Animation pour NUMENIA
https://www.tibo.work/wp-content/uploads/2025/05/Cover-logo.png 1080 1080 tibo tibo https://secure.gravatar.com/avatar/6ad6260f5b6eeb371a6be18d74e4f69e?s=96&d=mm&r=gRéalisation d'une couverture animée
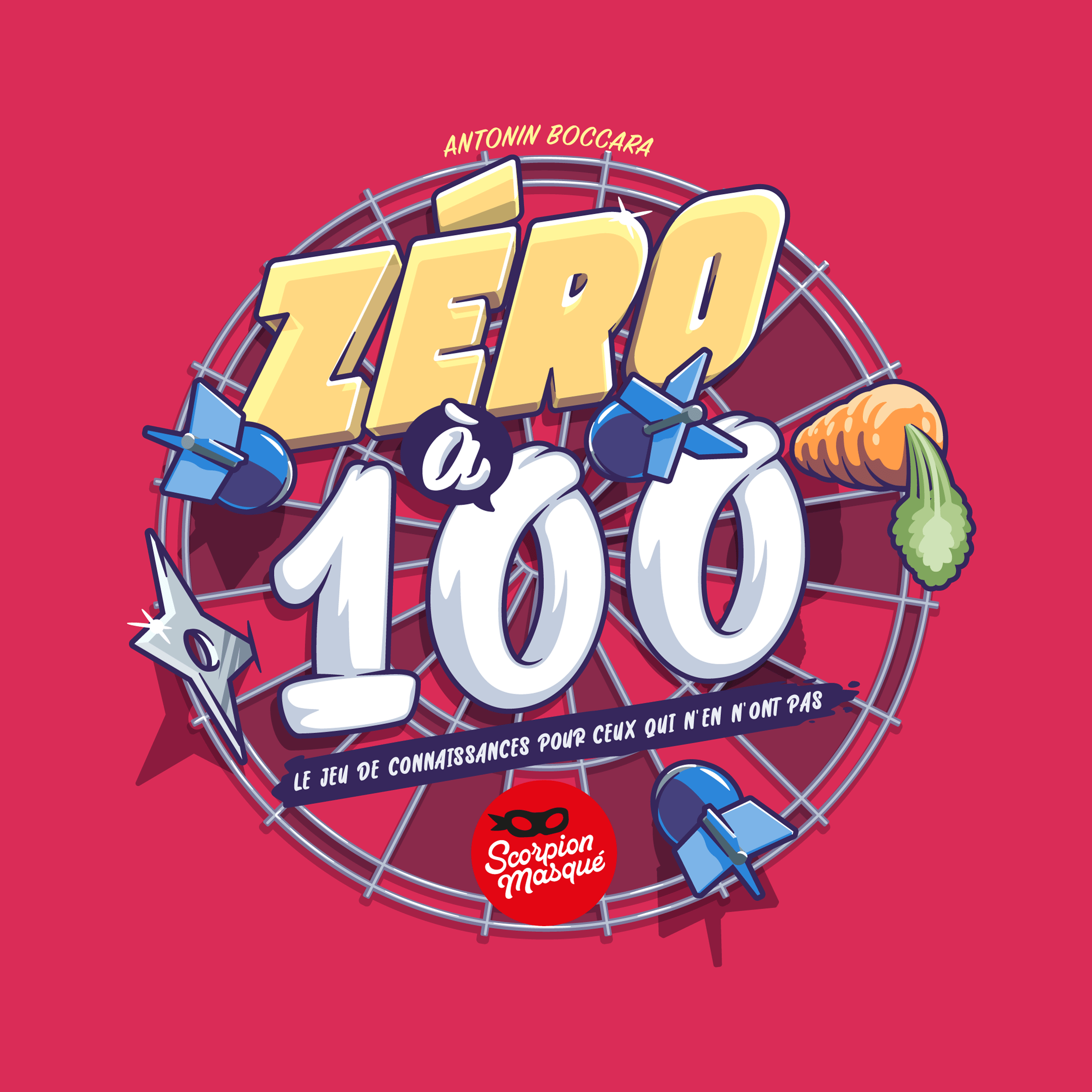
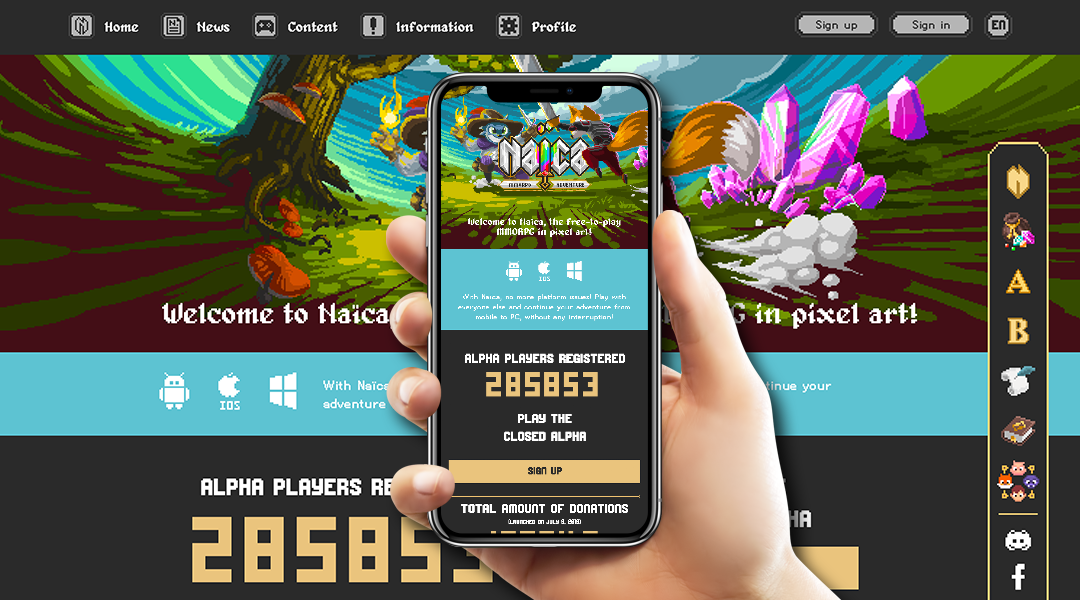
Création d’une illustration, d’un logo en 3D et d’une animation pour l’ouverture de l’application pour Lunii.
