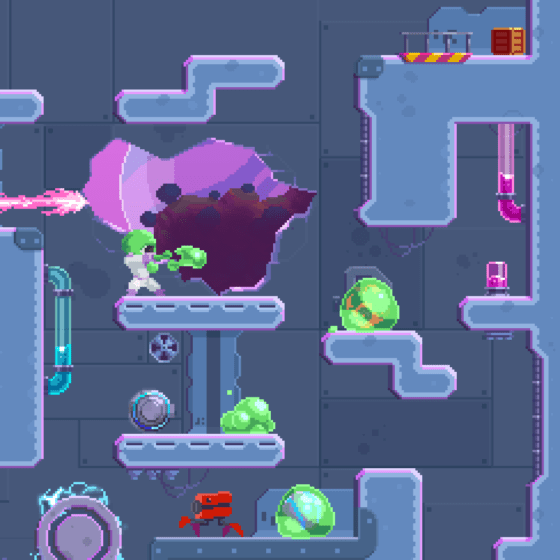
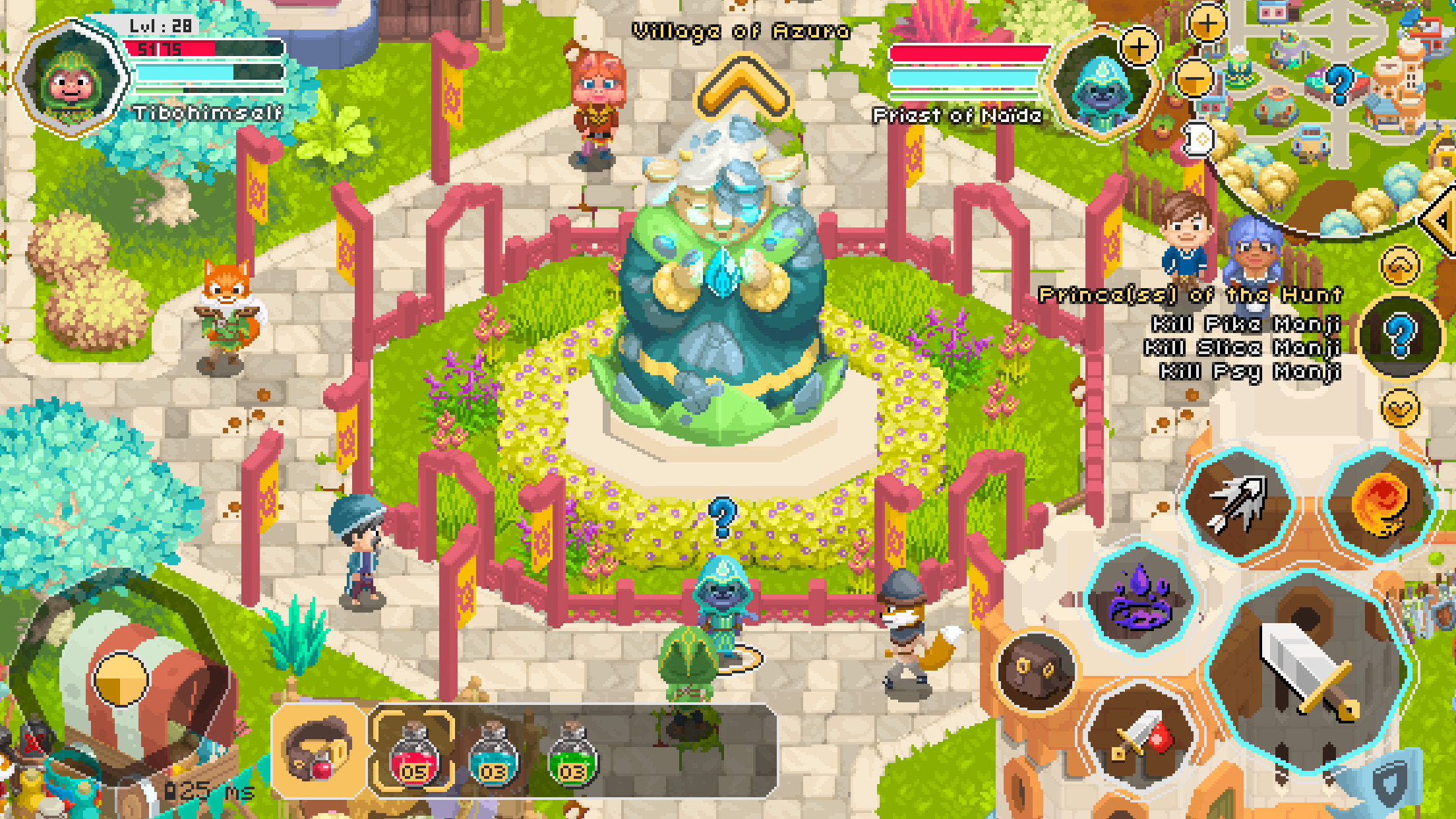
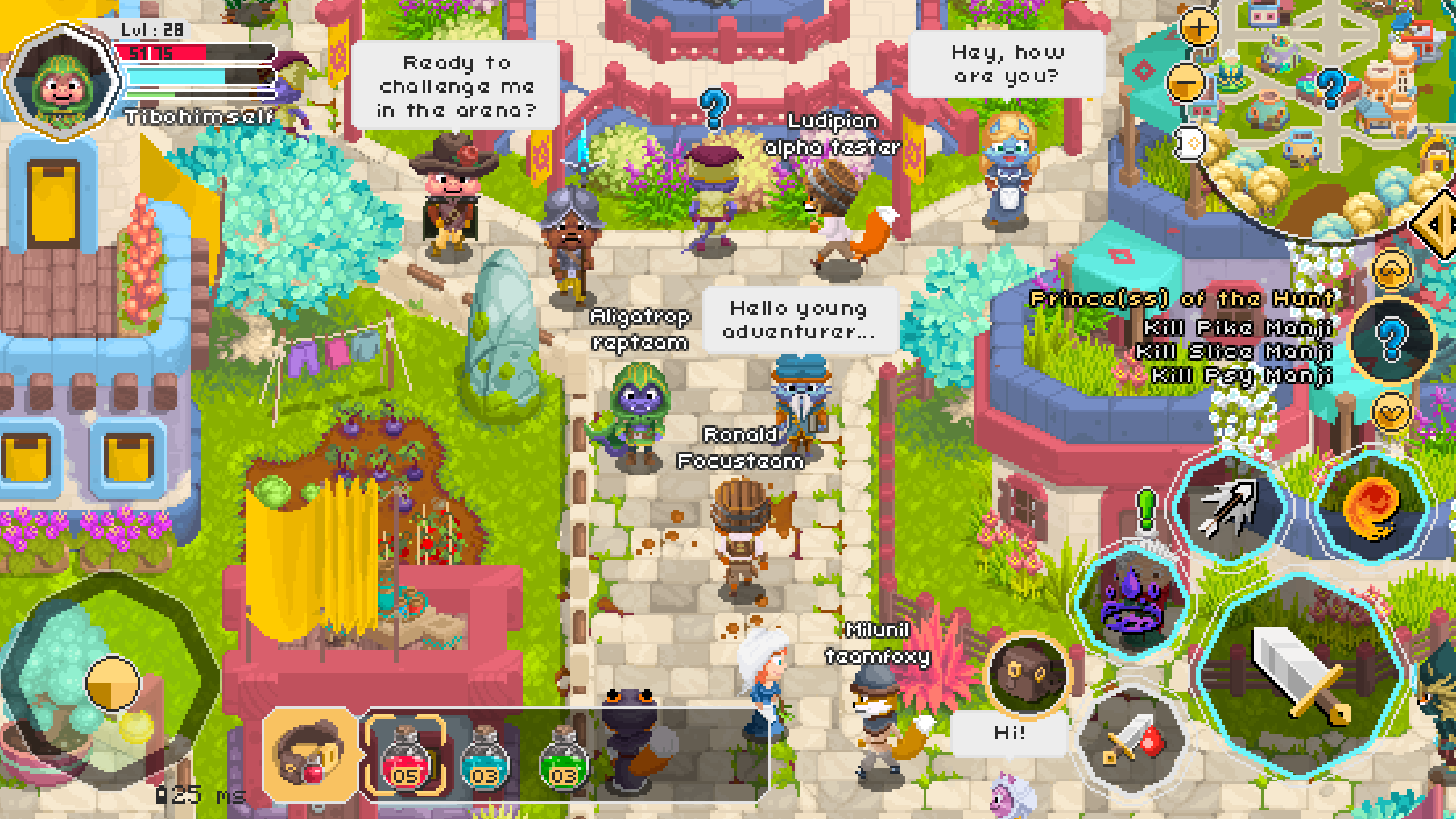
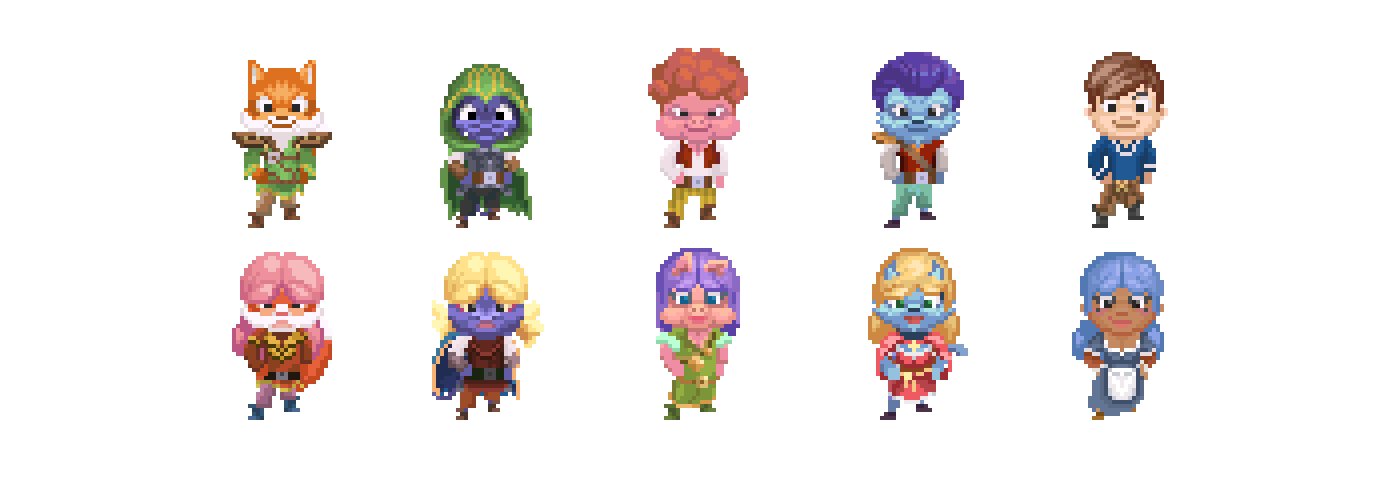
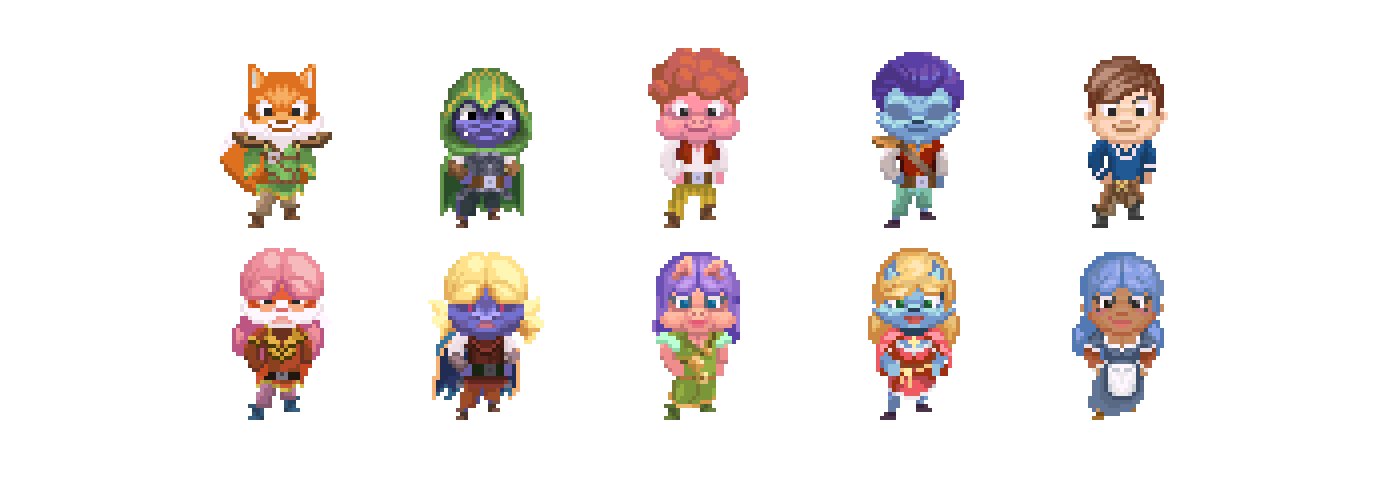
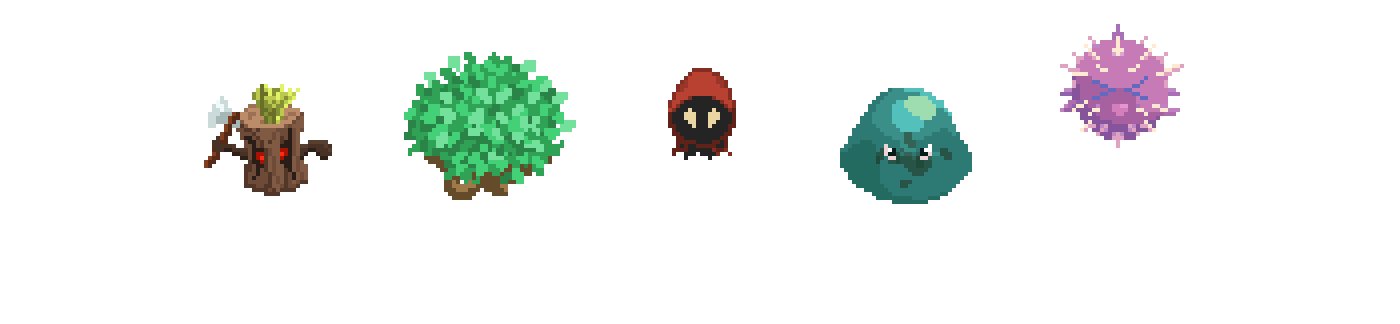
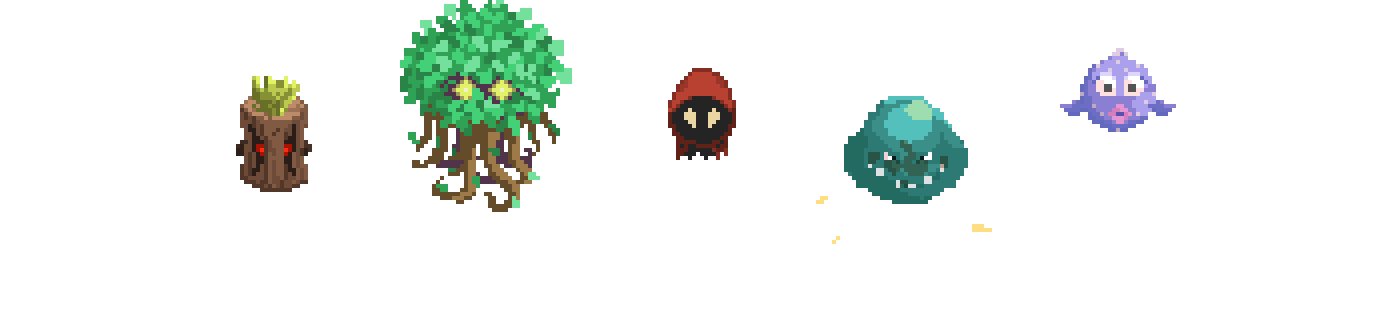
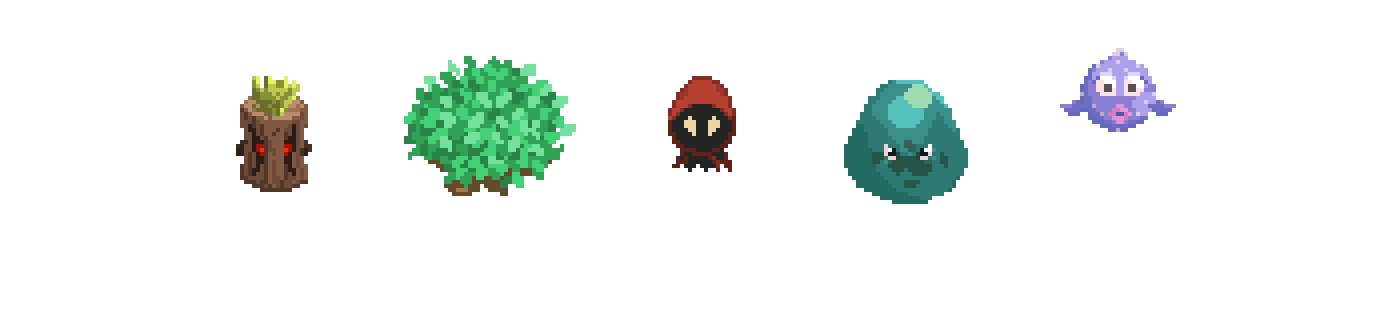
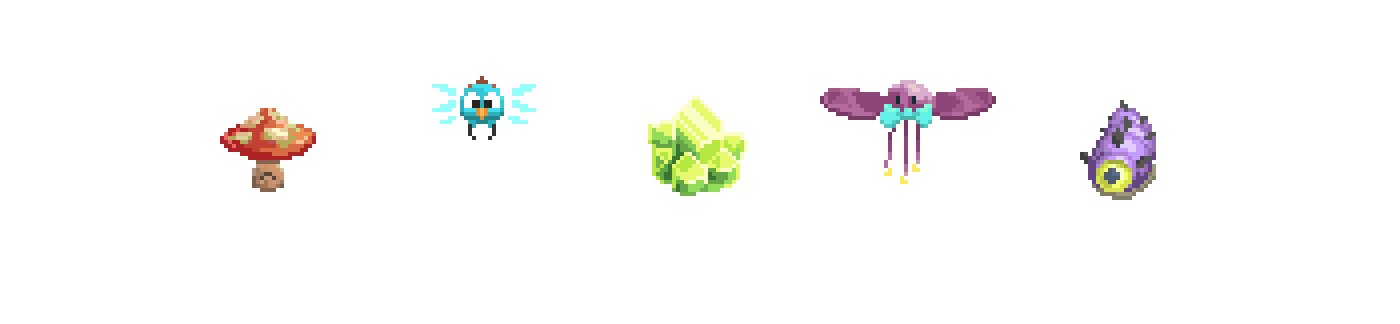
