« Cyberenquète » Direction artistique
https://www.tibo.work/wp-content/uploads/2025/05/Cyber-enquete-cover.png 1080 1080 tibo tibo https://secure.gravatar.com/avatar/6ad6260f5b6eeb371a6be18d74e4f69e?s=96&d=mm&r=g















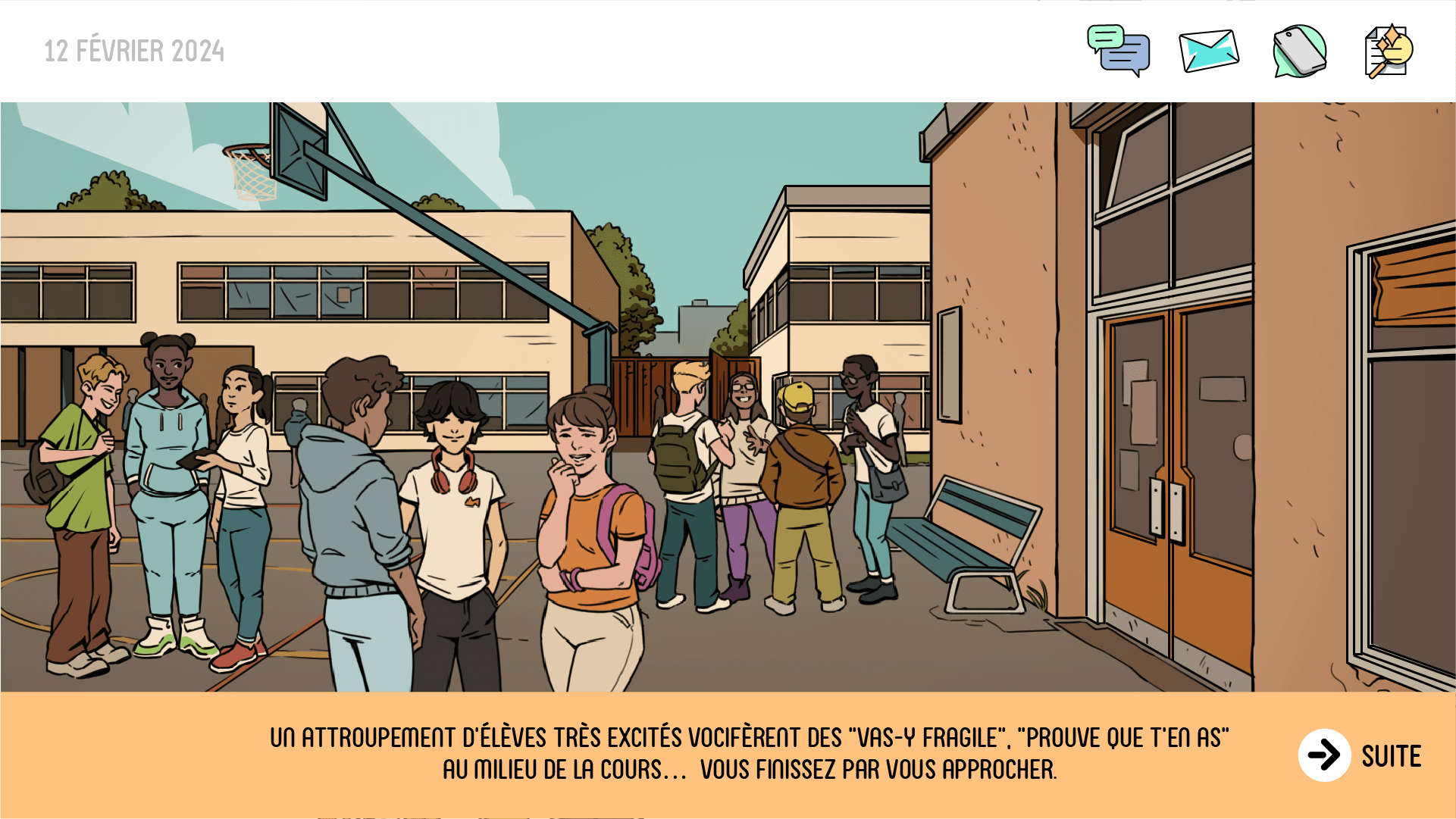