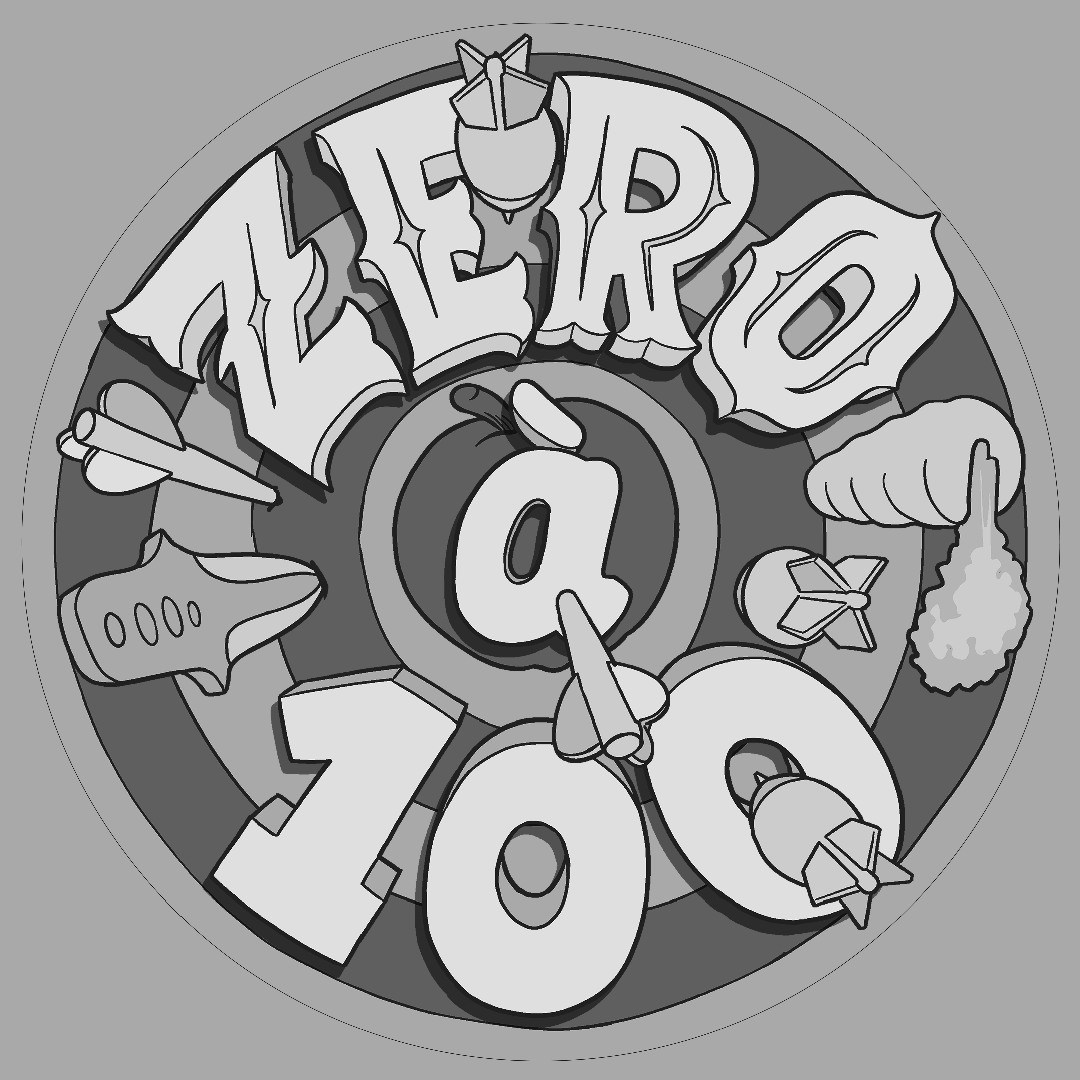
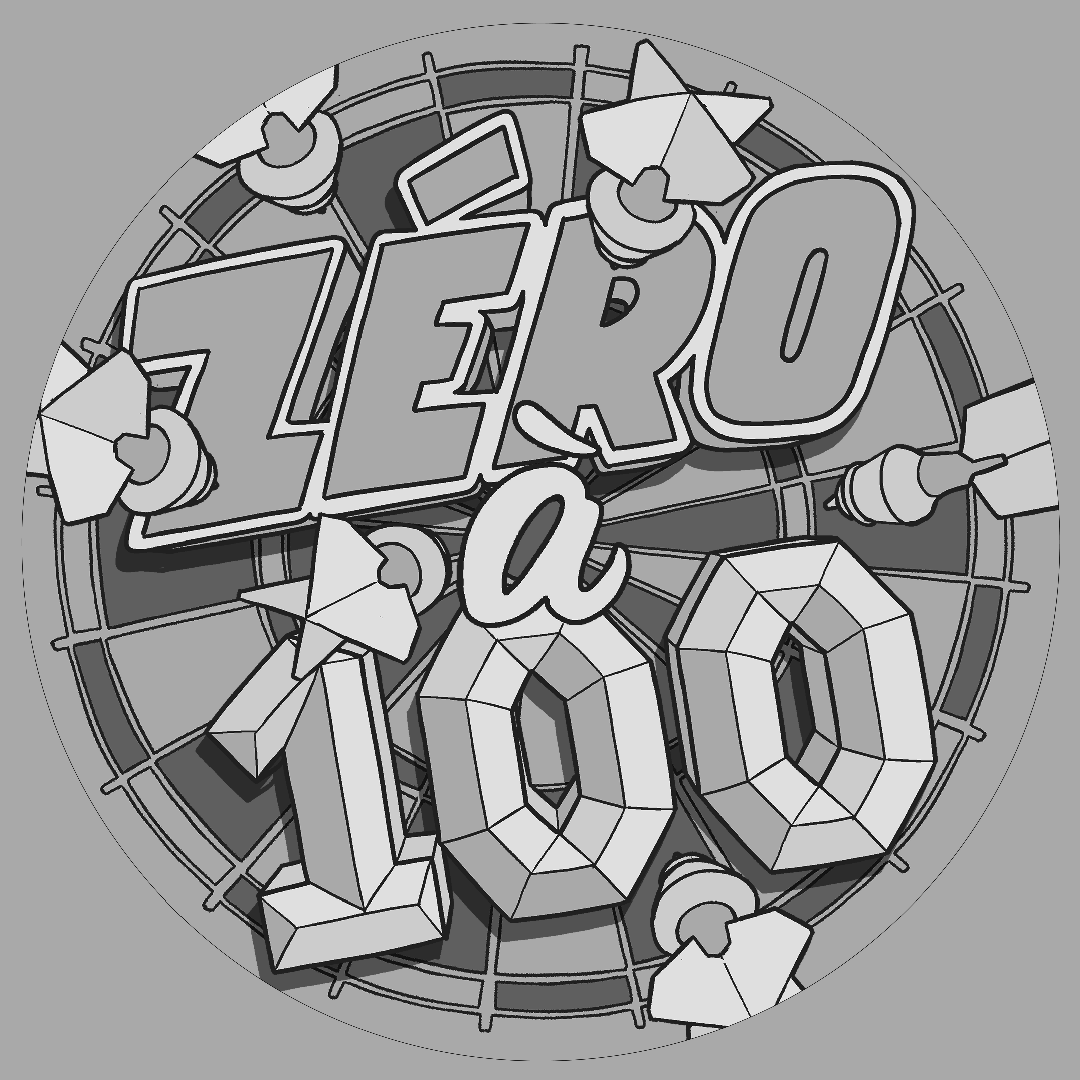
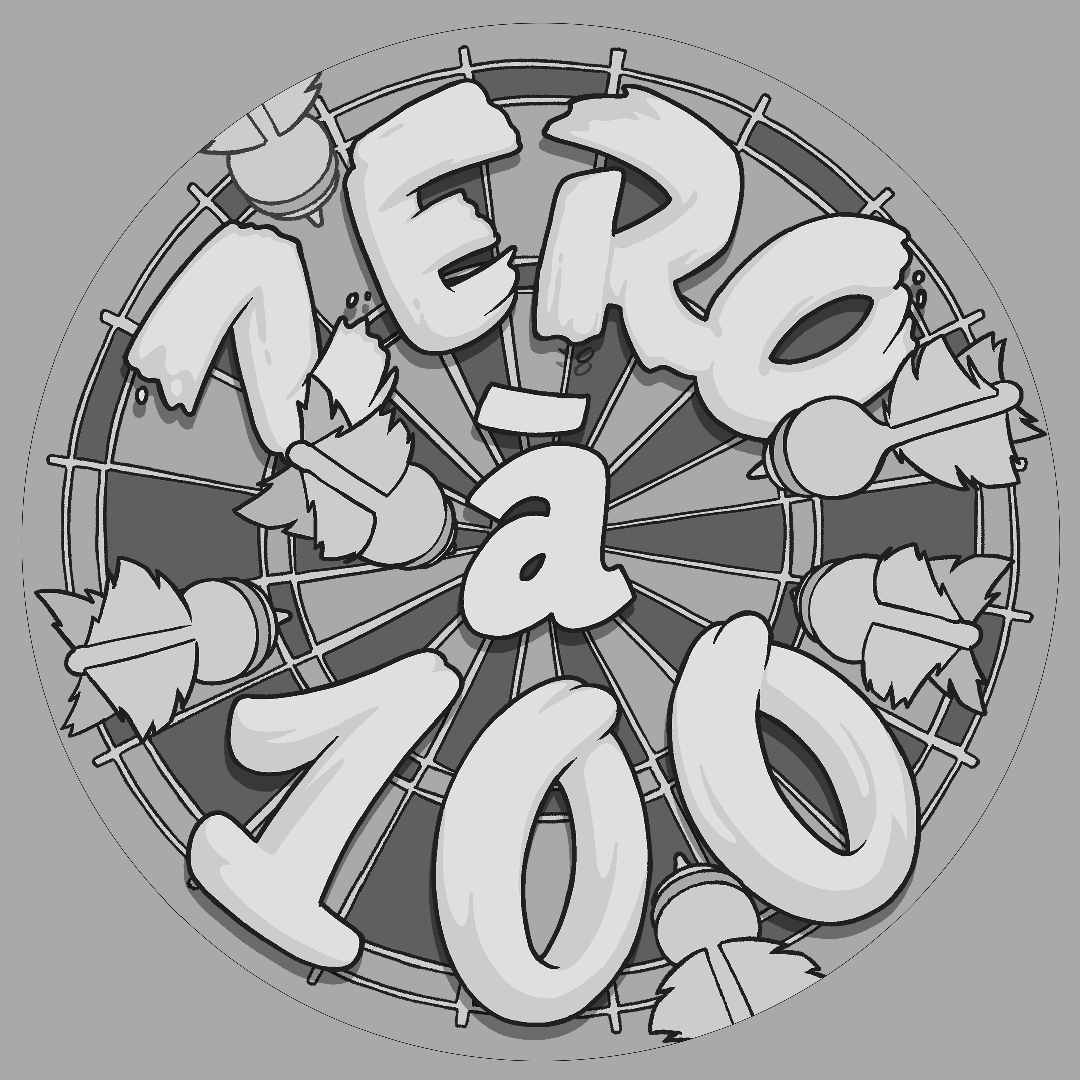