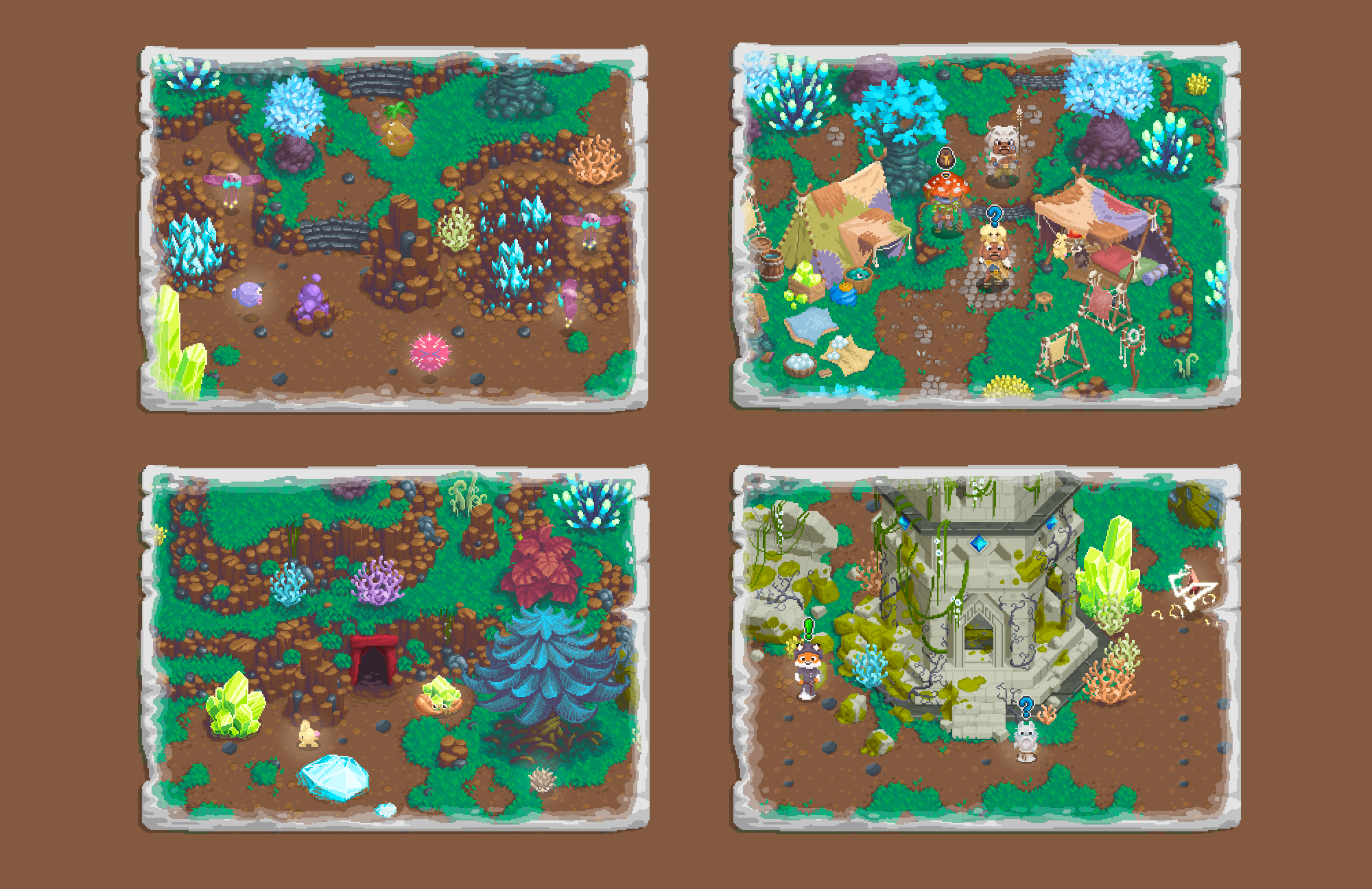
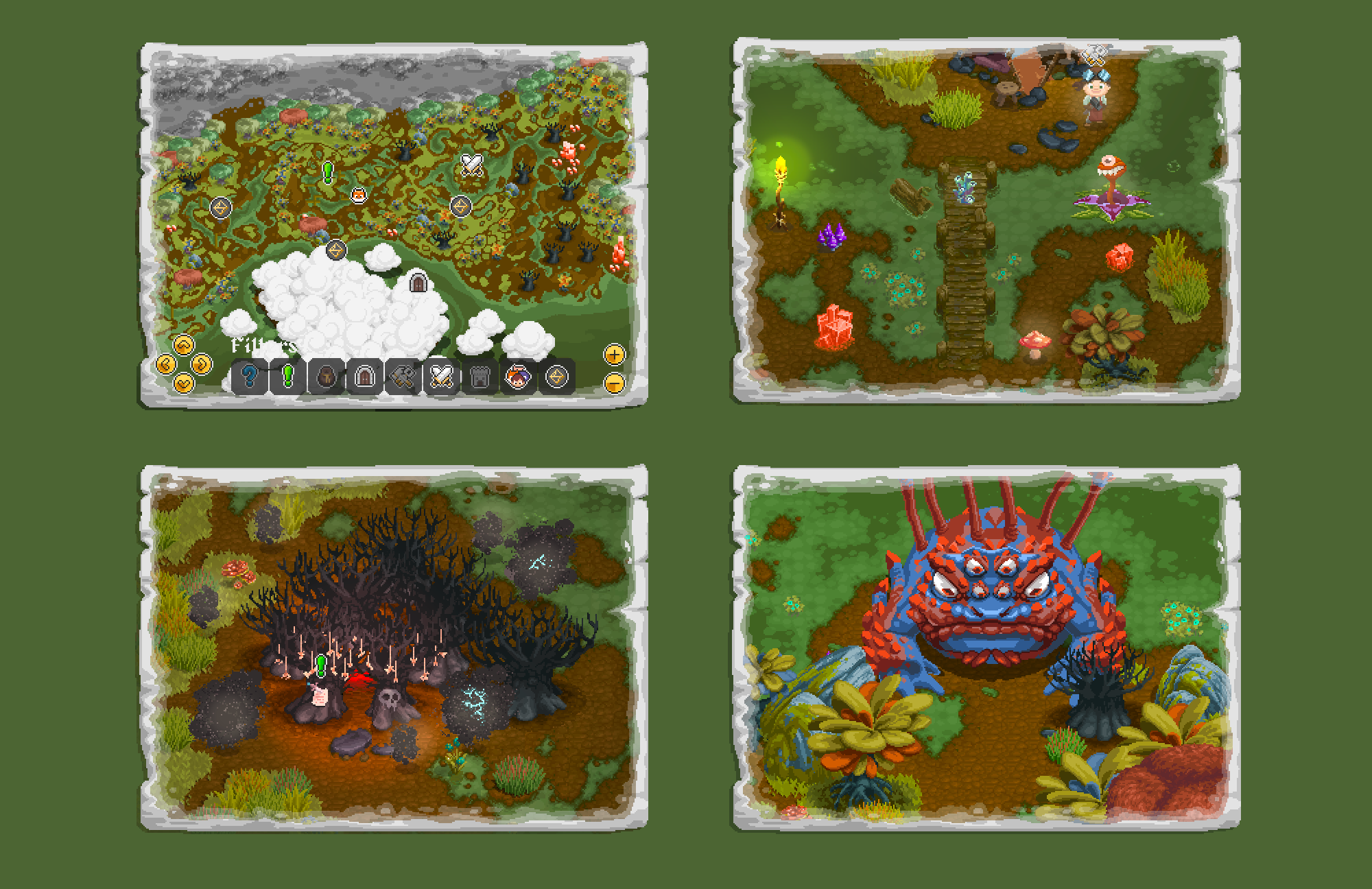
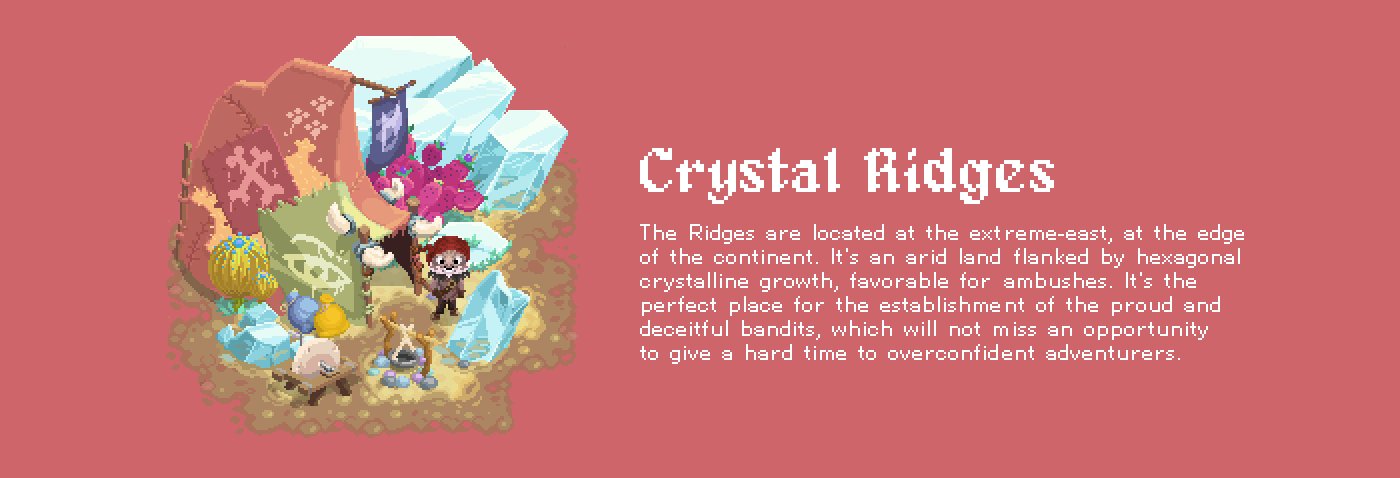
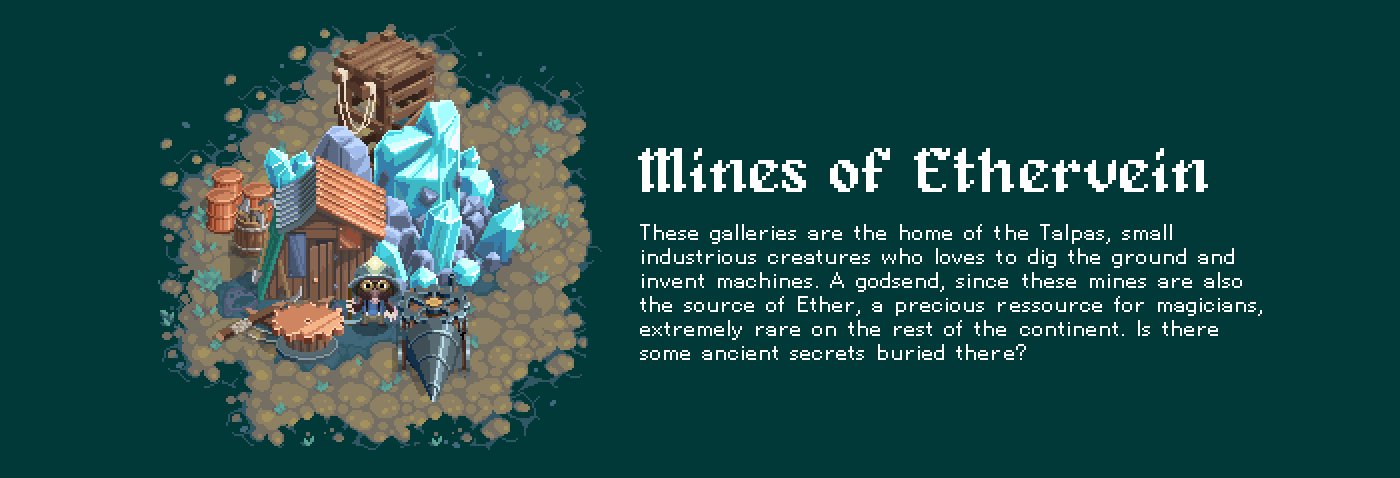
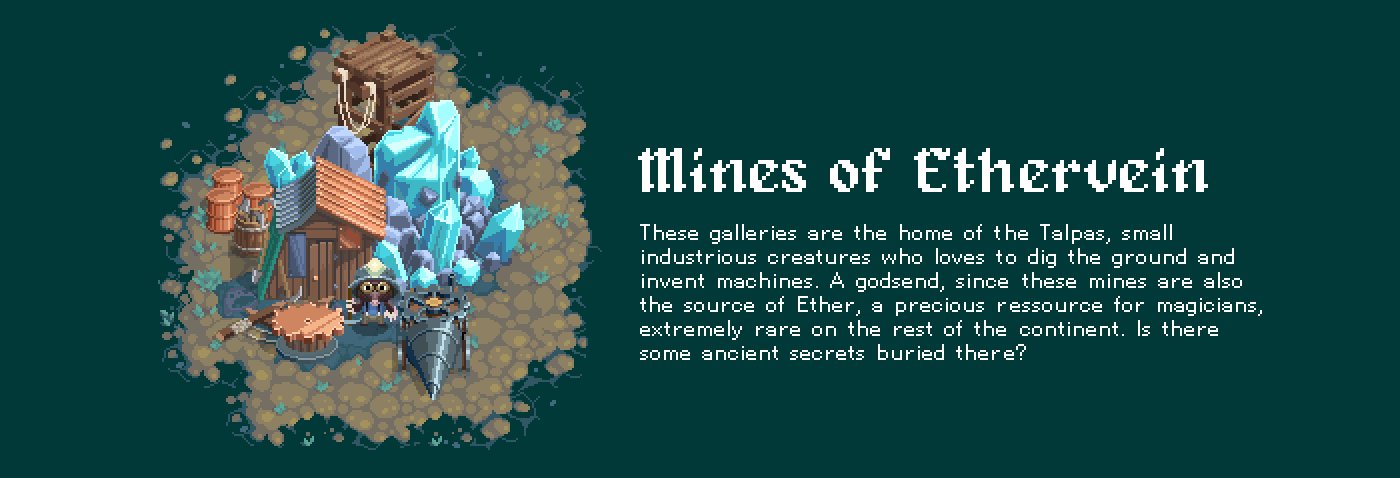
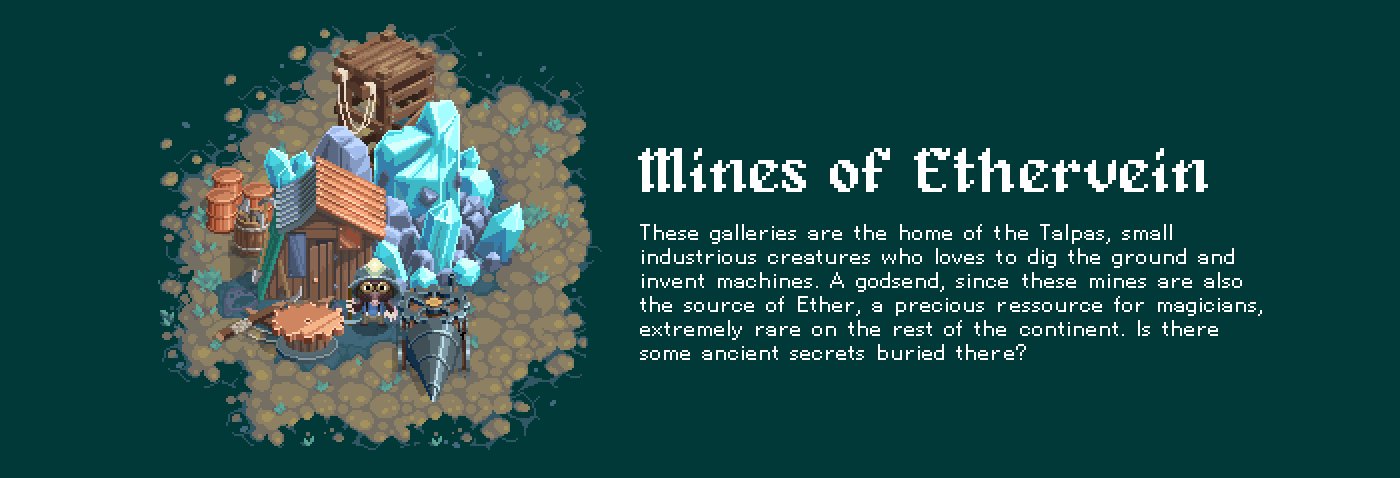
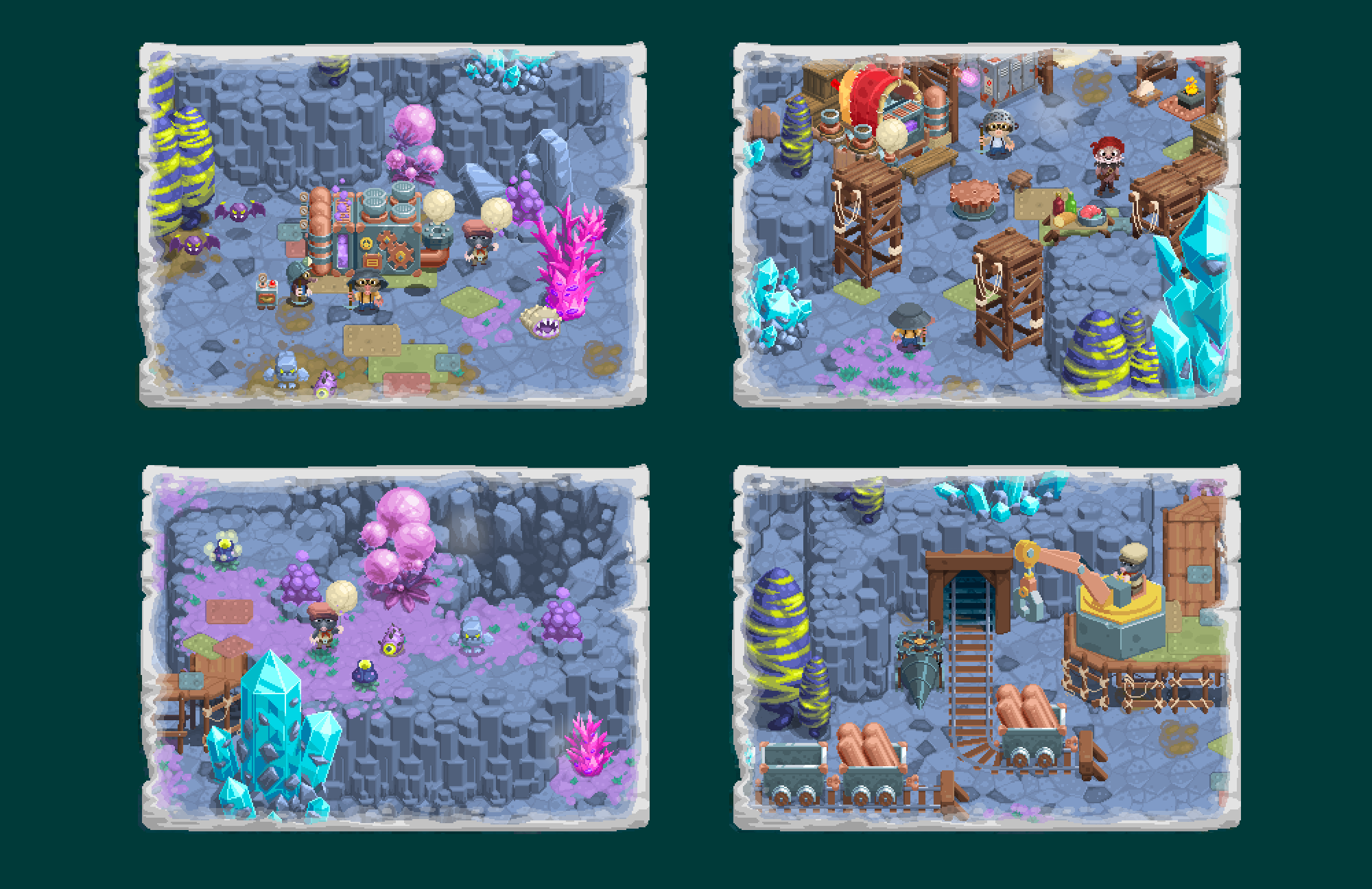
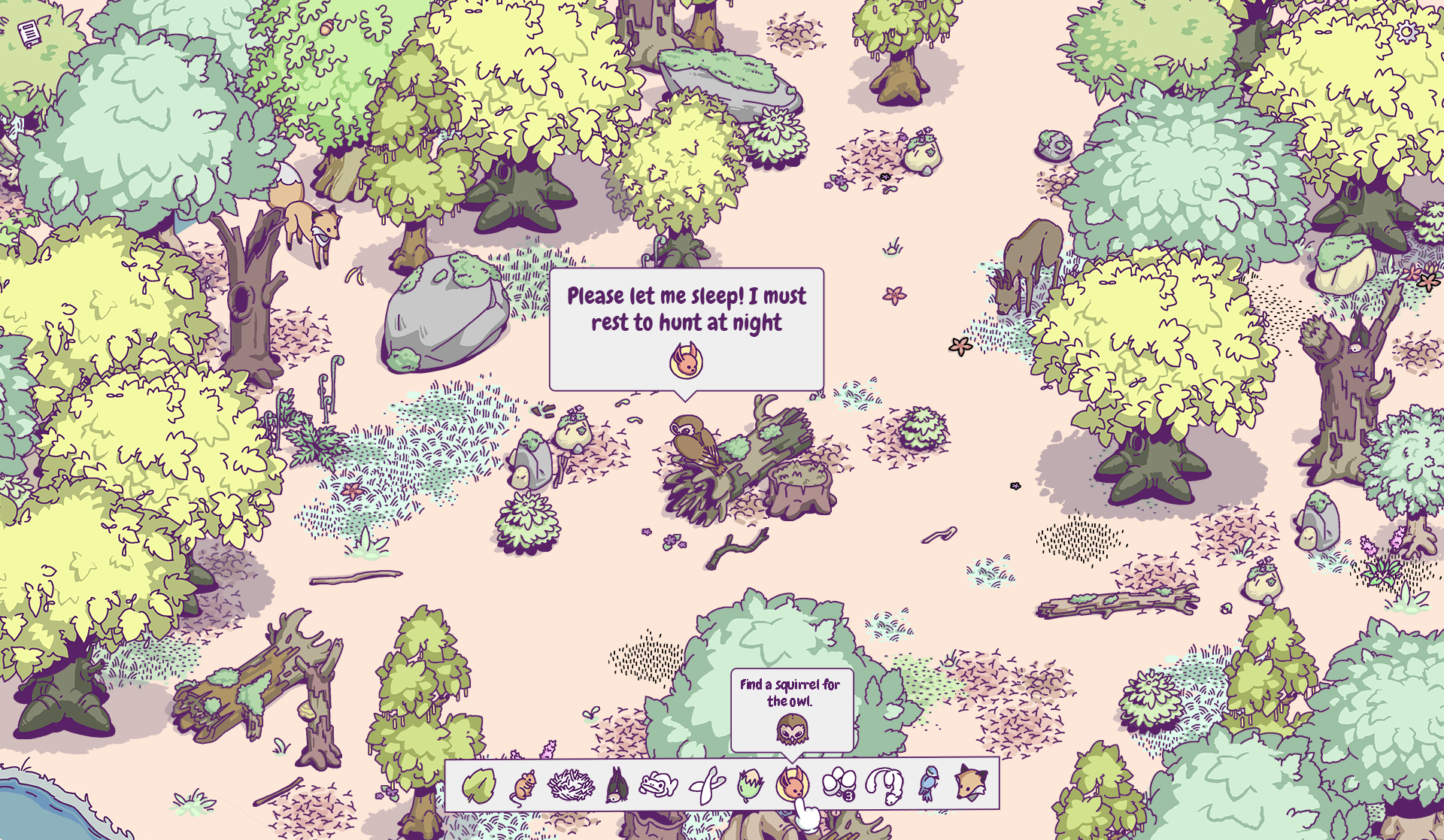
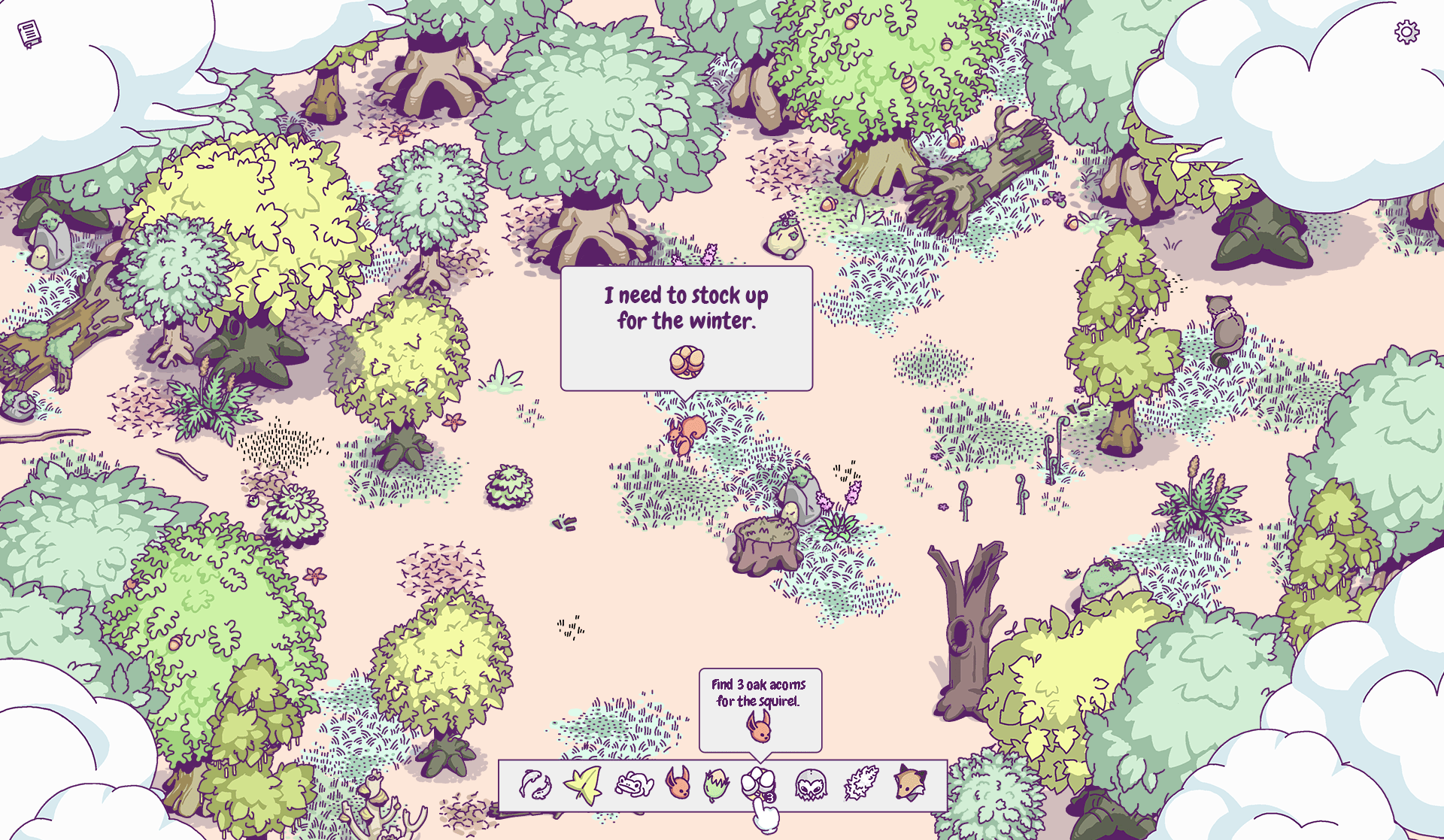