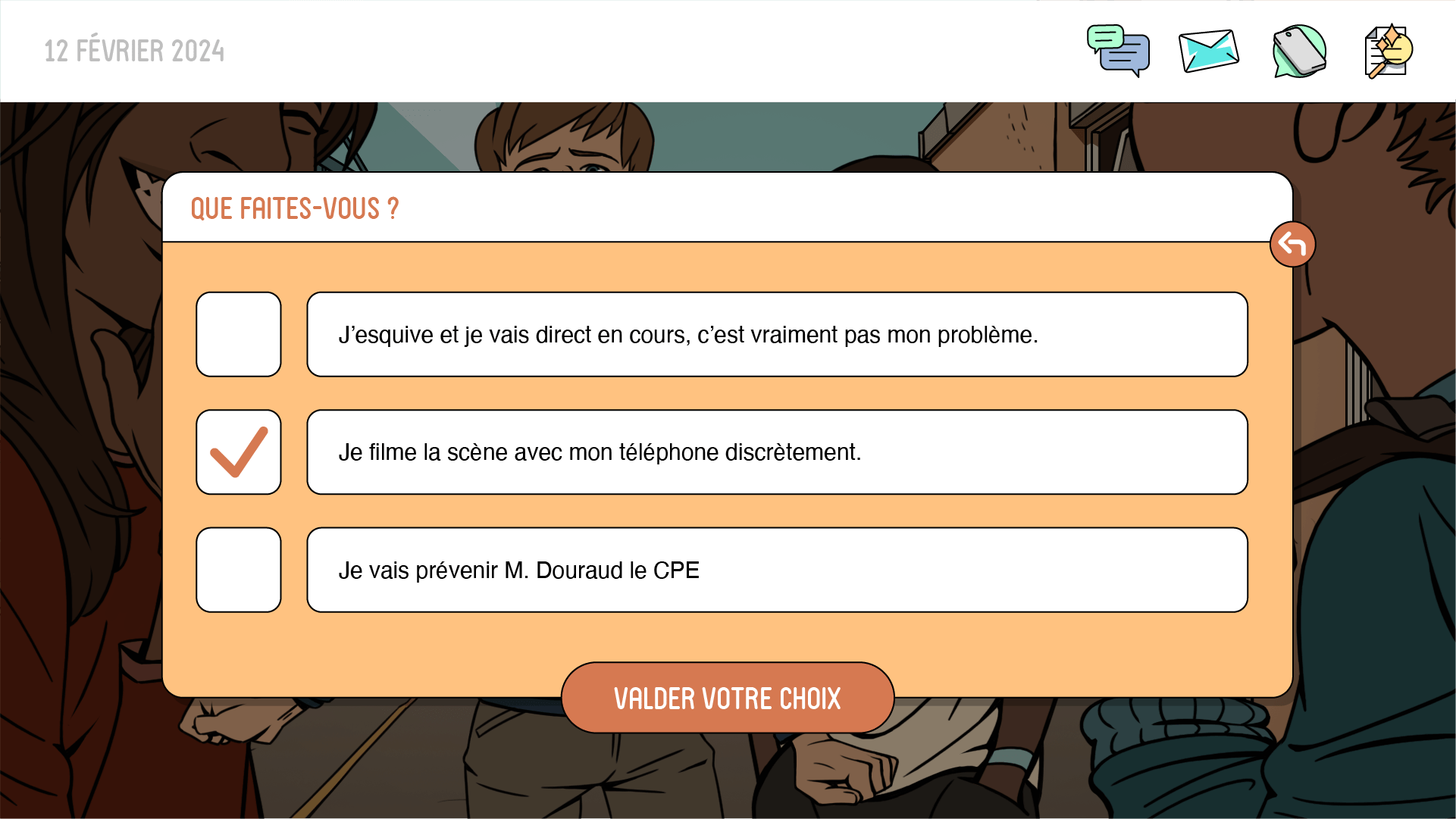
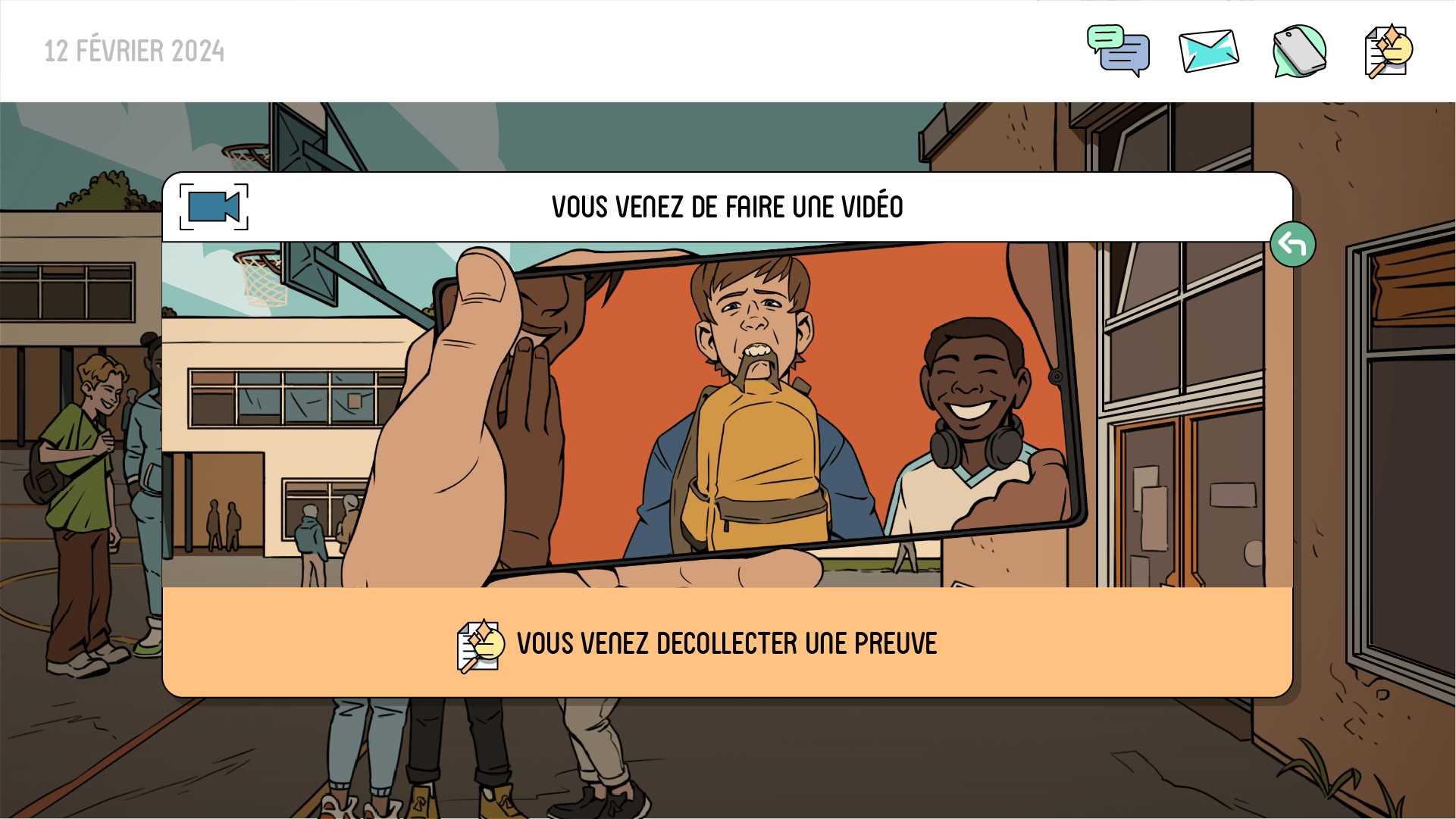
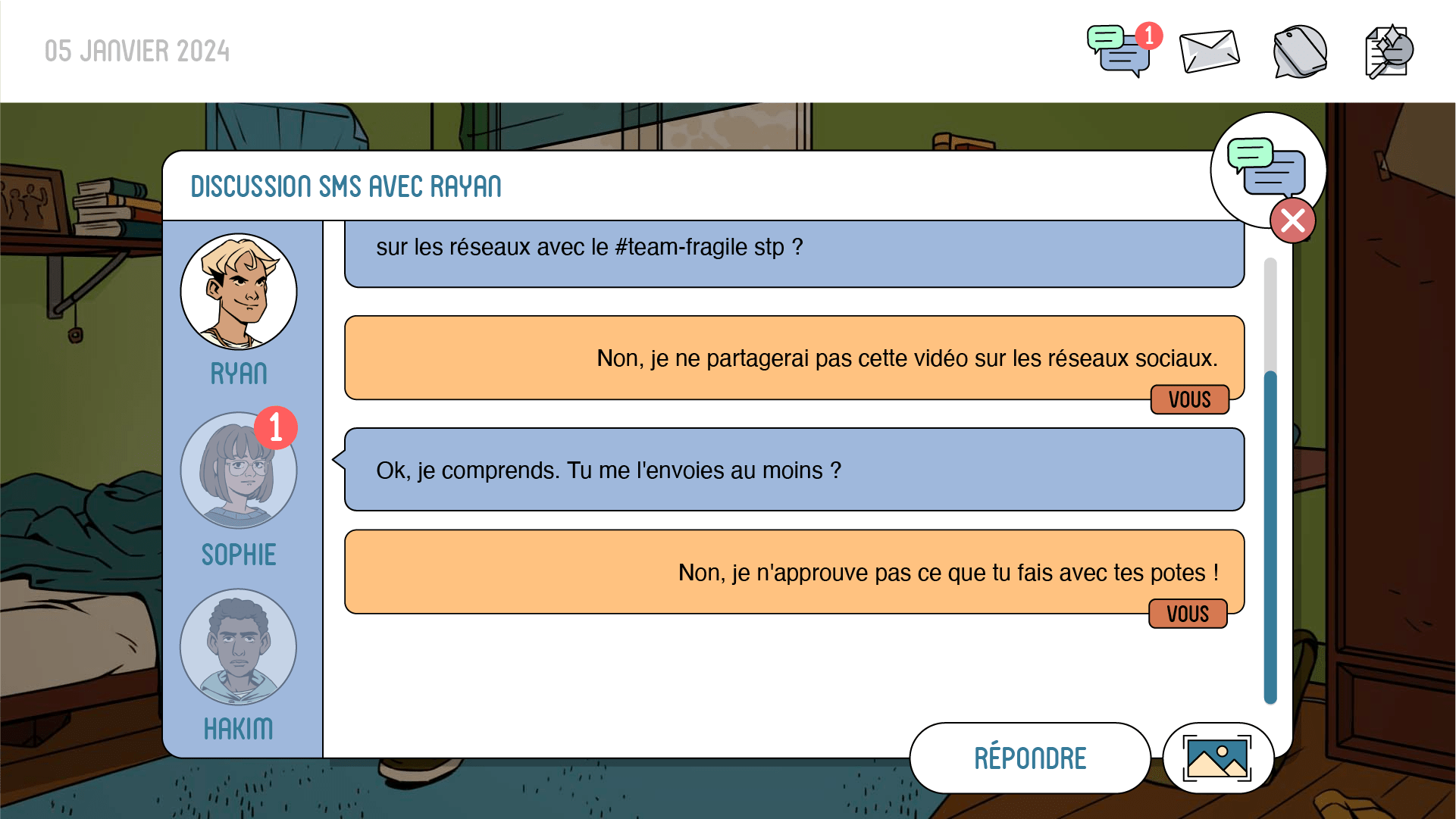
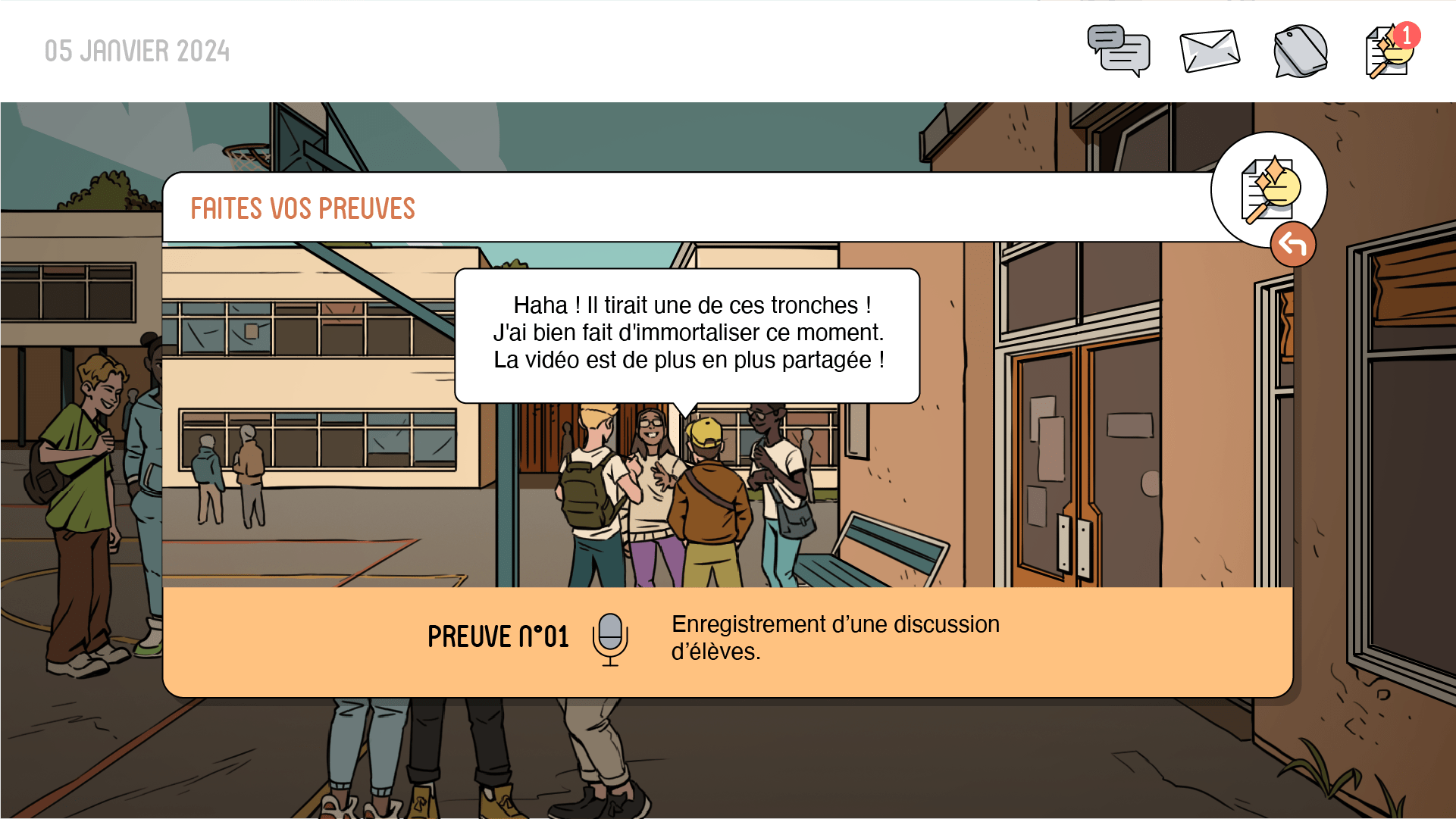
Réalisation d’une couverture pour un jeu de société de de type jeu d’ambiance.