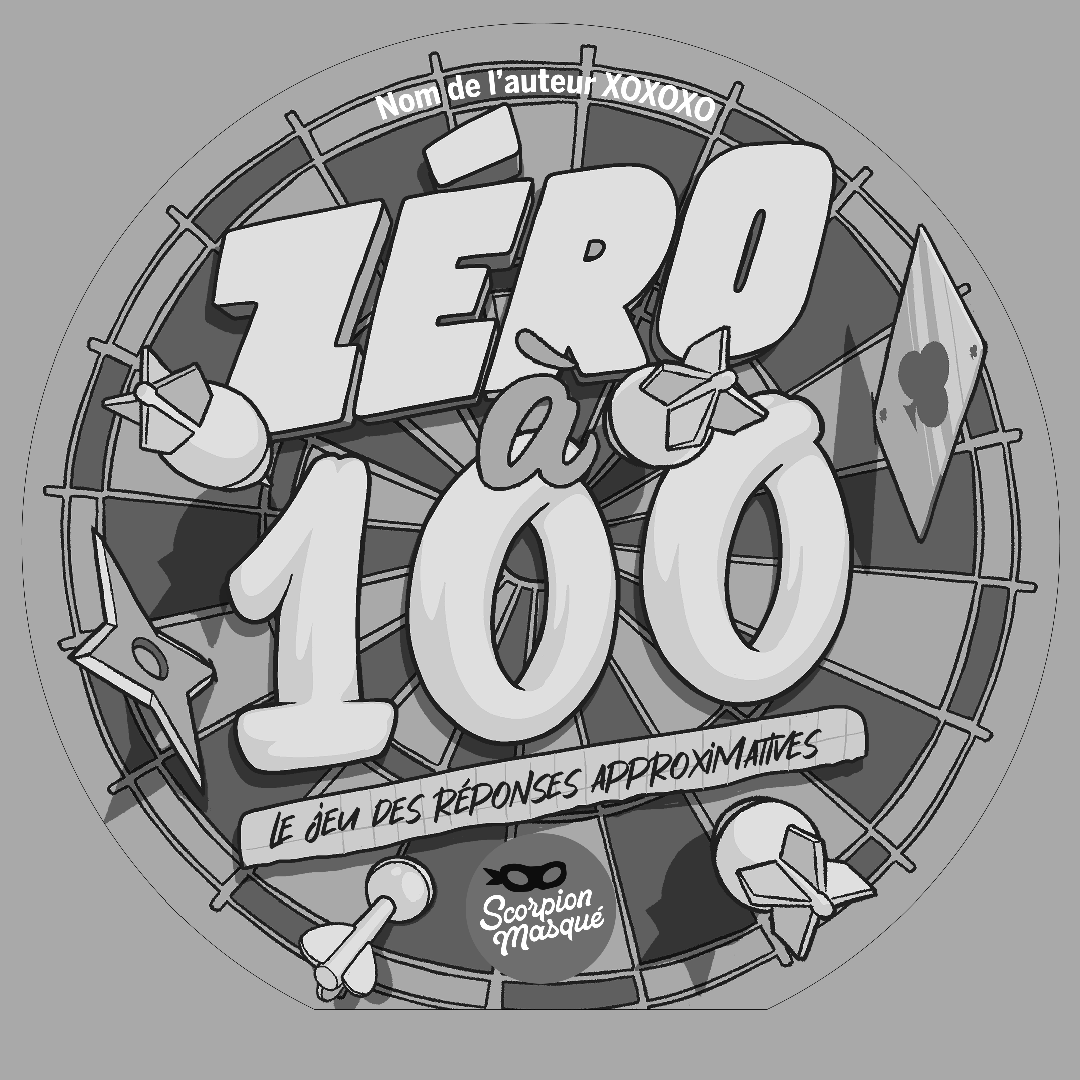
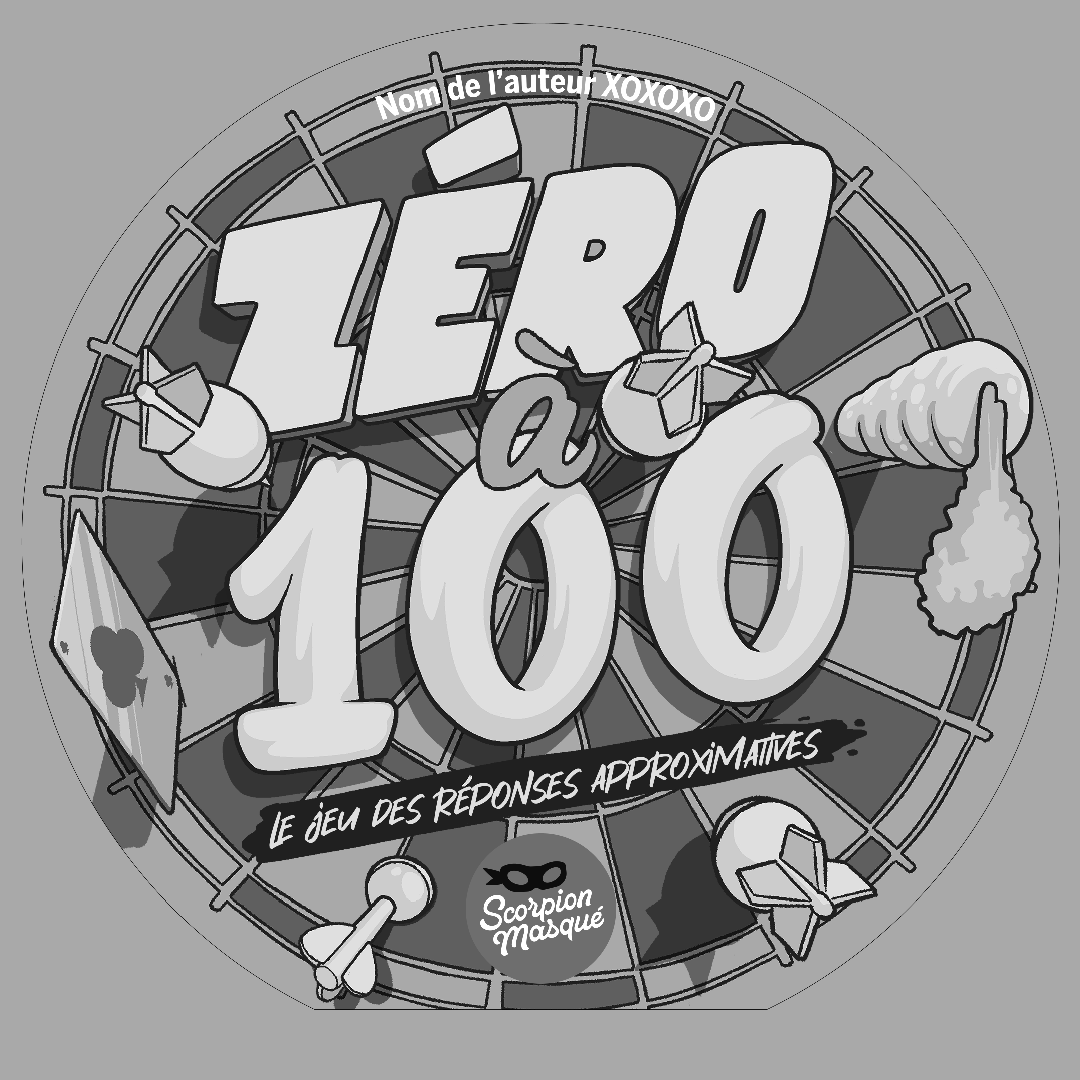
Réalisation des premières propositions de couverture