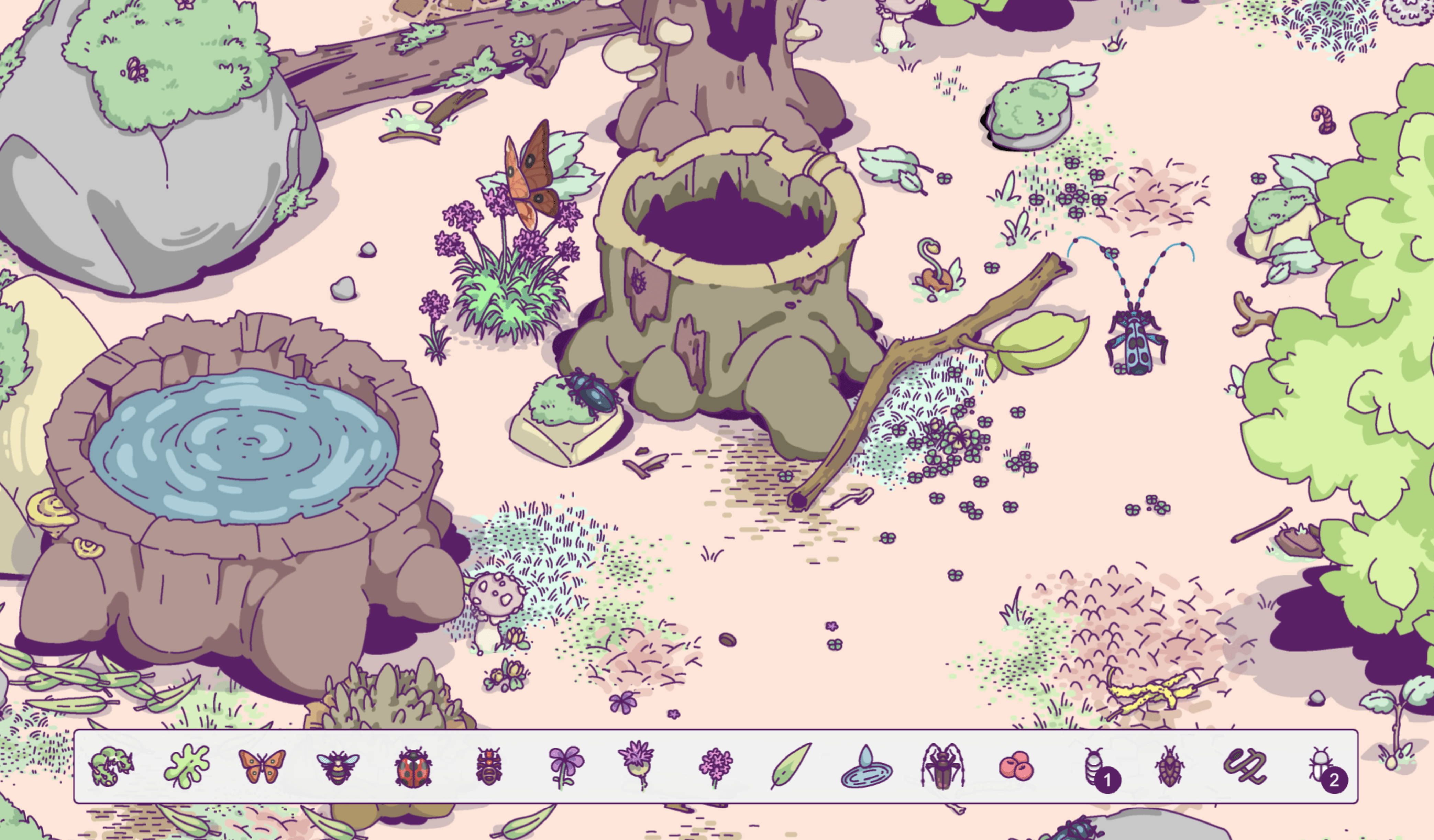
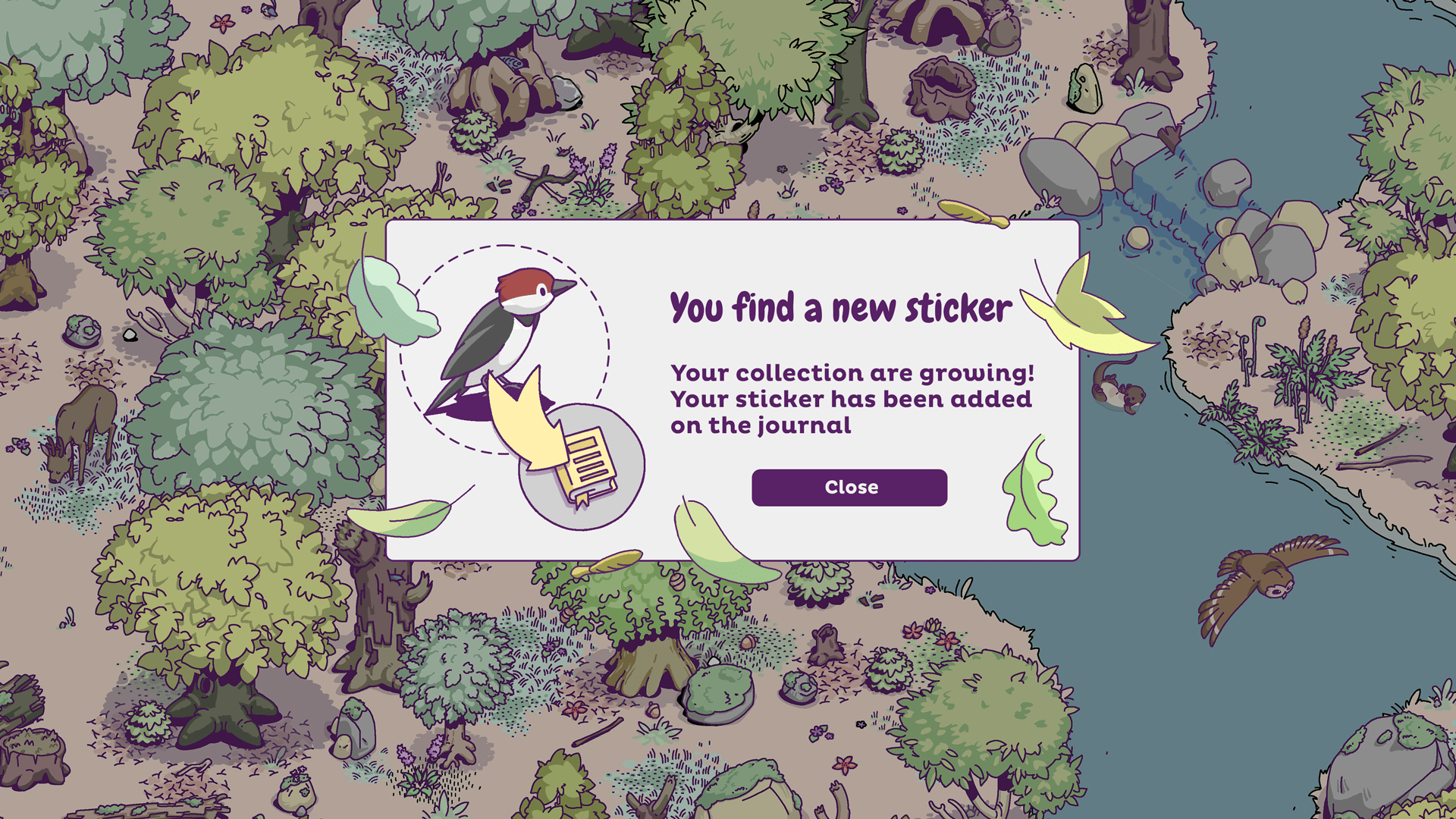
Images du jeu
Pour la partie « objets cachés » les niveaux ont 3 différentes points de vue ; de jour, de nuit, et au niveau des insectes pour rythmer le jeu.




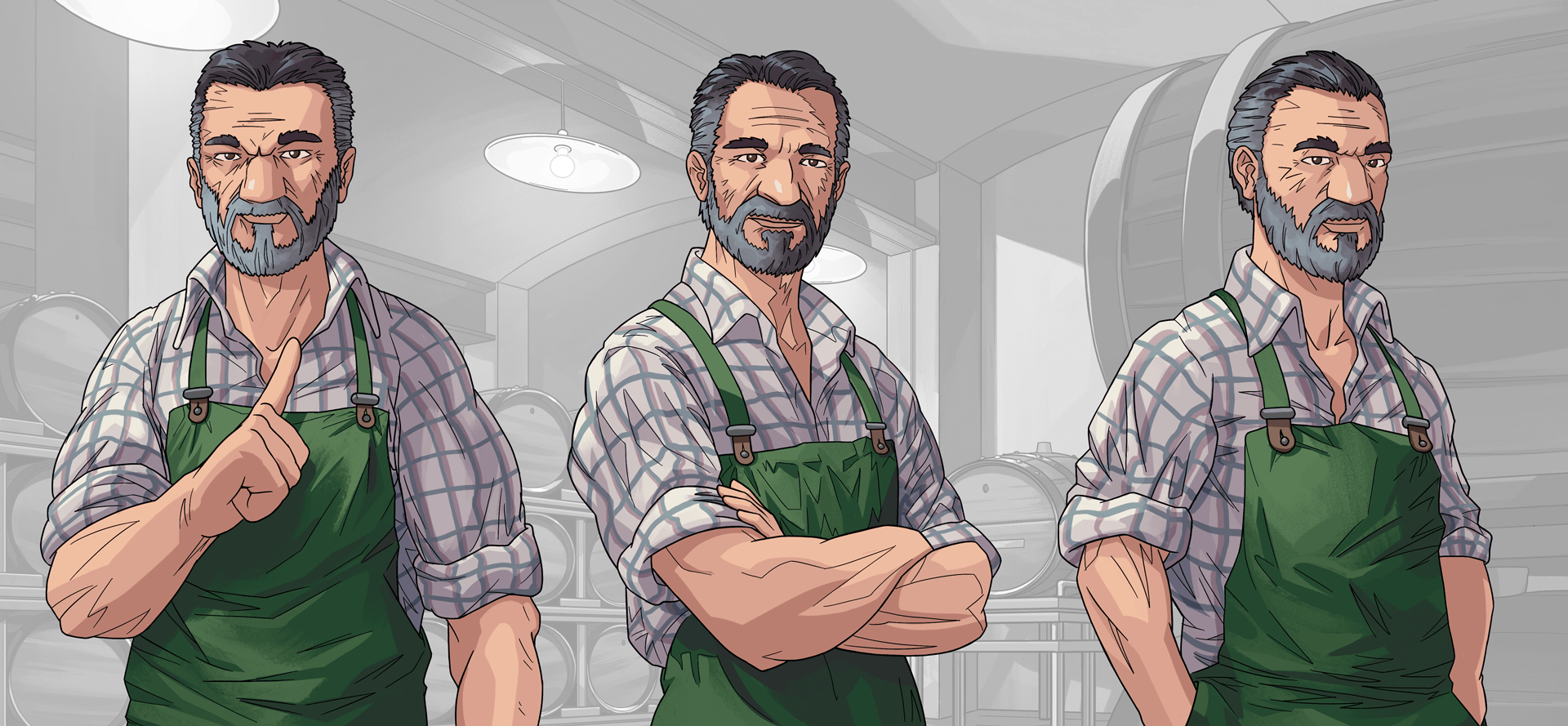
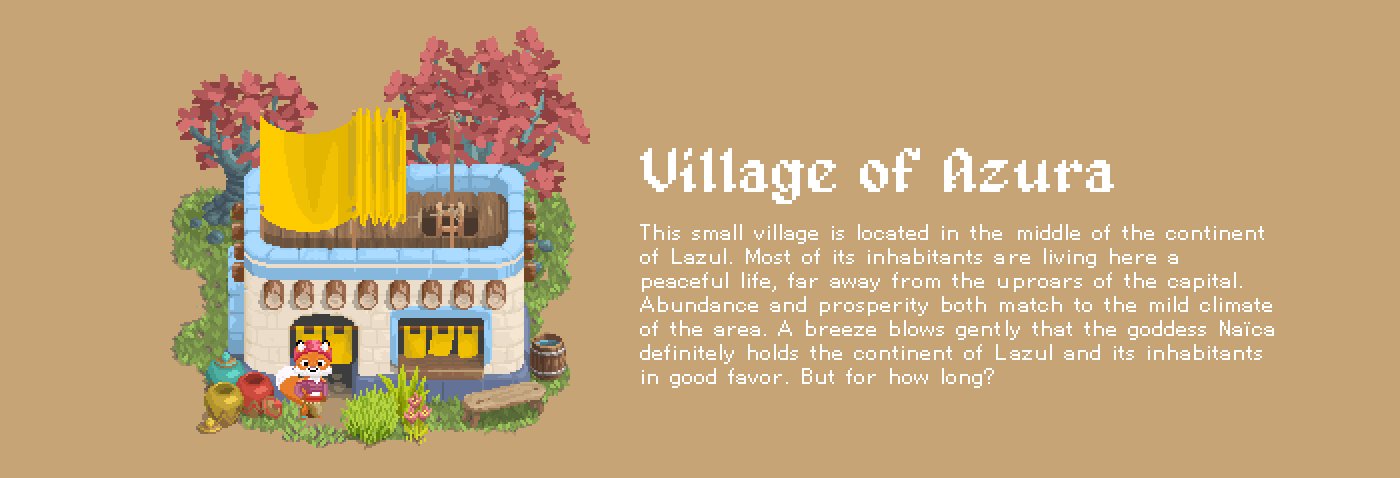
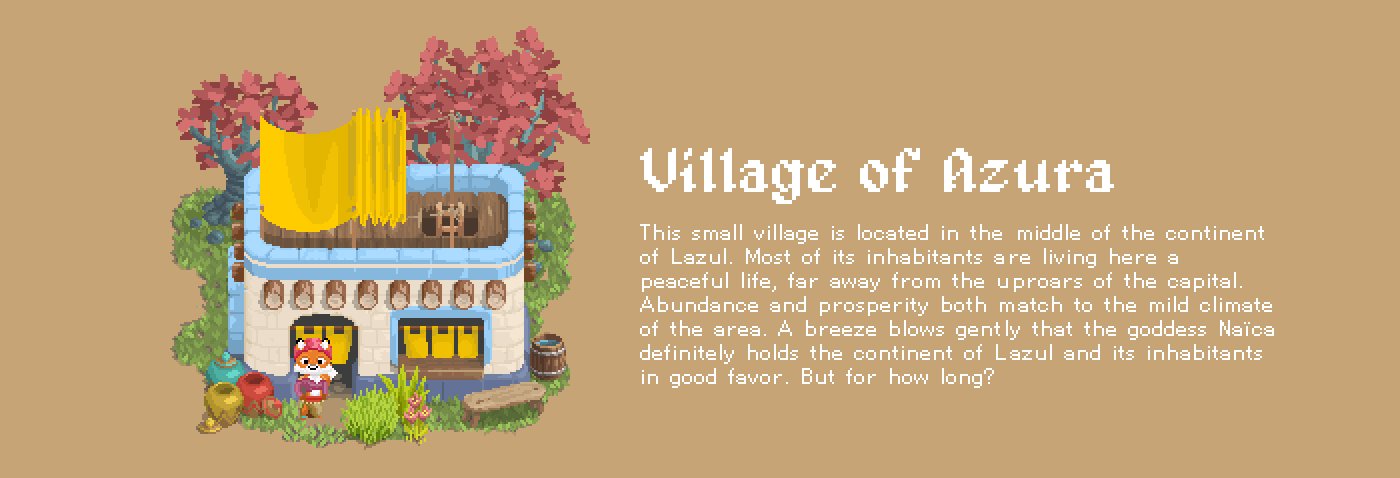
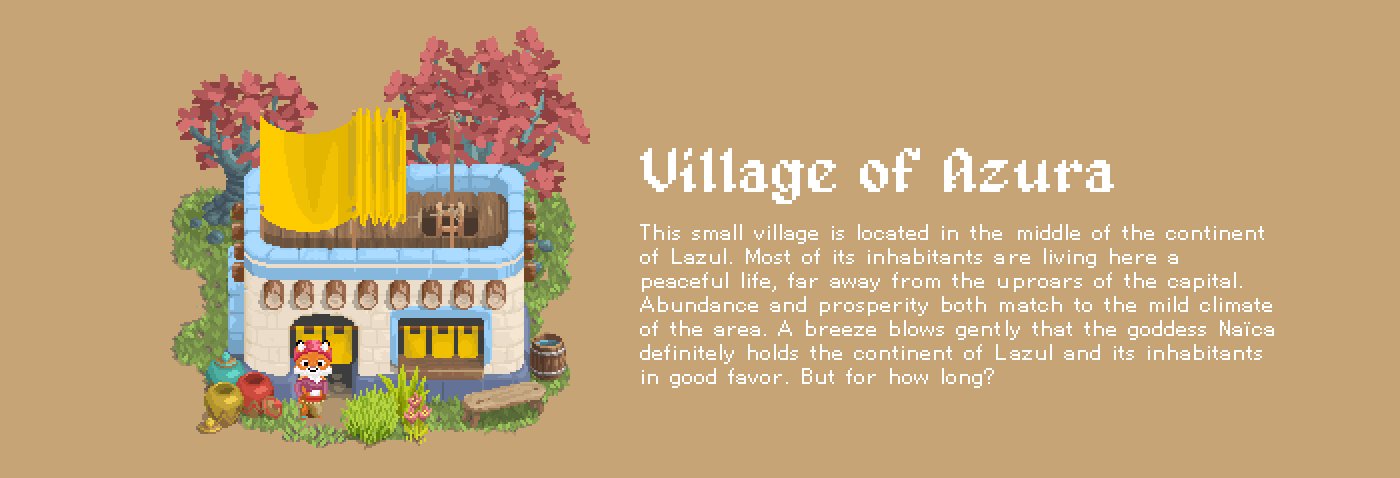