Tout commence par des propositions, souvent au nombre de 3…



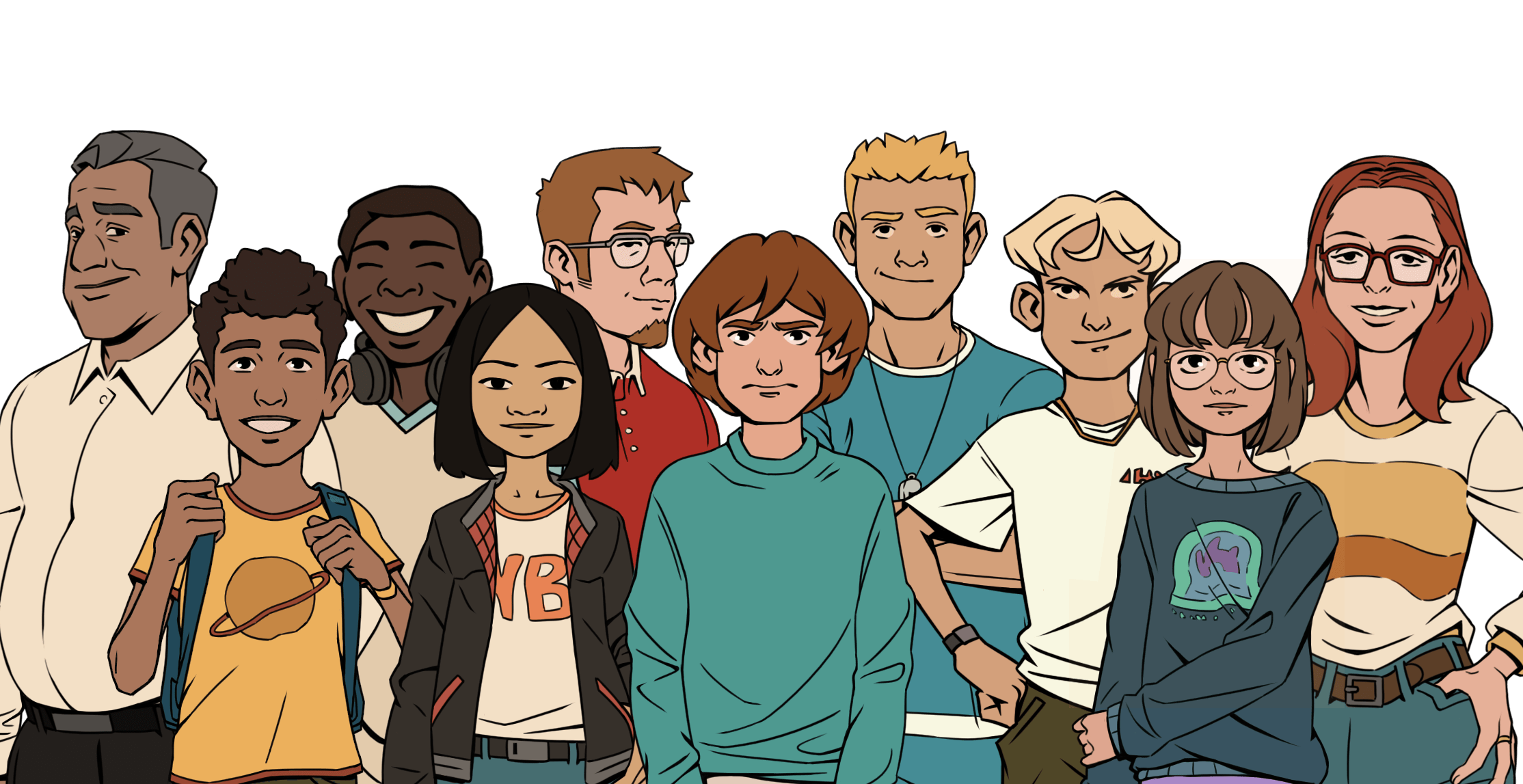
Le style de la seconde proposition a été préférée, il m’a été demandé d’ajouter deux personnages puisque le jeu se joue en équipe de deux.