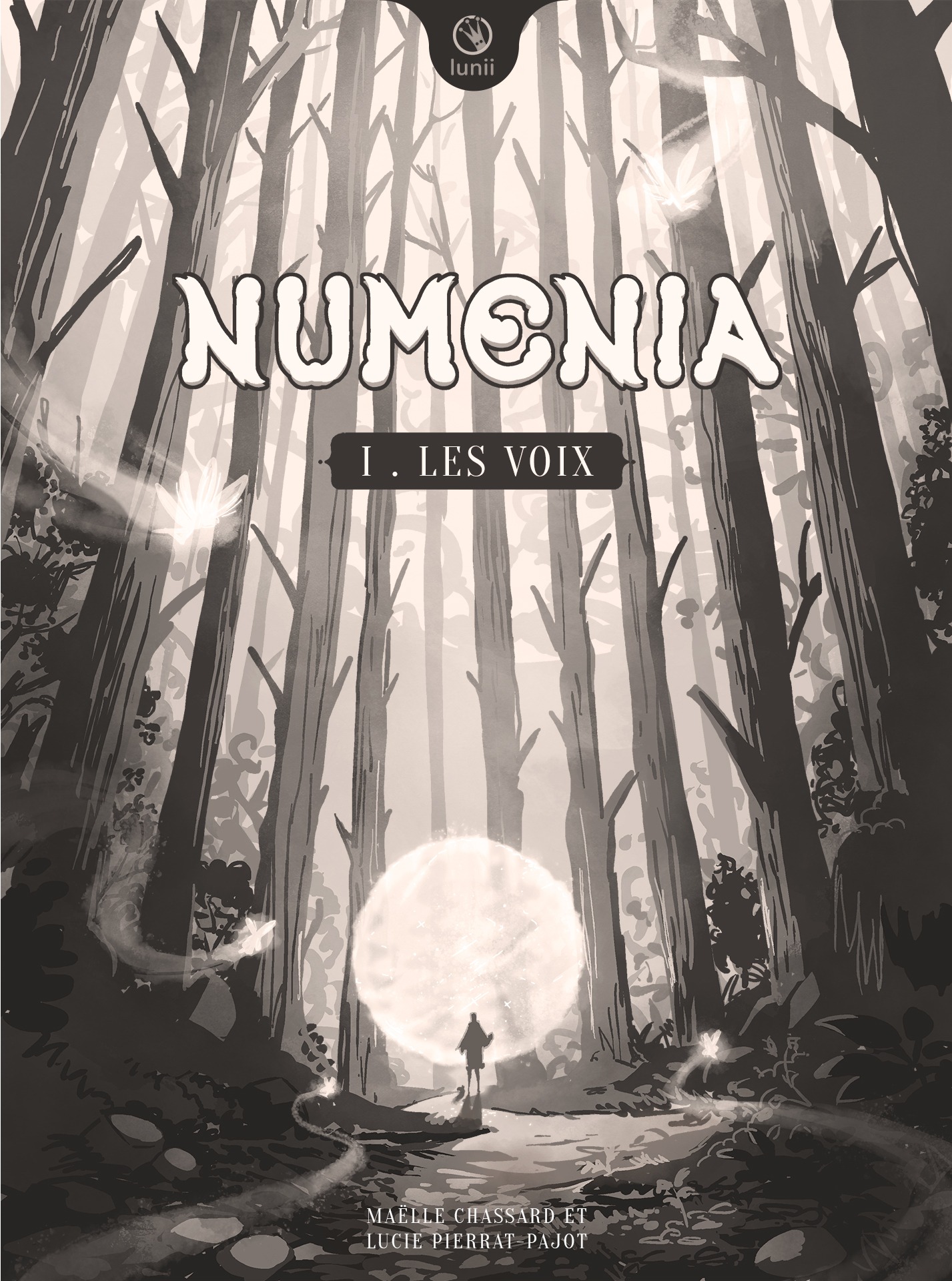
Réalisation de 3 propositions en noir et blanc pour la couverture. Les cadrages sont différents pour suggérer différentes émotions. Résultat, un mélange des 3 pour la composition finale.