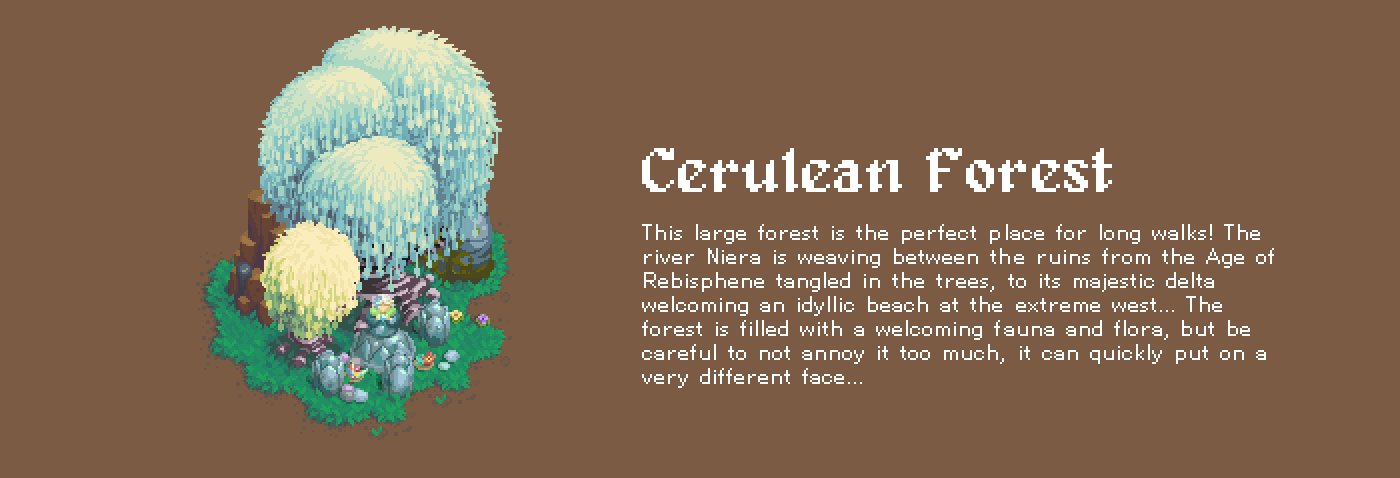
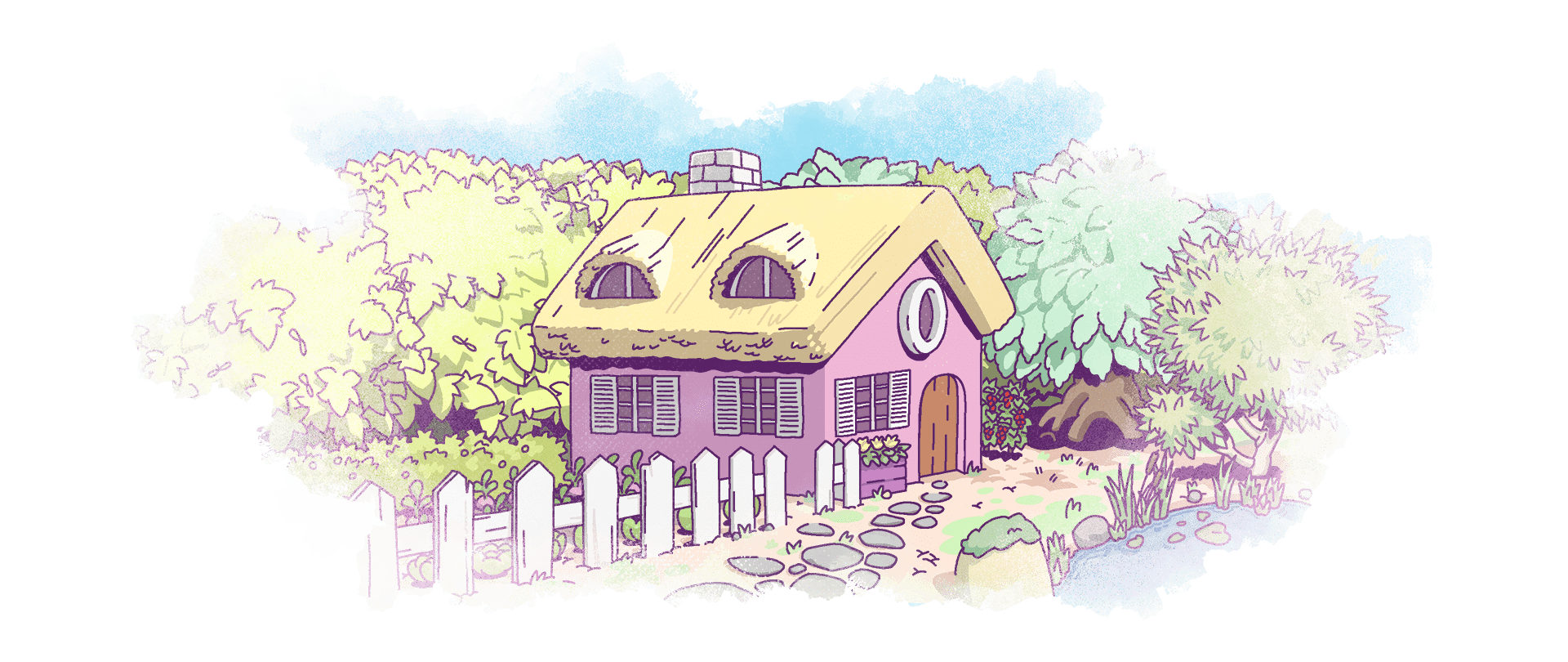
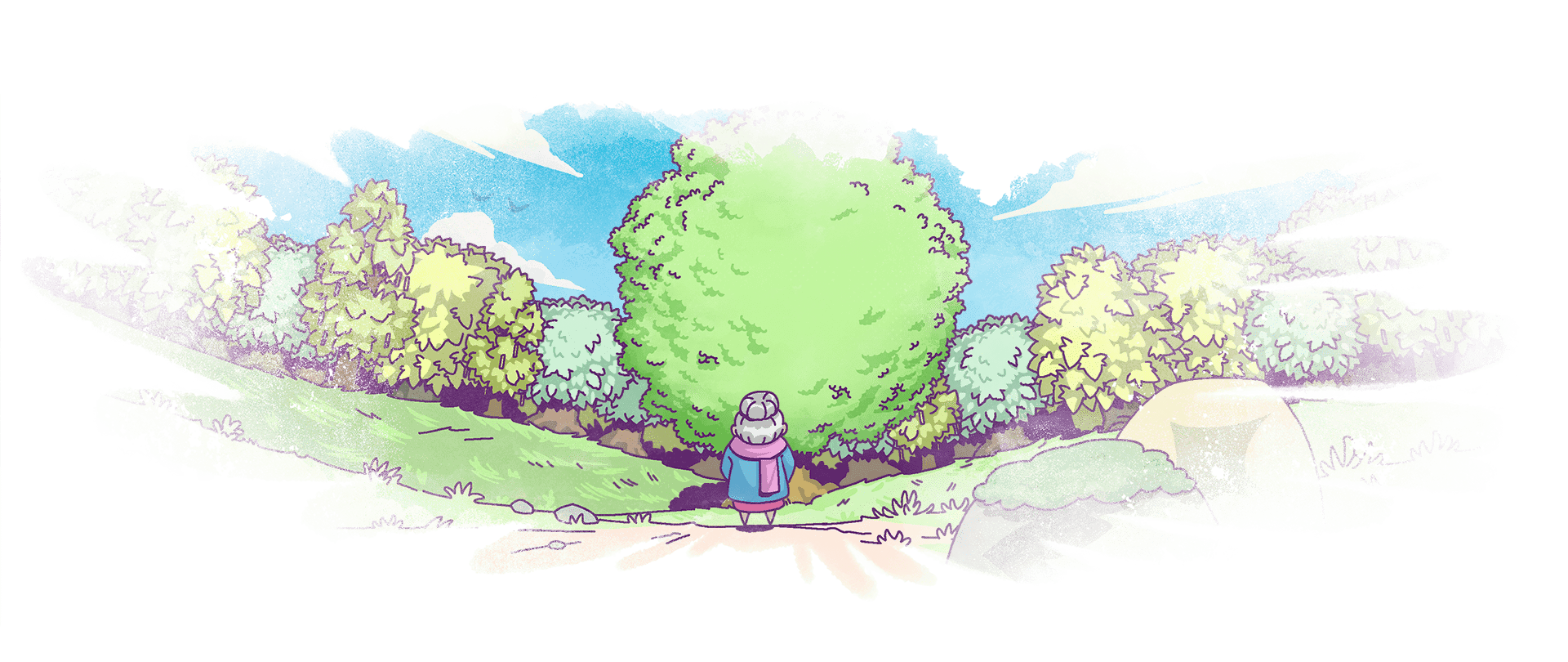
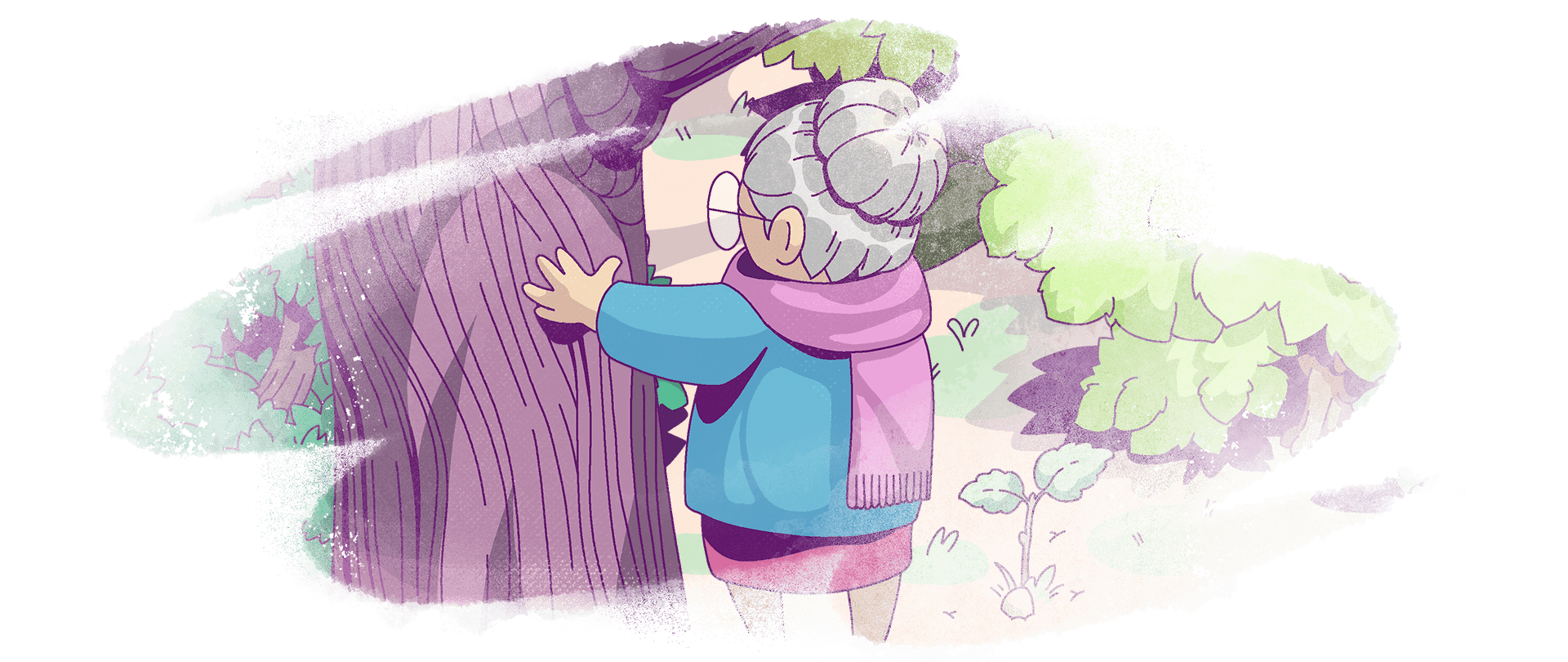
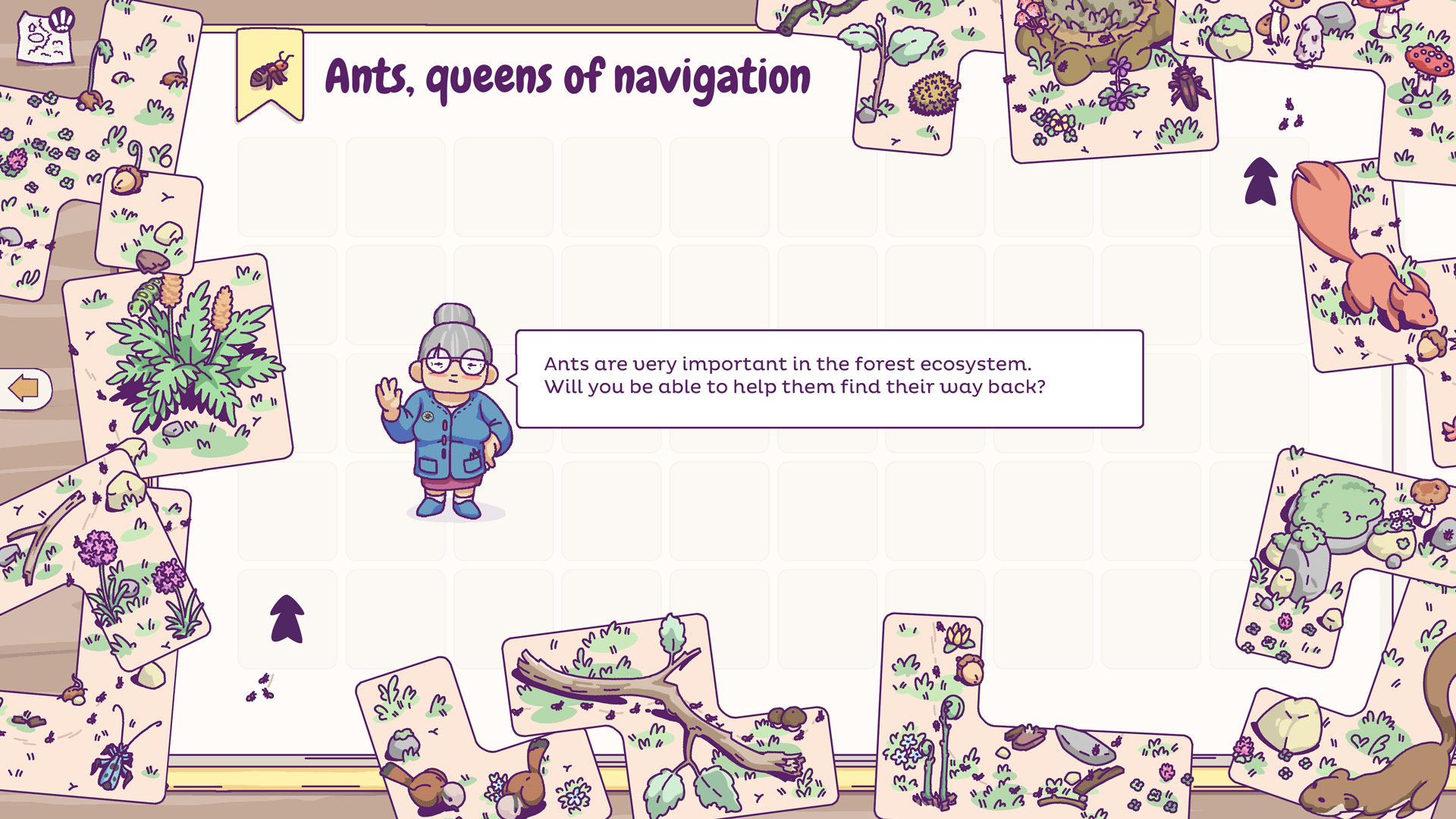
Introduction du jeu
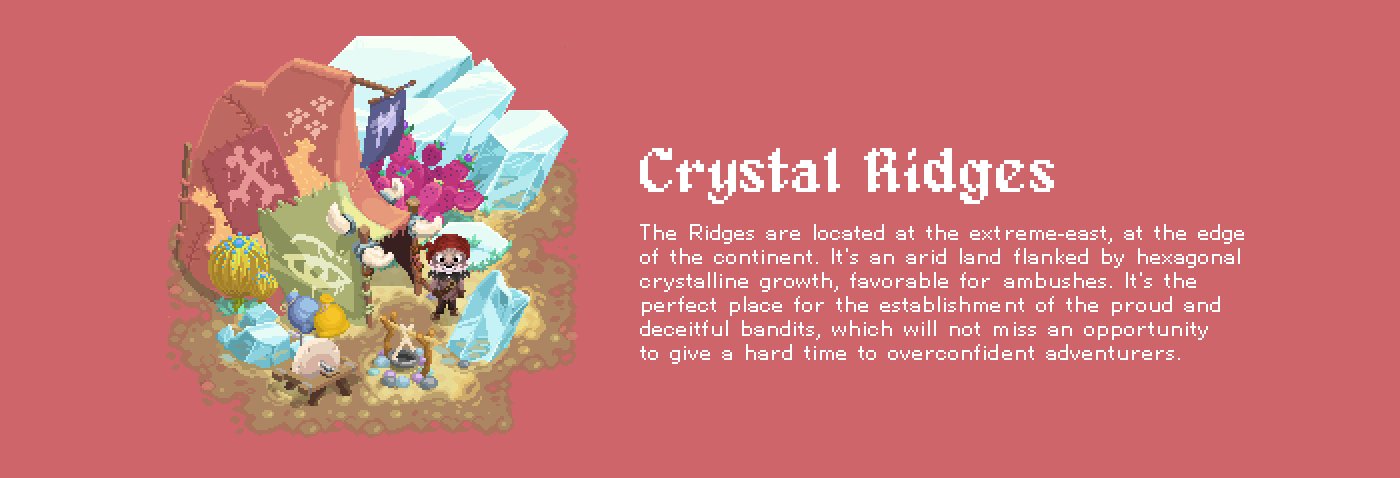
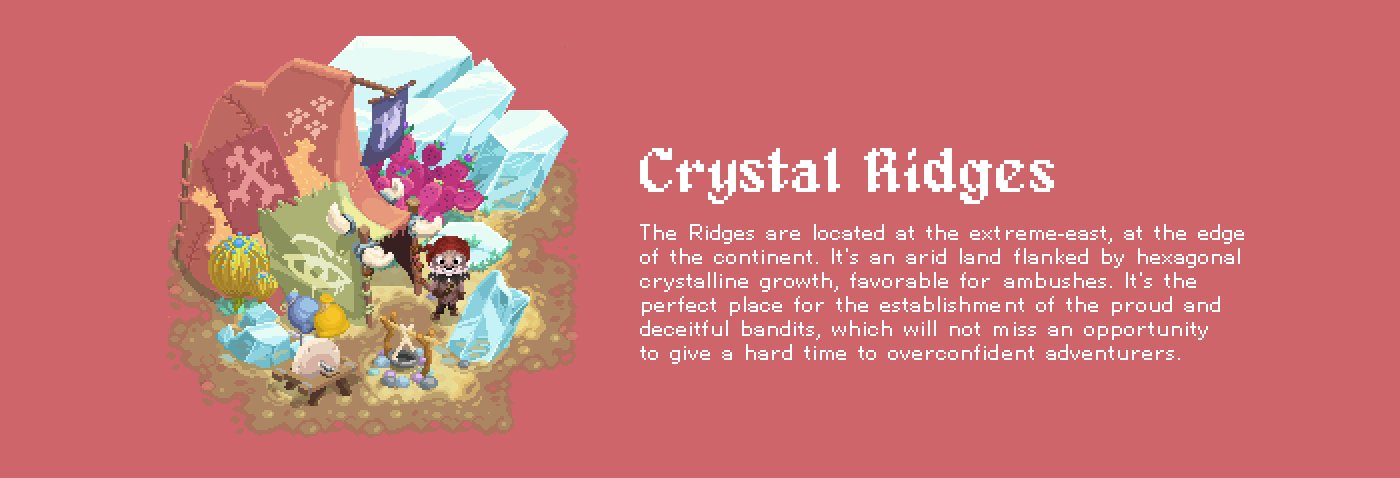
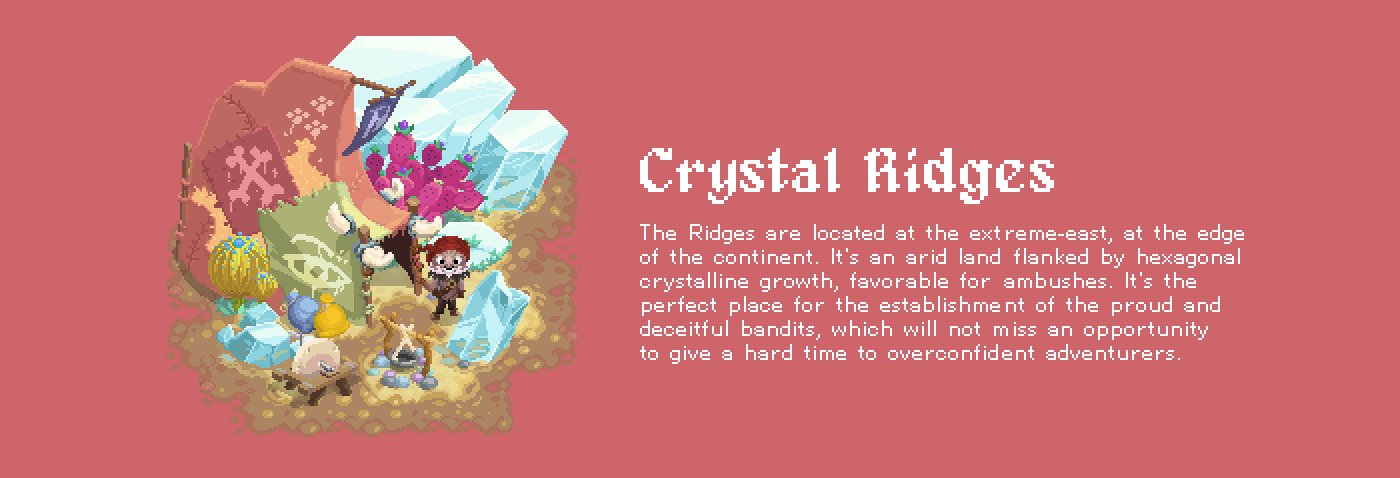