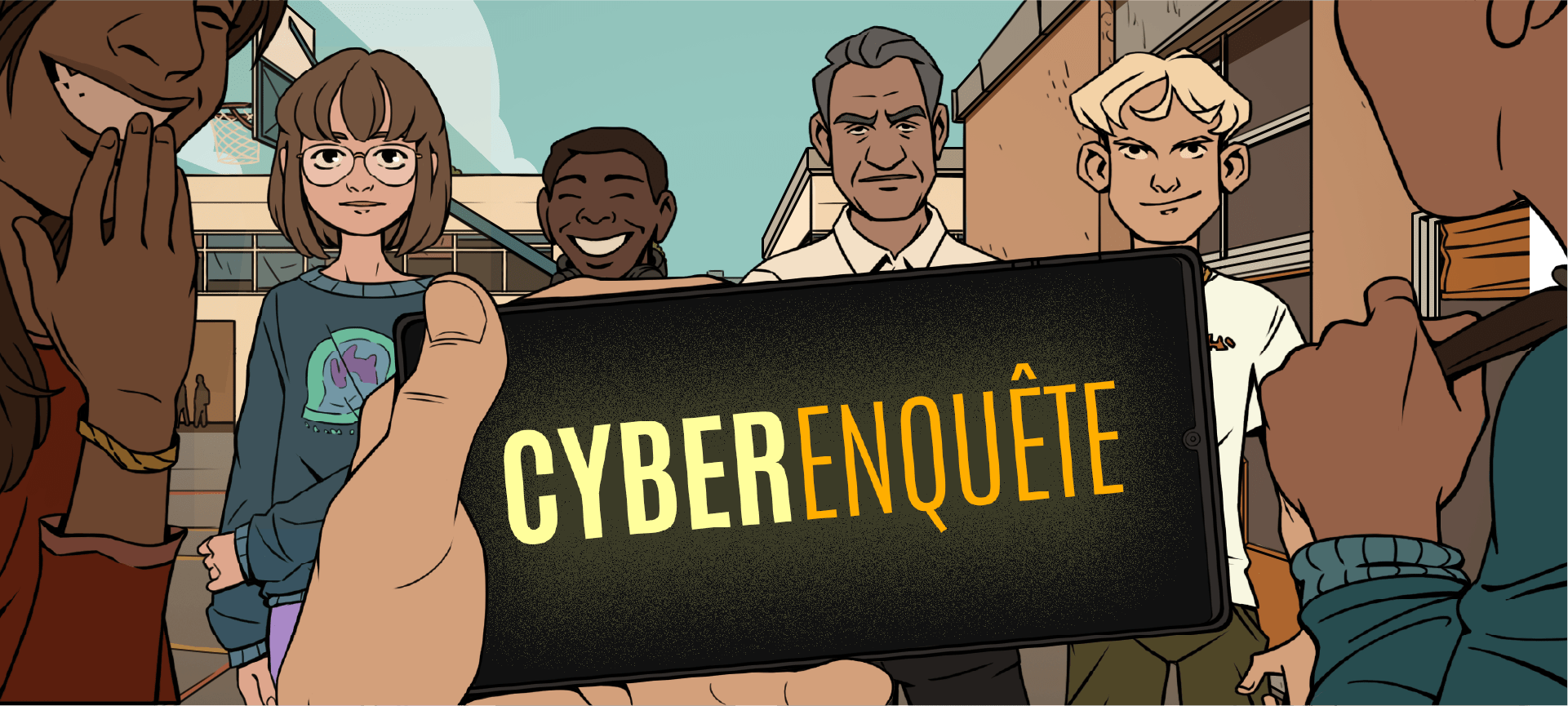
Après finalisation et de nombreuses hésitations le jeu à finalement été annulé.
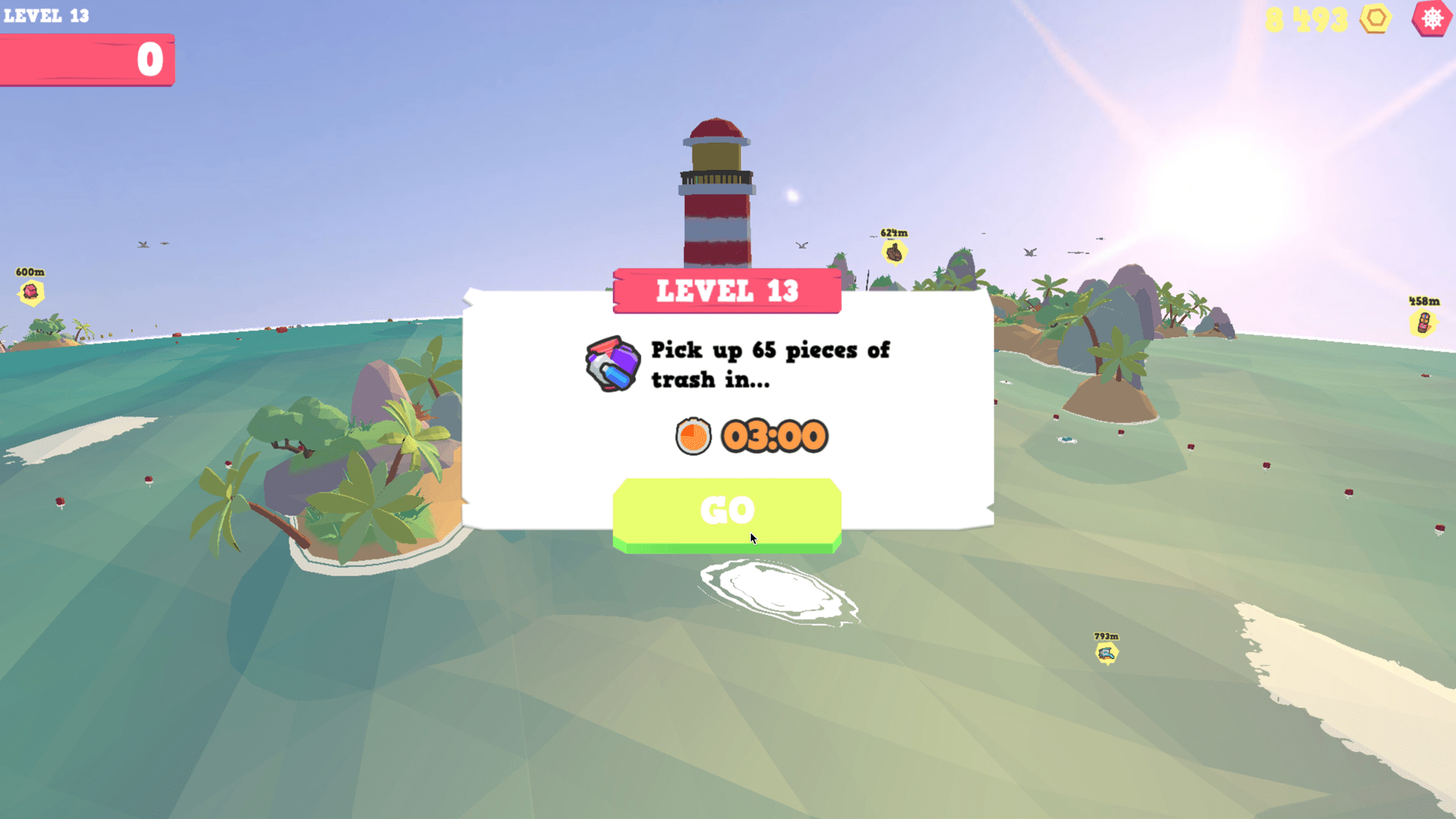