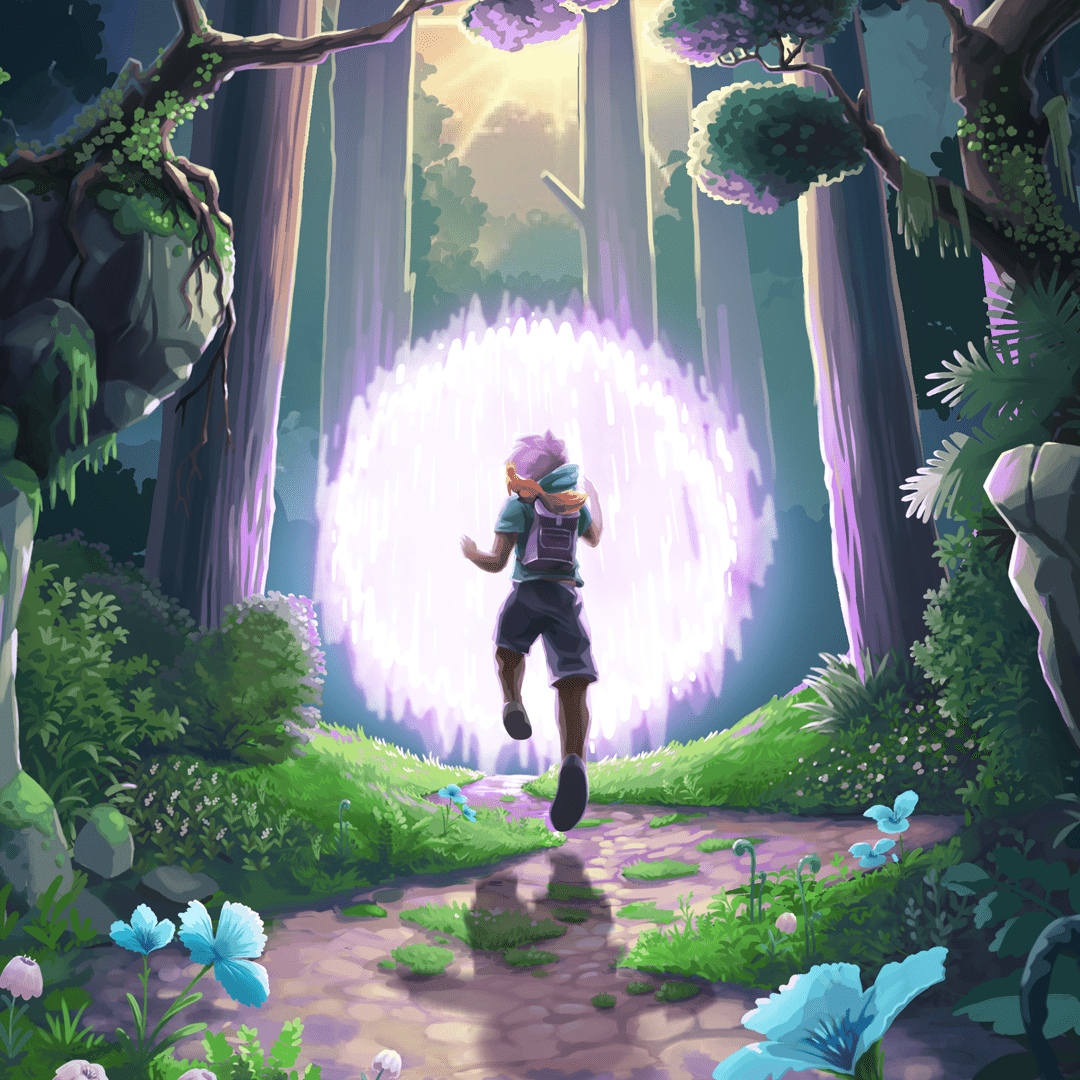
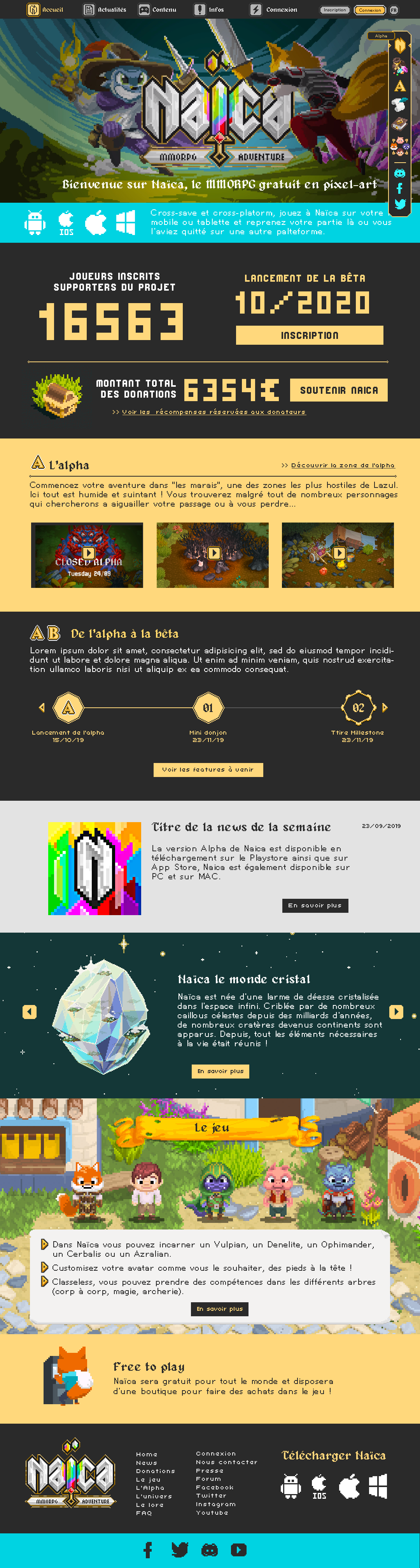
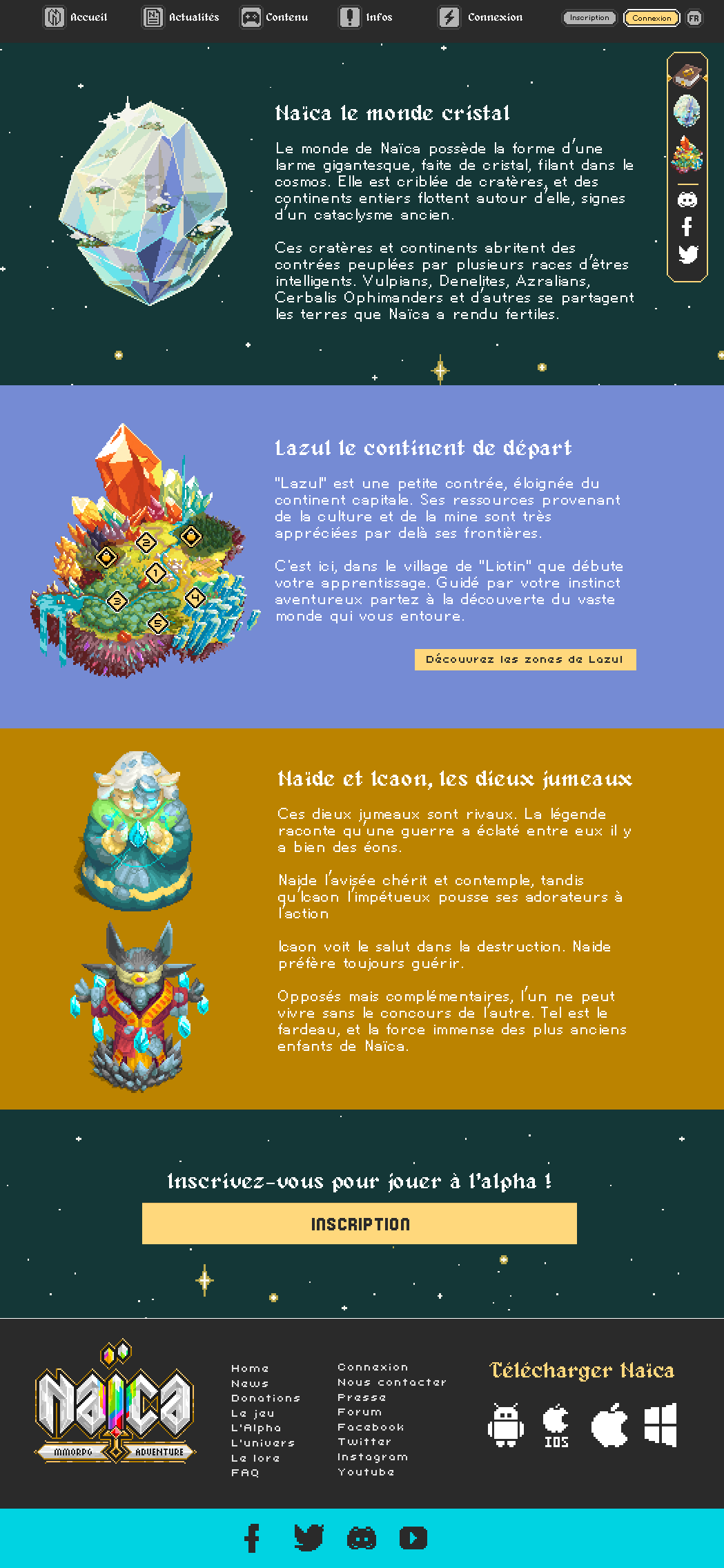
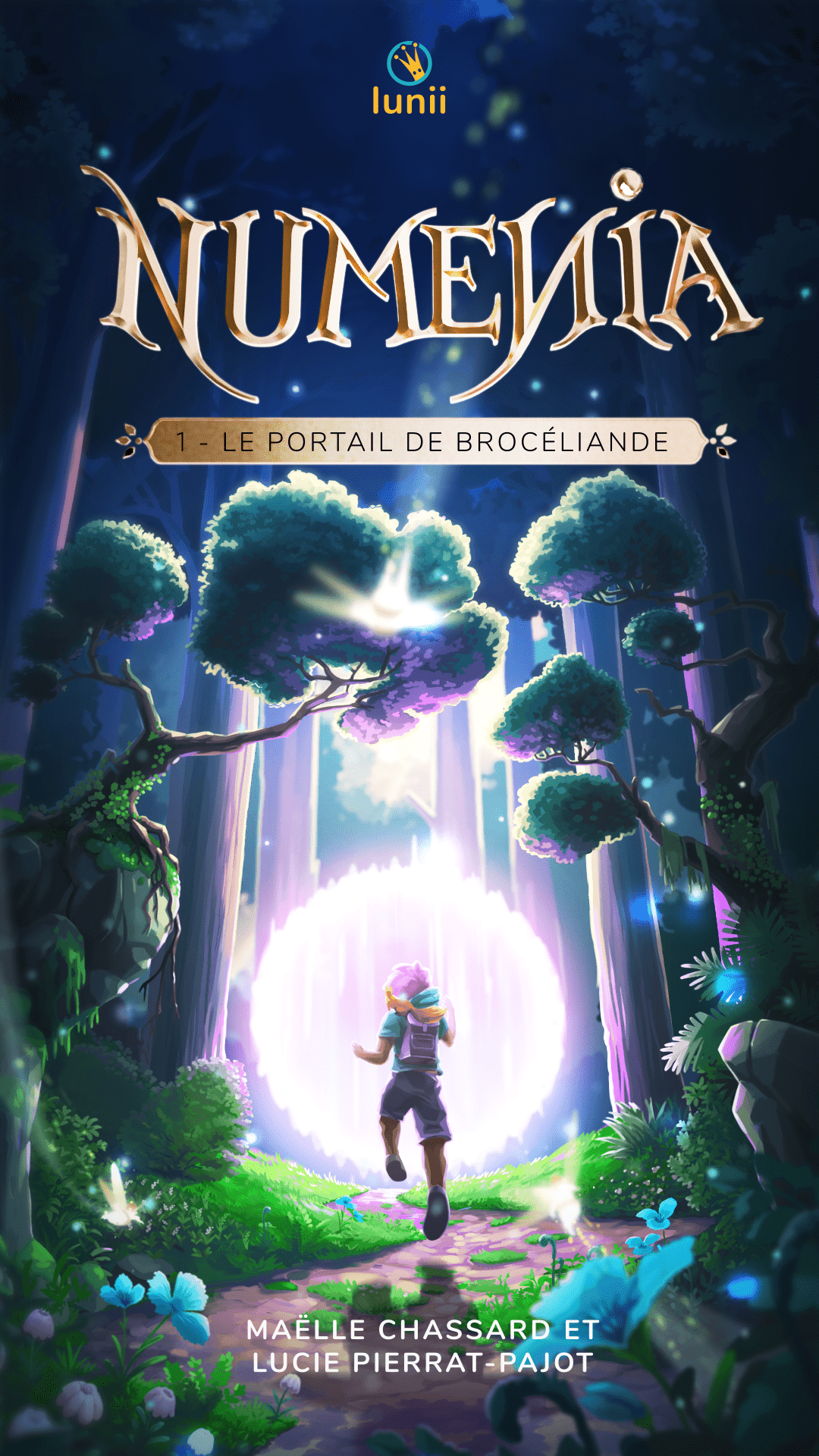