Création d’une série d’illustrations destinés à mettre dans l’ambiance et à poser le narration. Le personnage de la grand-mère est le fil rouge du jeu, elle accompagne le joueur dans sa quête.





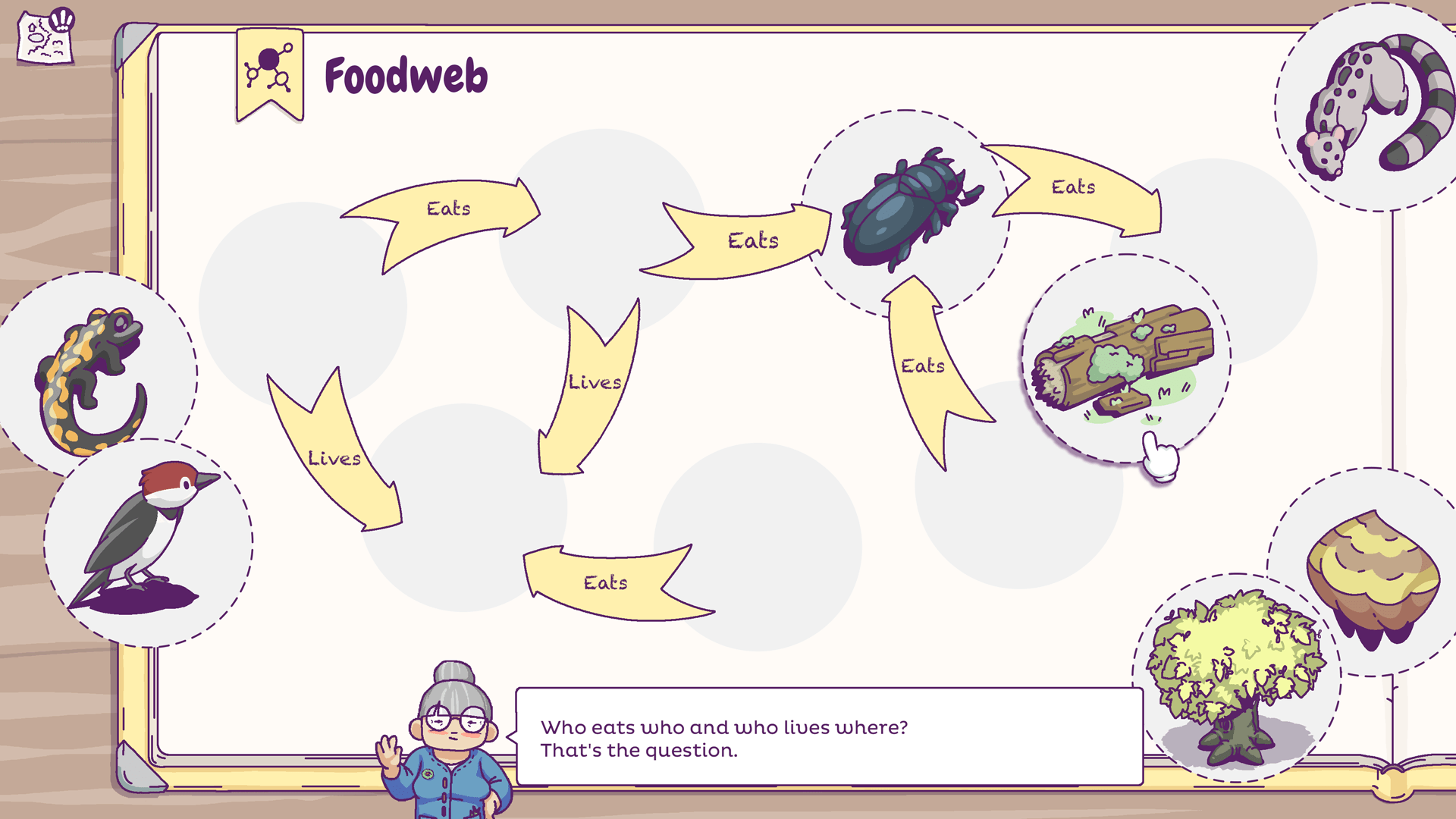
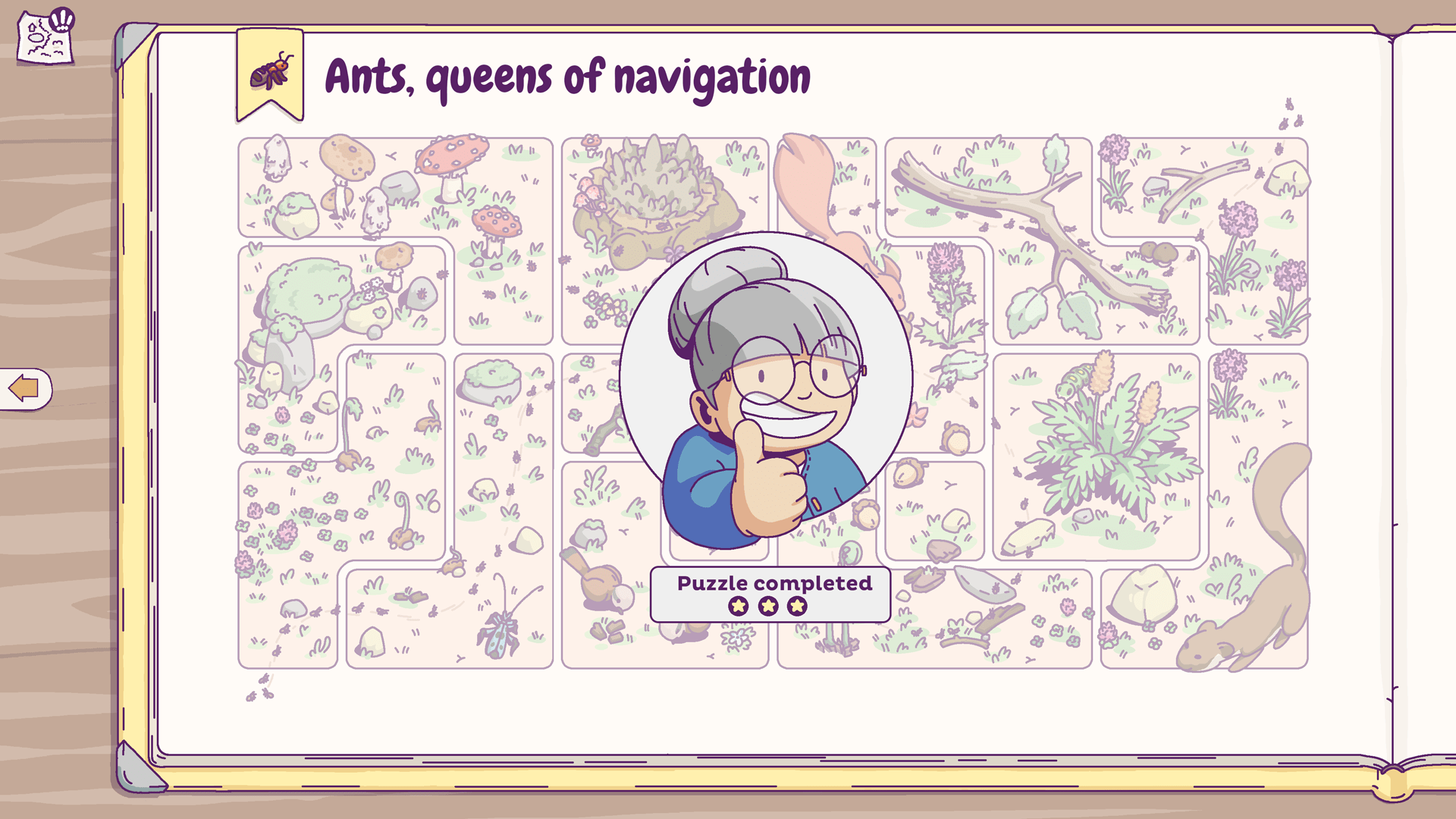
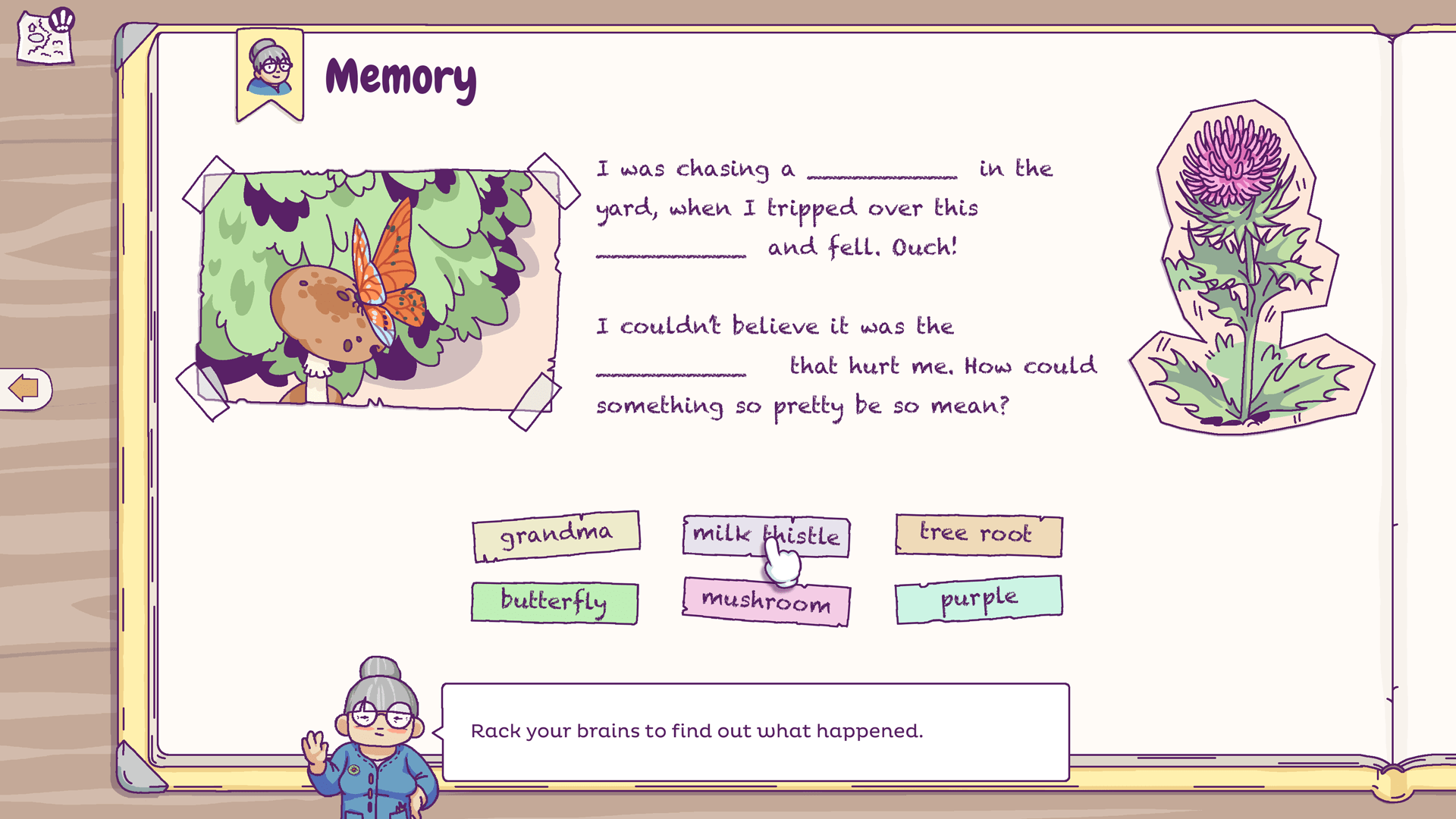
Les puzzles
Le joueur récupère des stickers dans les niveaux d’objets