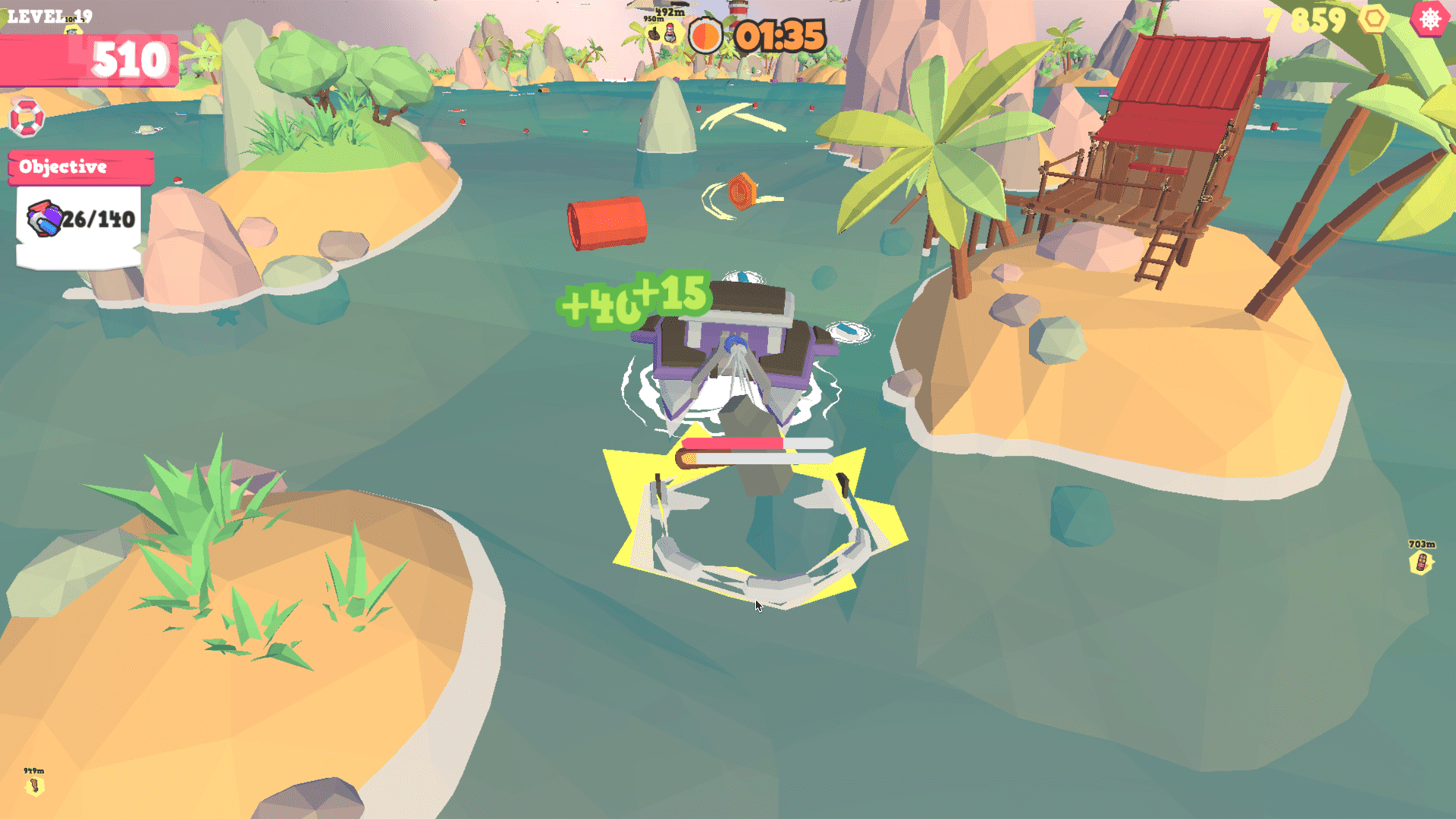
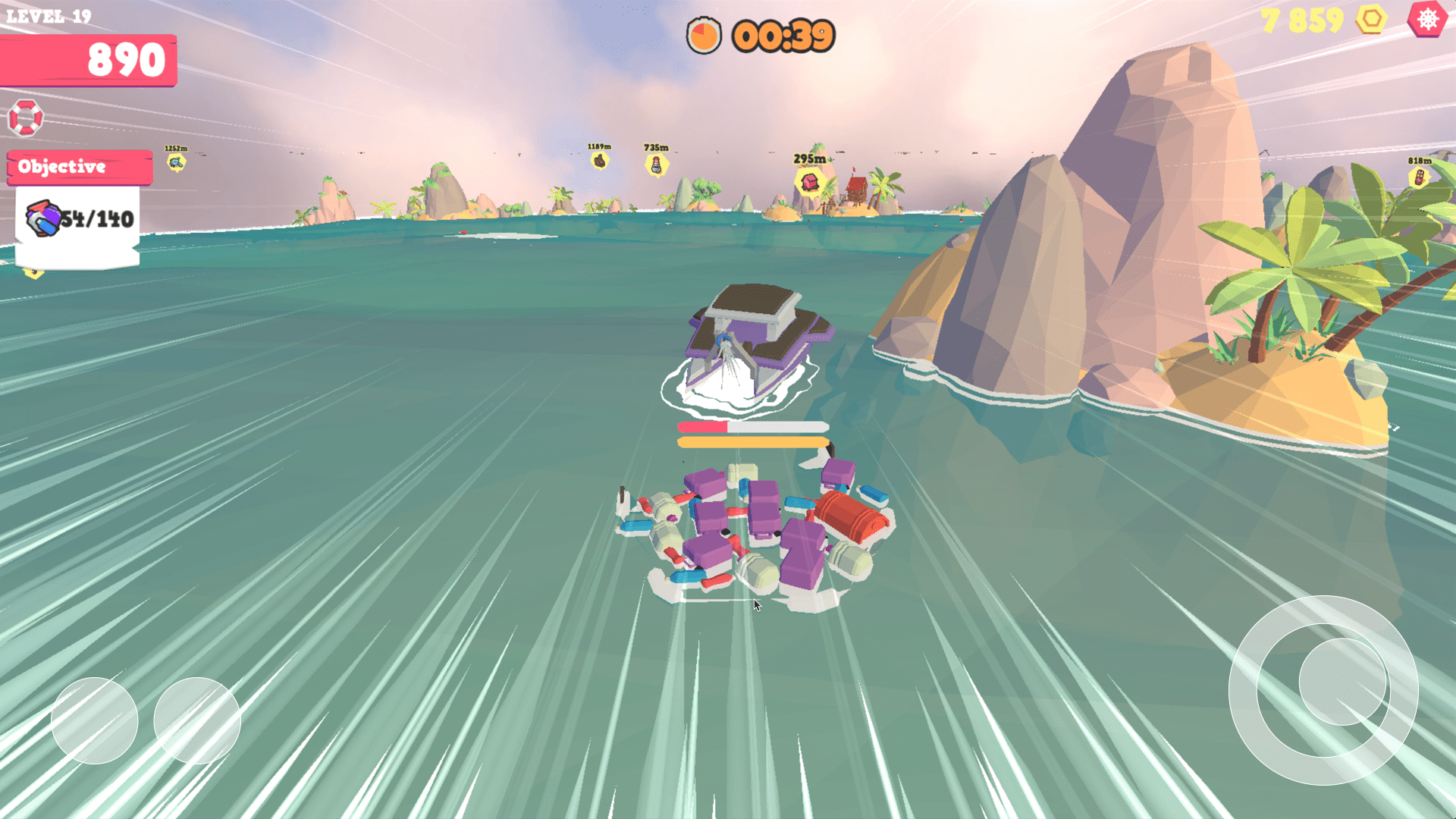
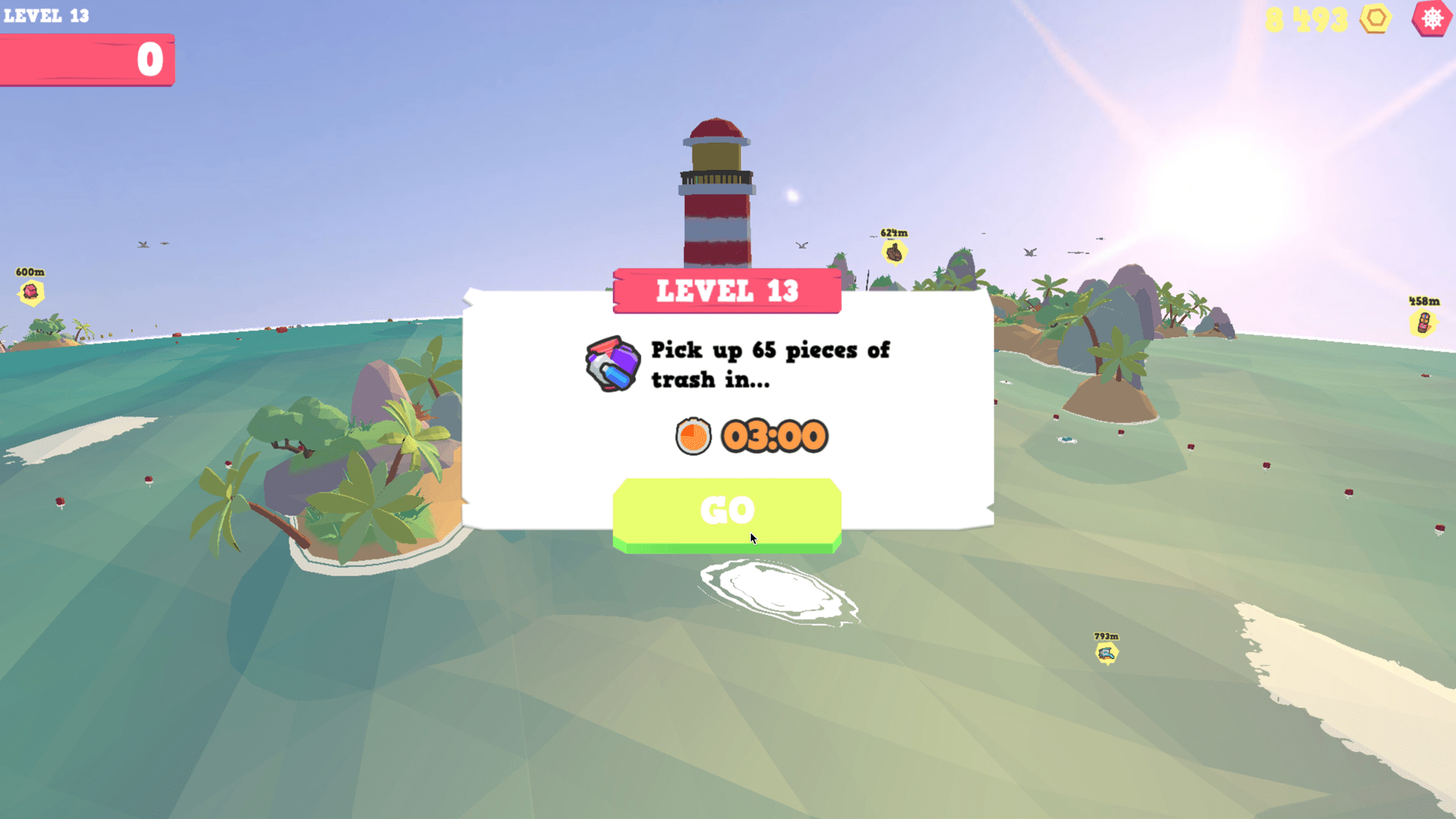
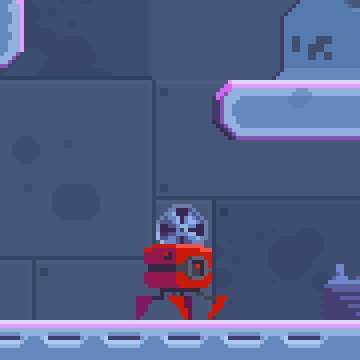
Sea rescue est un rogue-lite jouable sur navigateur. Le but est de nettoyer la mer de ses déchets dans un temps imparti. Le joueur peut améliorer son bateau au fur et à mesure de sa progression.