Illustration finalisée


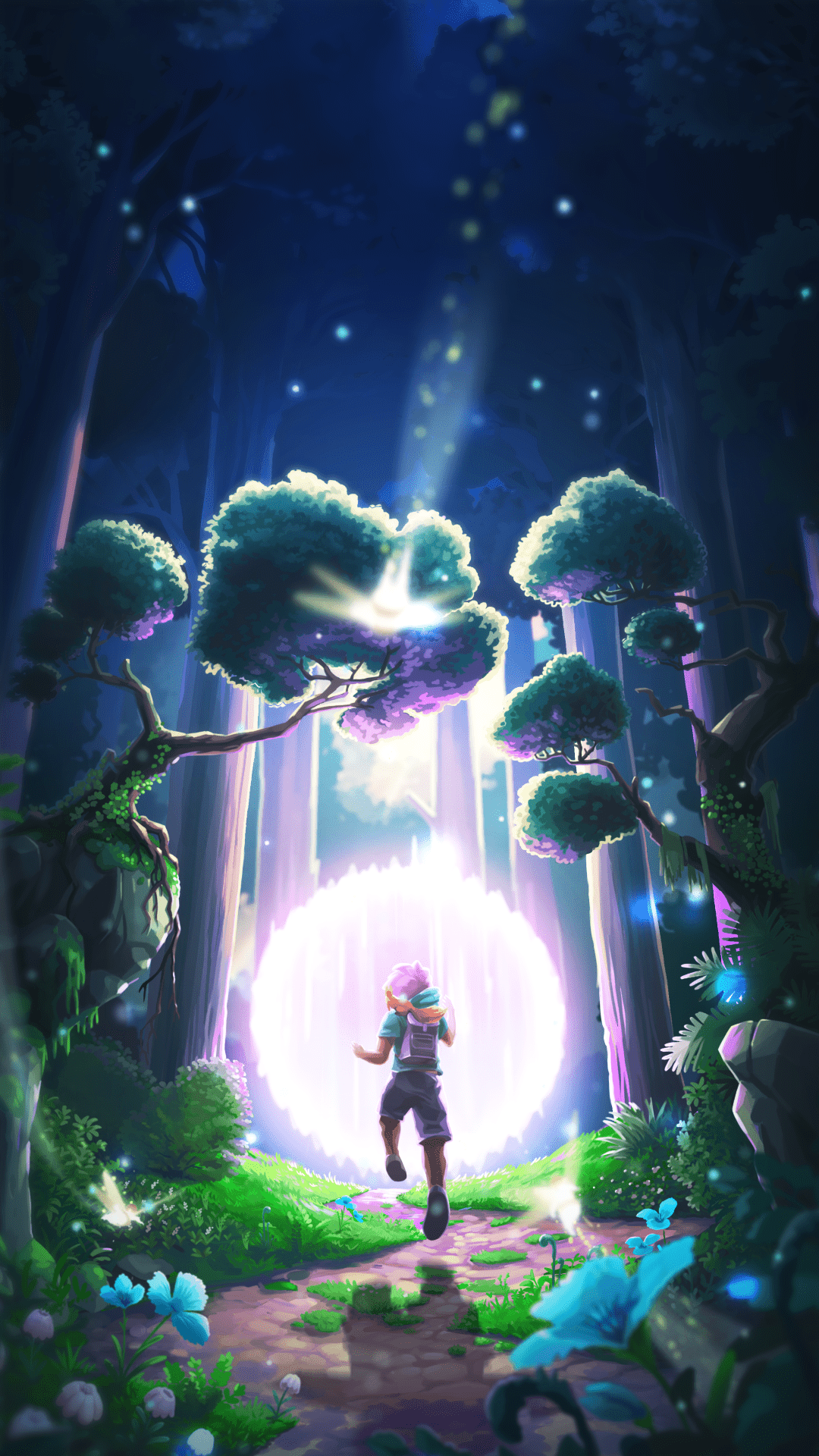
Animation finalisée
Illustration brute VS post prod
A gauche, l’illustration brute sortie de photoshop et à gauche avec des ajouts réalisé en post production. Ajout d’éléments 3D (Blender) animés pour les fées, animation du portail dans after effect, filtres couleurs…