cachés. Il les collectionne dans son journal et les utilise pour réaliser les puzzles. Ces puzzles lui permette de débloquer des souvenirs pour avancer dans la narration.





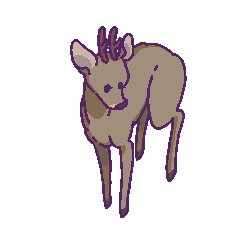
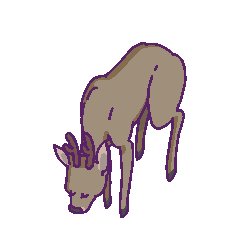
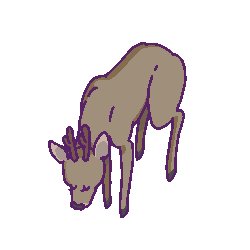
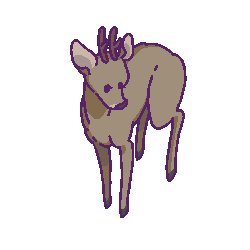
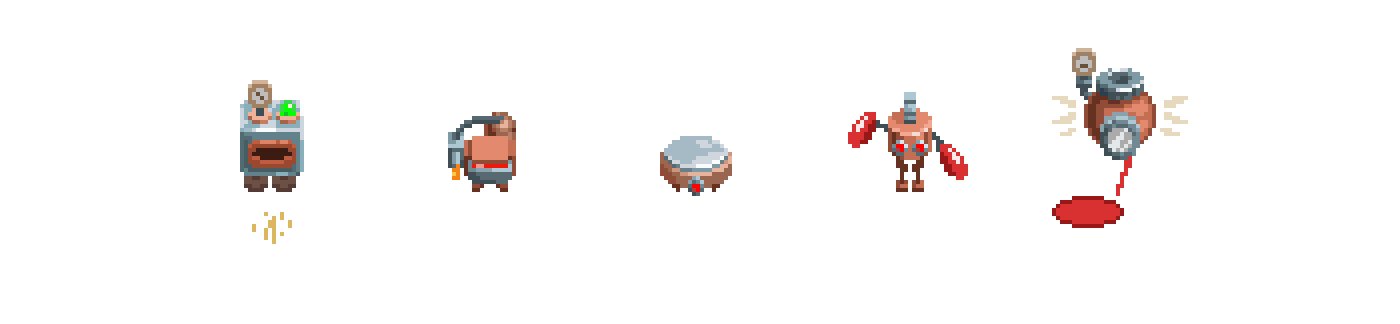