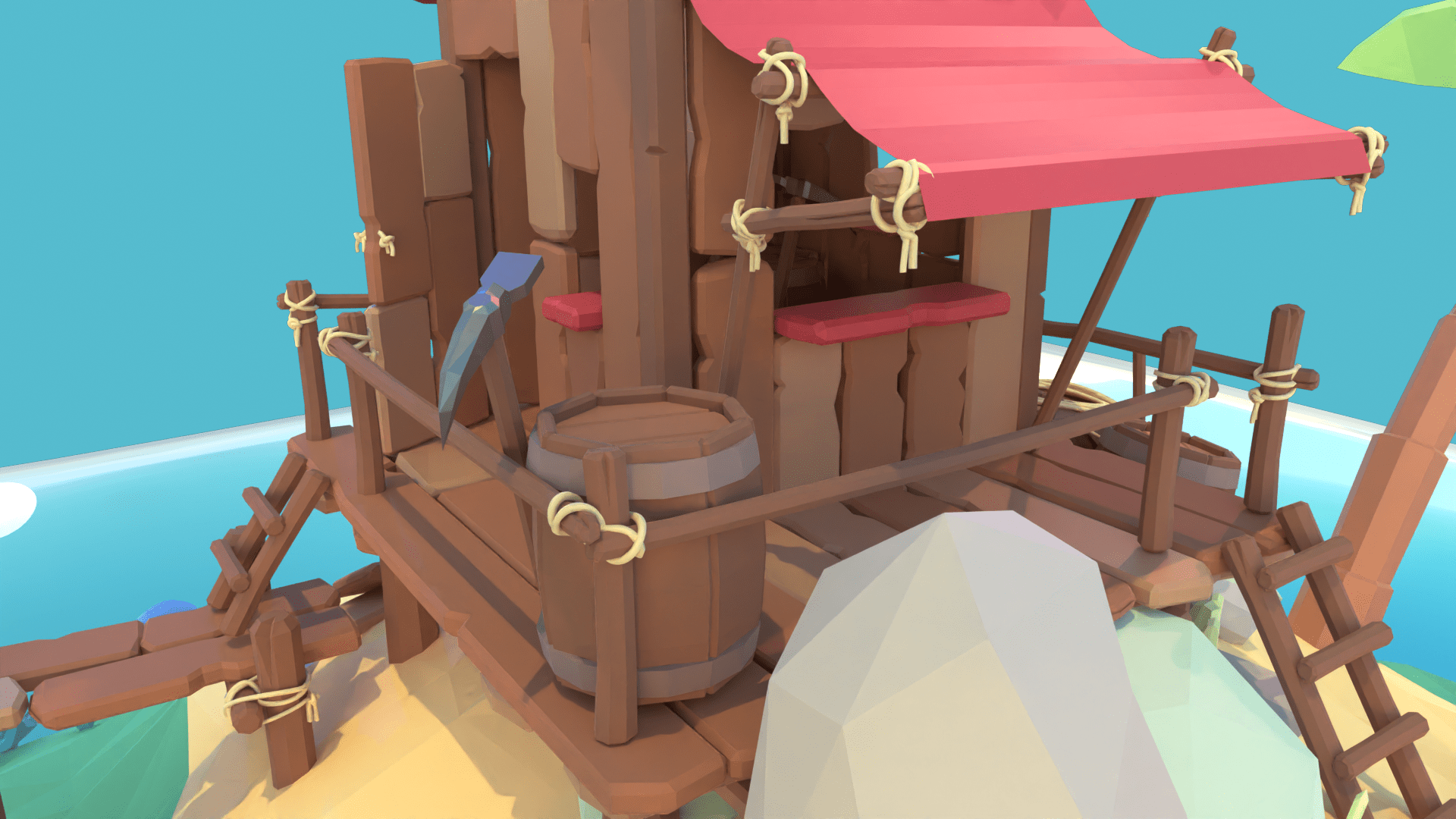
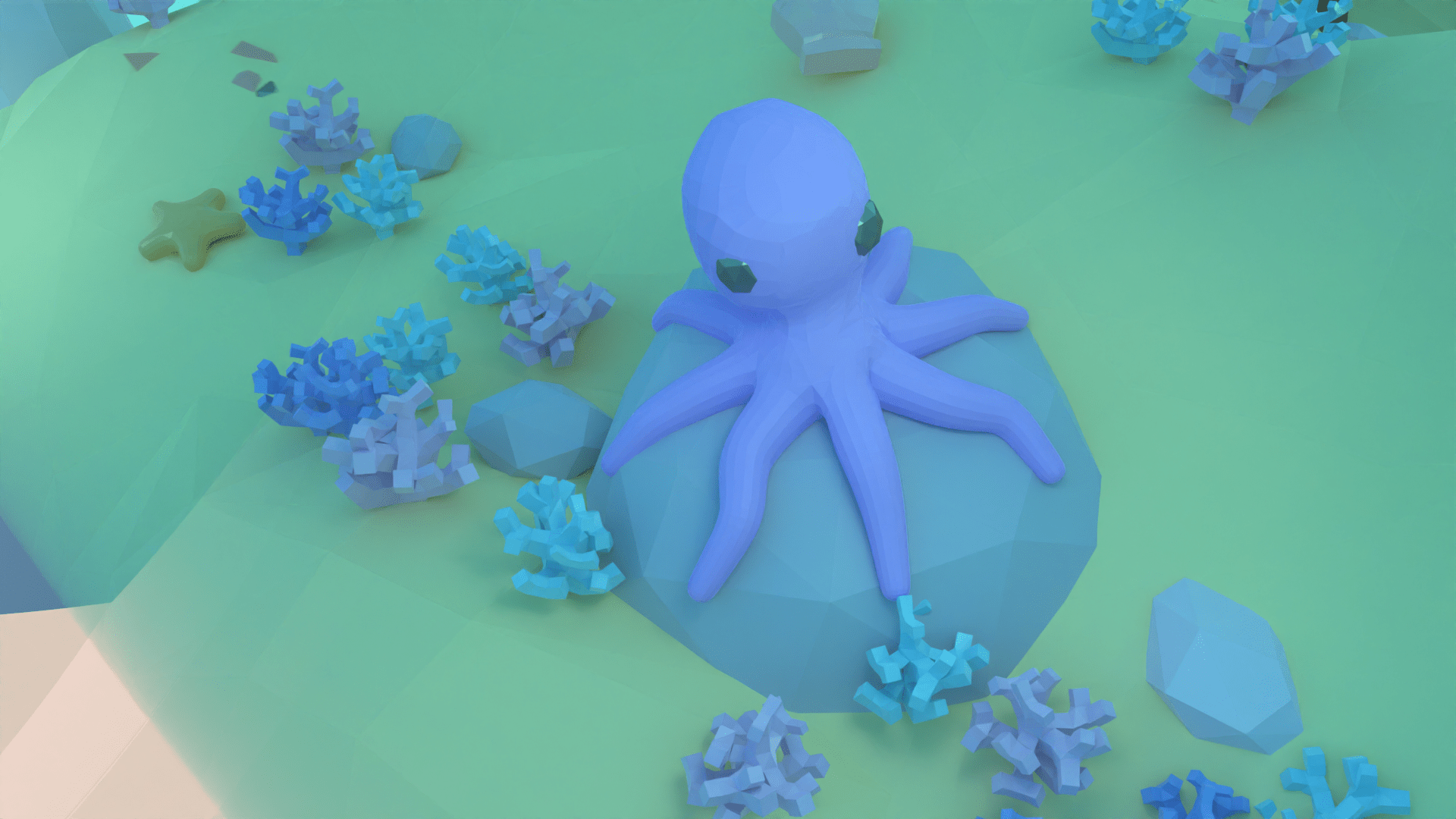
Utilisation de Blender pour créer les assets du jeu. Une centaine d’éléments sont utilisés pour l’ensemble du jeu. Bateaux, îles, déchets, rochers, bouées, bâtiments, palmiers, pièces, arbustes…
La modélisation est faite en lowpoly afin de prévenir un maximum le poids total du jeu, Sea Rescue étant destiné à être joué sur navigateur.




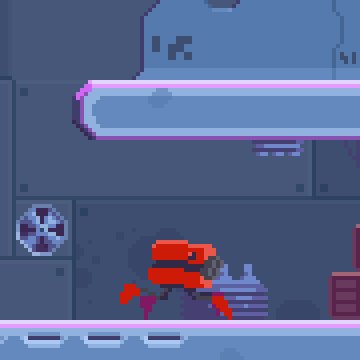
Utilisation de Blender pour créer les assets du jeu. Une centaine d’éléments sont utilisés pour l’ensemble du jeu. Bateaux, îles, déchets, rochers, bouées, bâtiments, palmiers, pièces, arbustes…
La modélisation est faite en lowpoly afin de prévenir un maximum le poids total du jeu, Sea Rescue étant destiné à être joué sur navigateur.