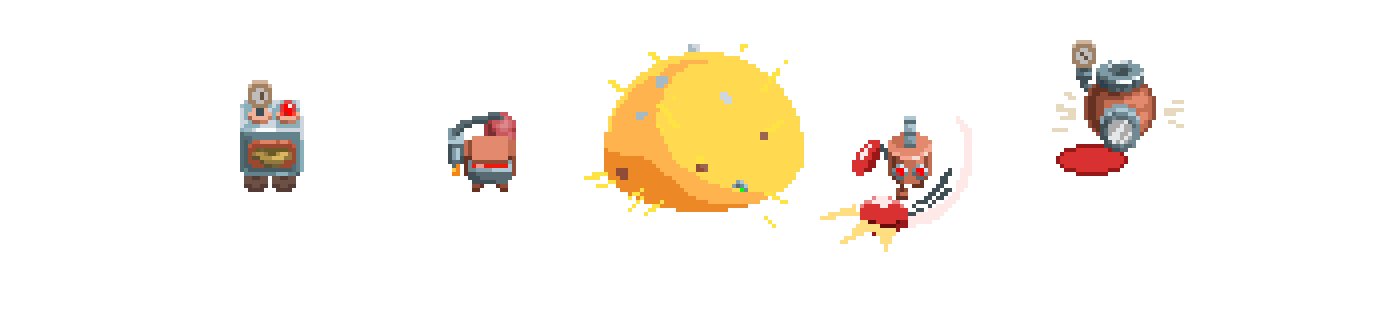
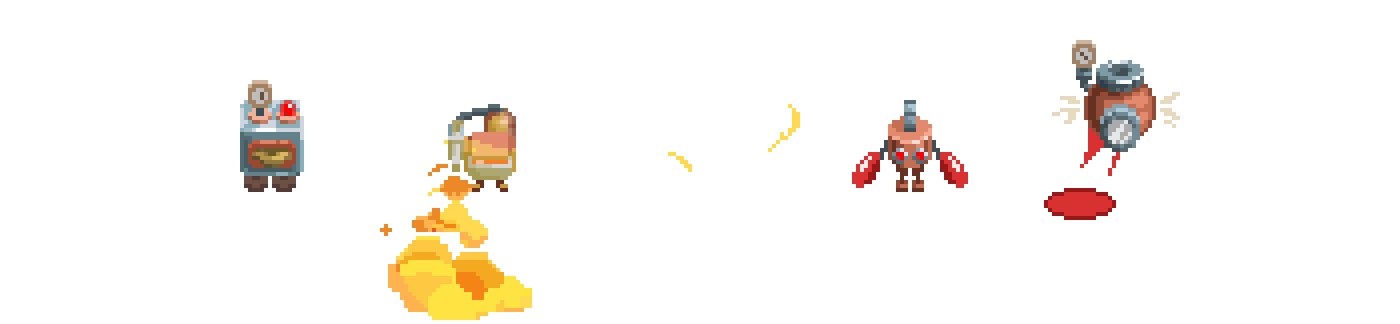
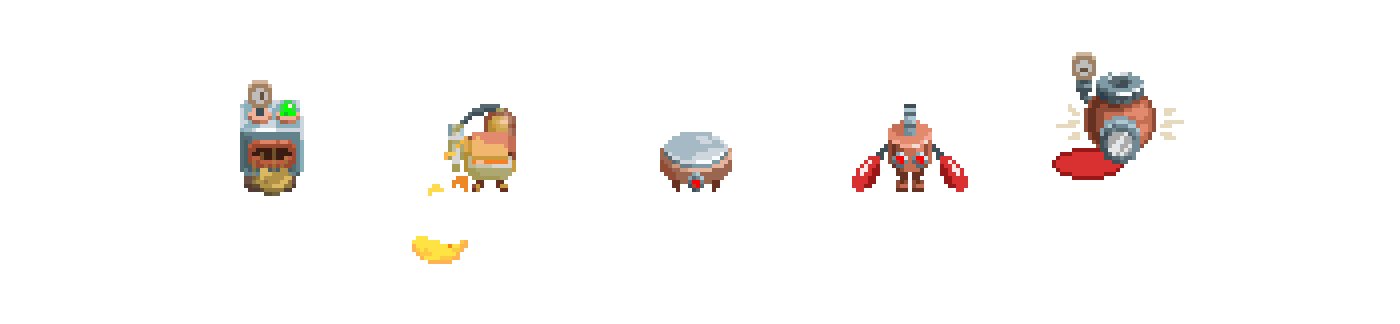
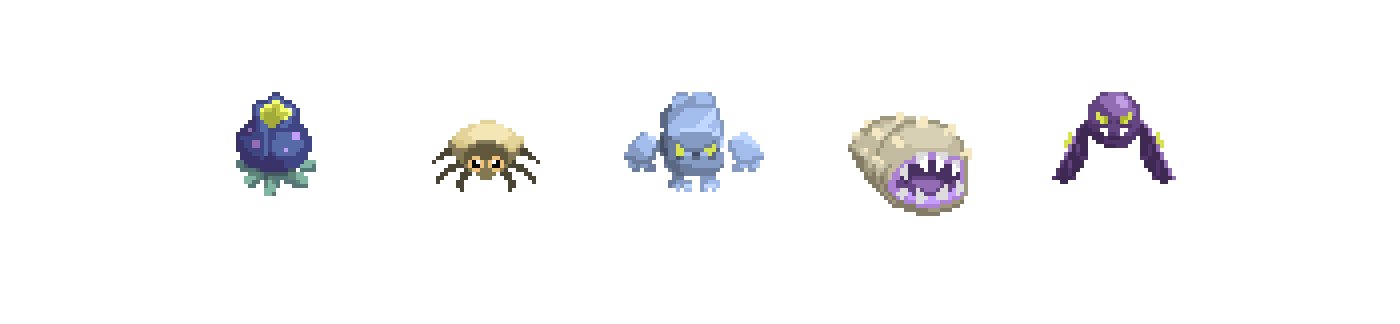
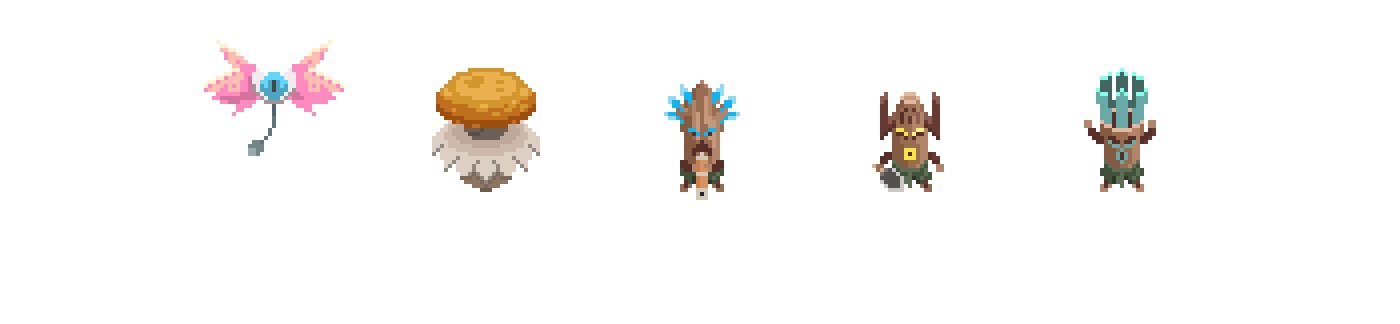
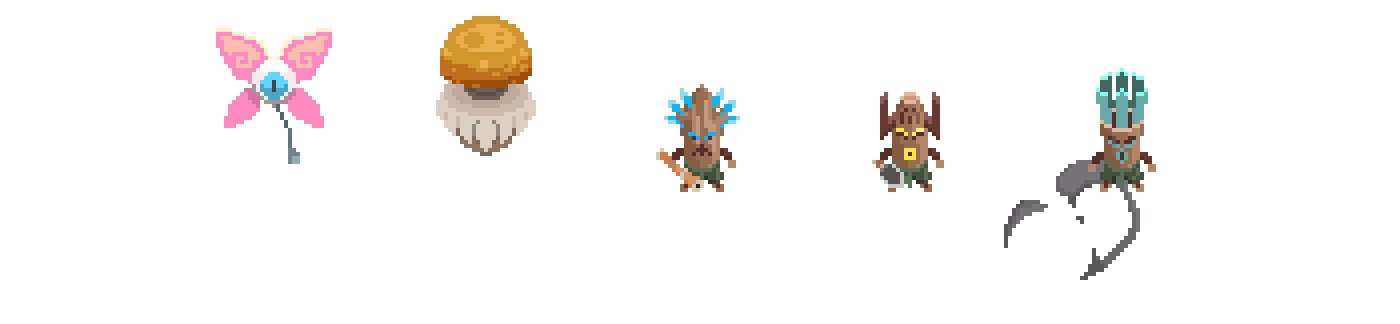
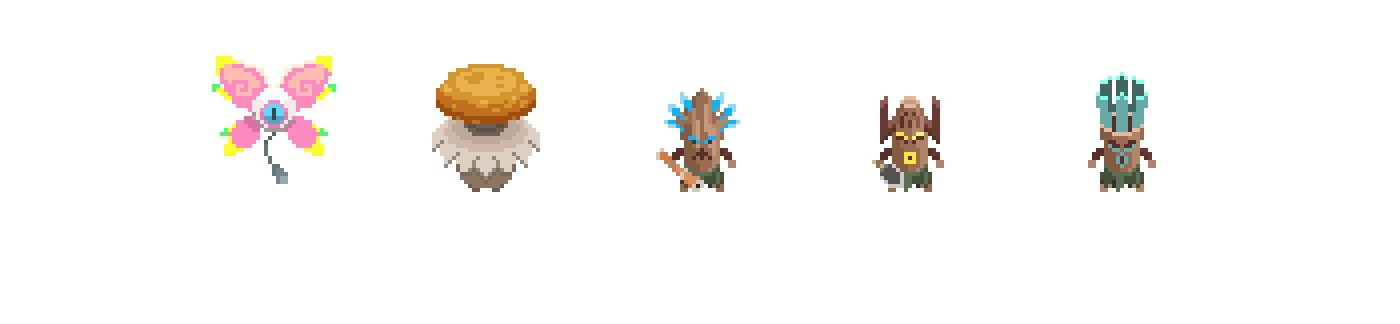
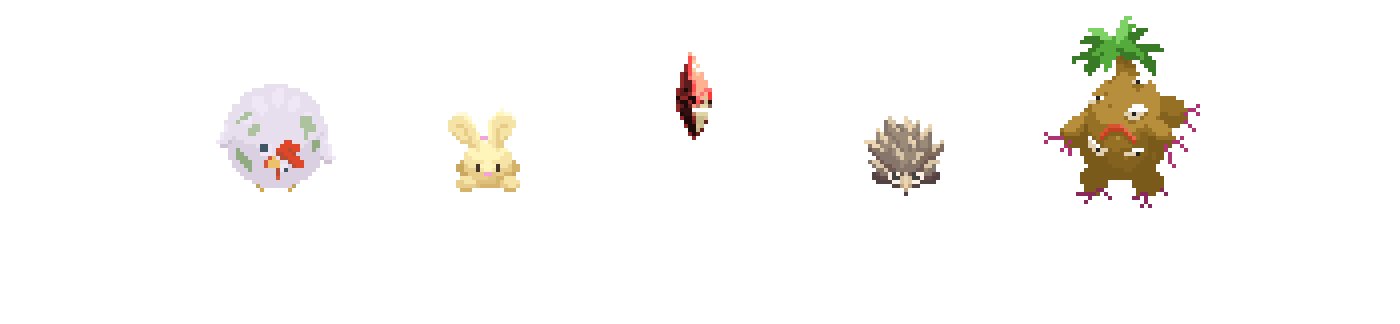
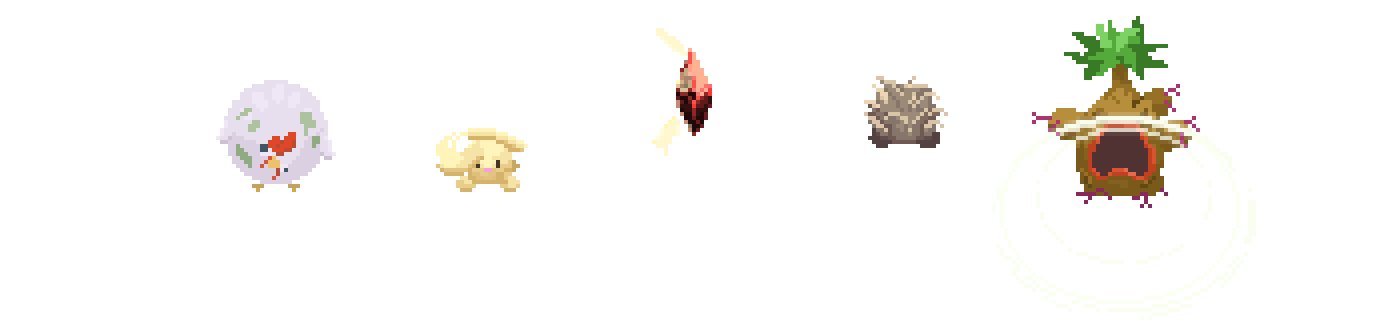
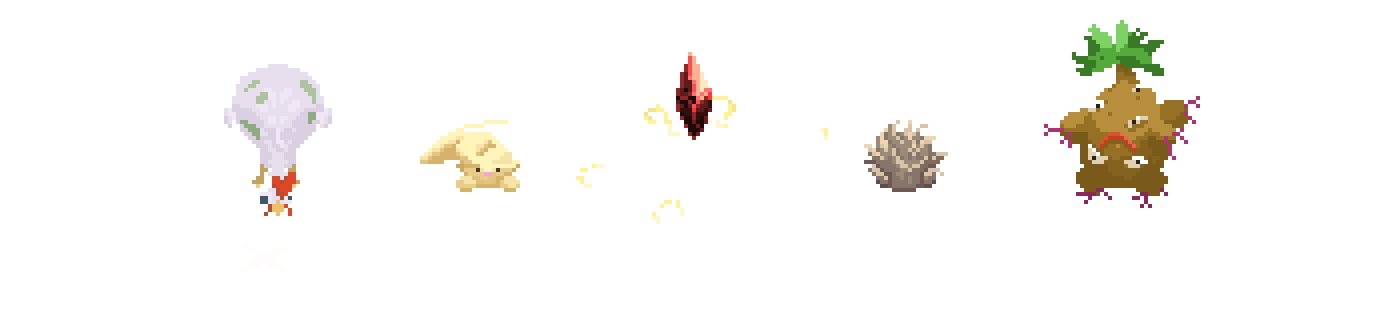
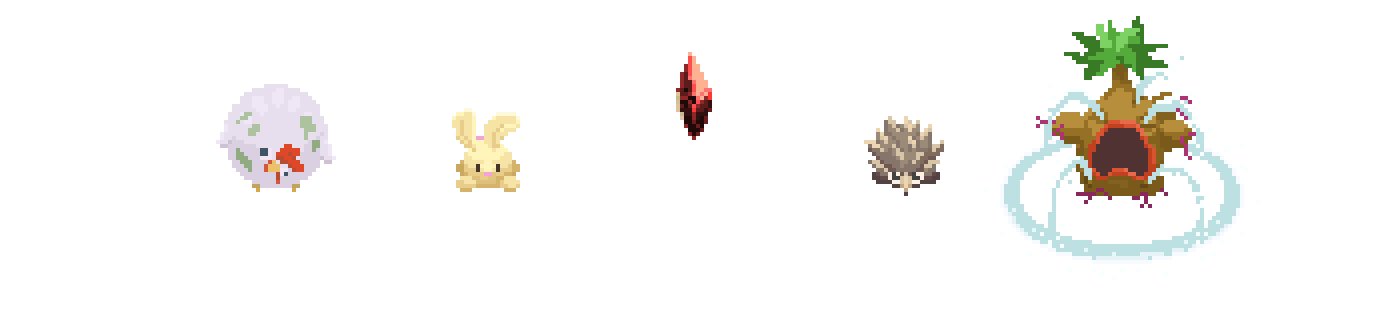
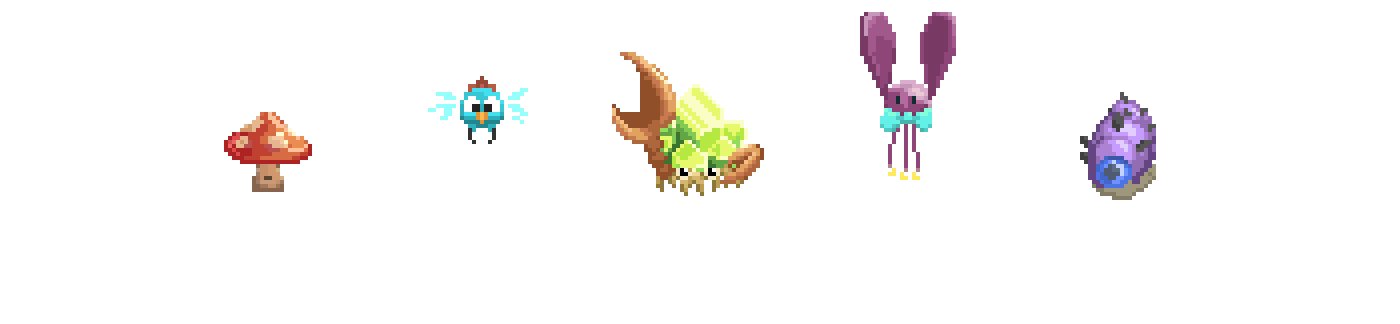
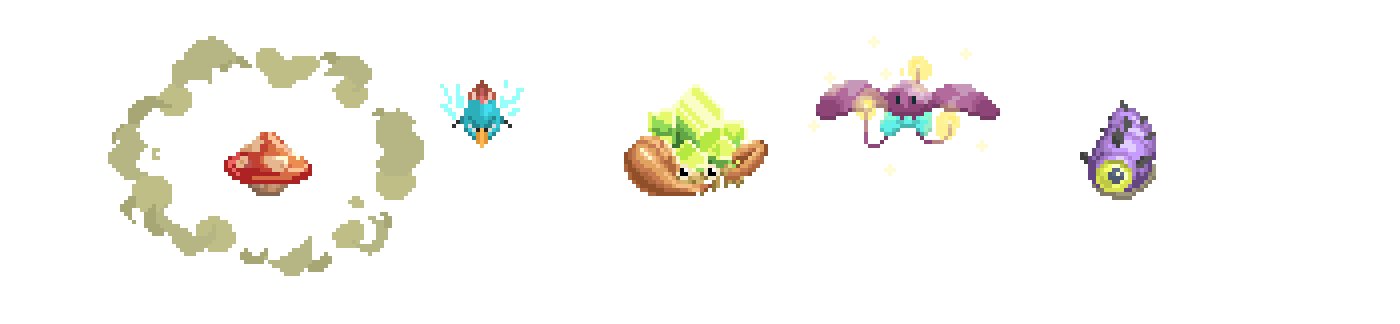
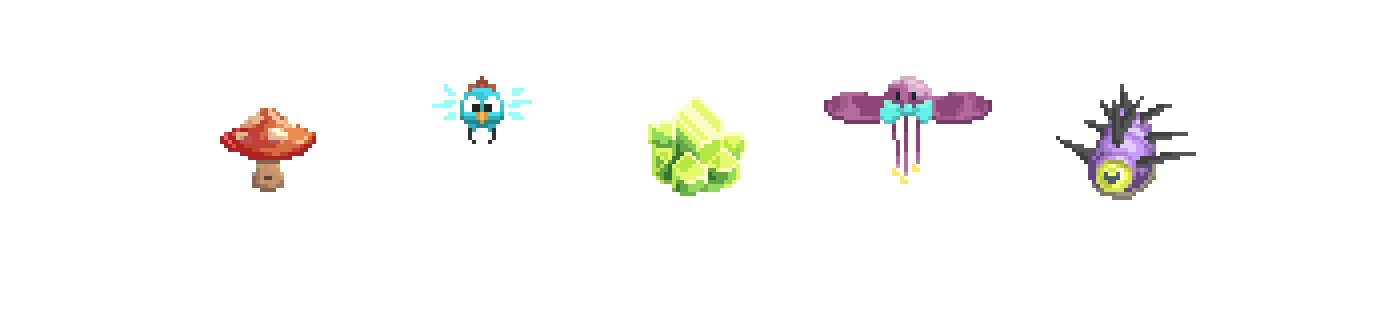
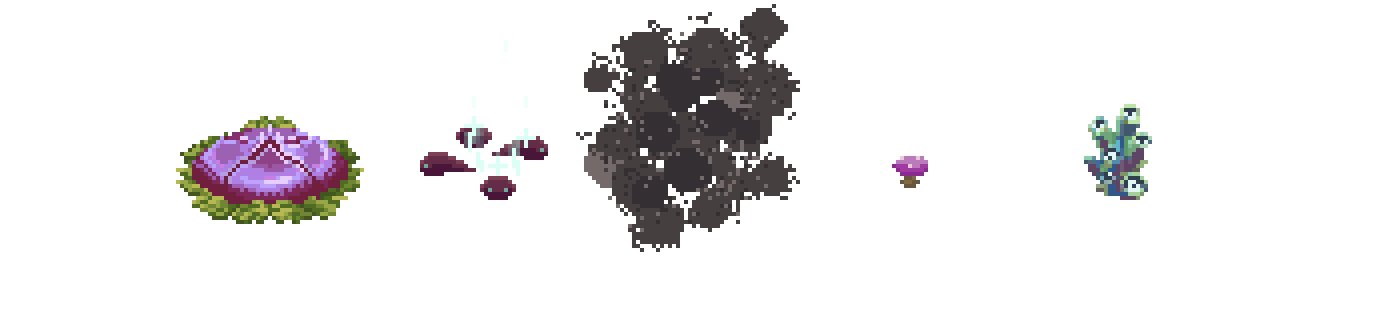
Quelques animations en jeu
Les animations comme les illustrations sont faites à la main pour leur donner un aspect imparfait et plus naturel.