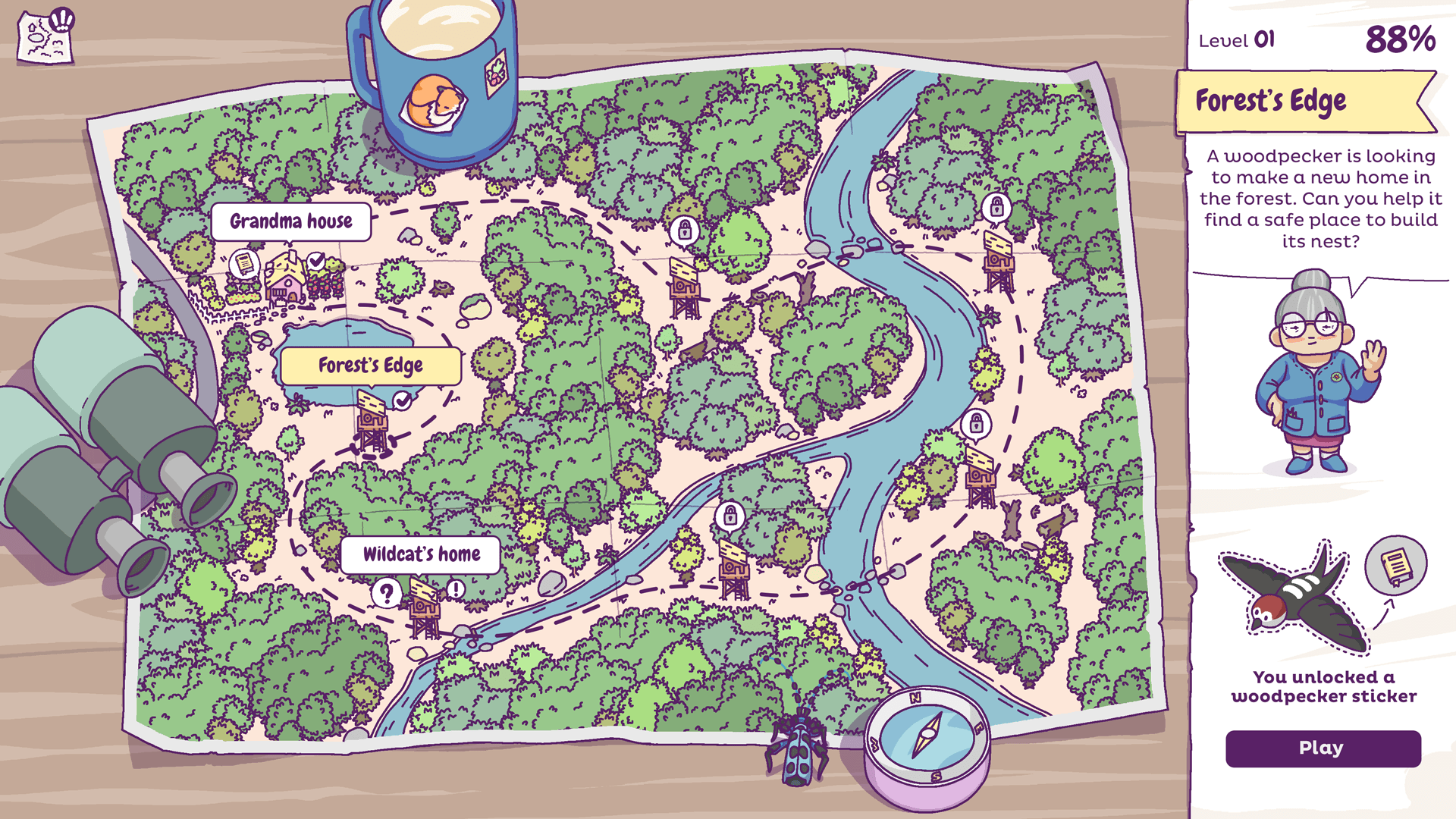
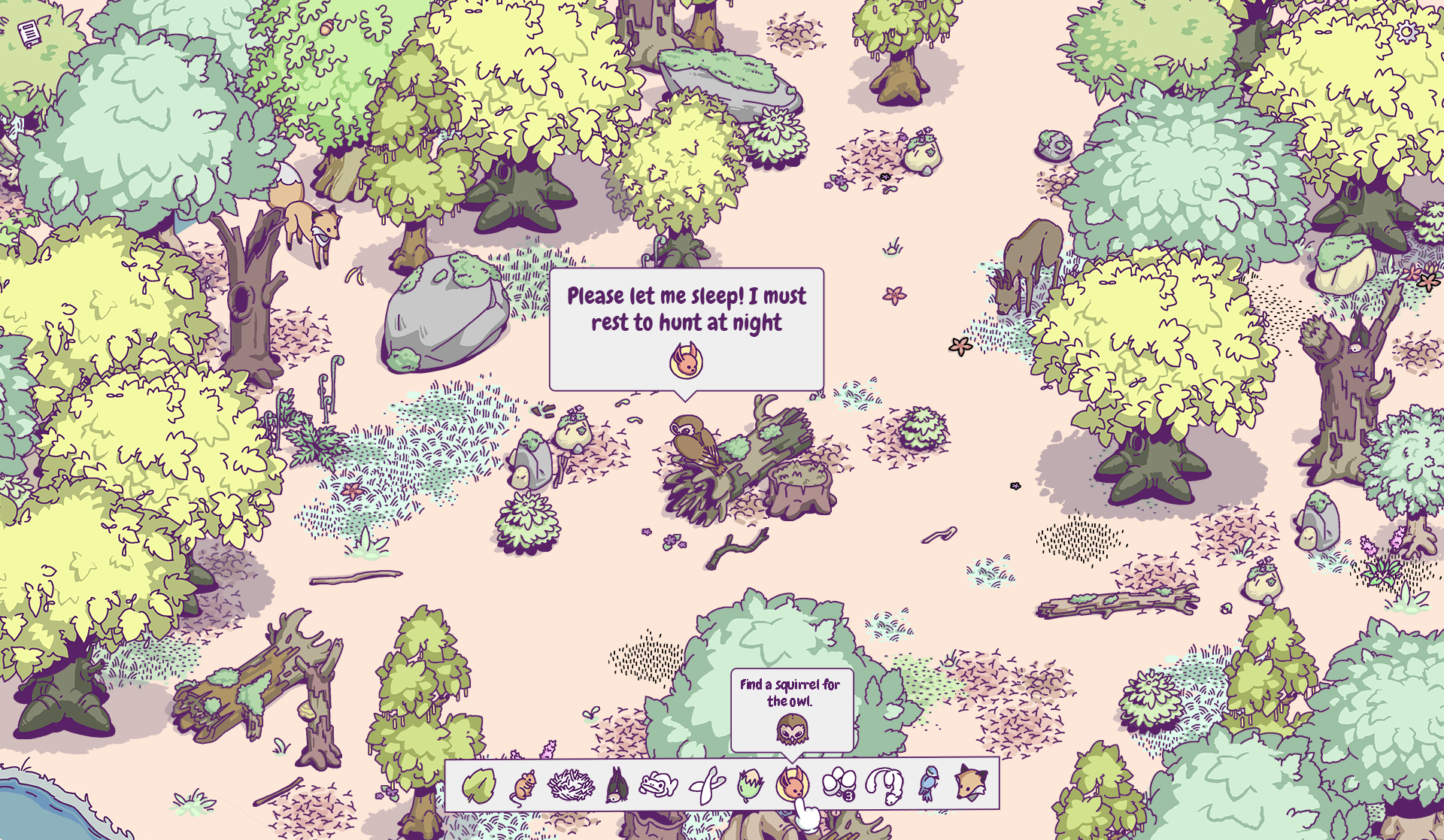
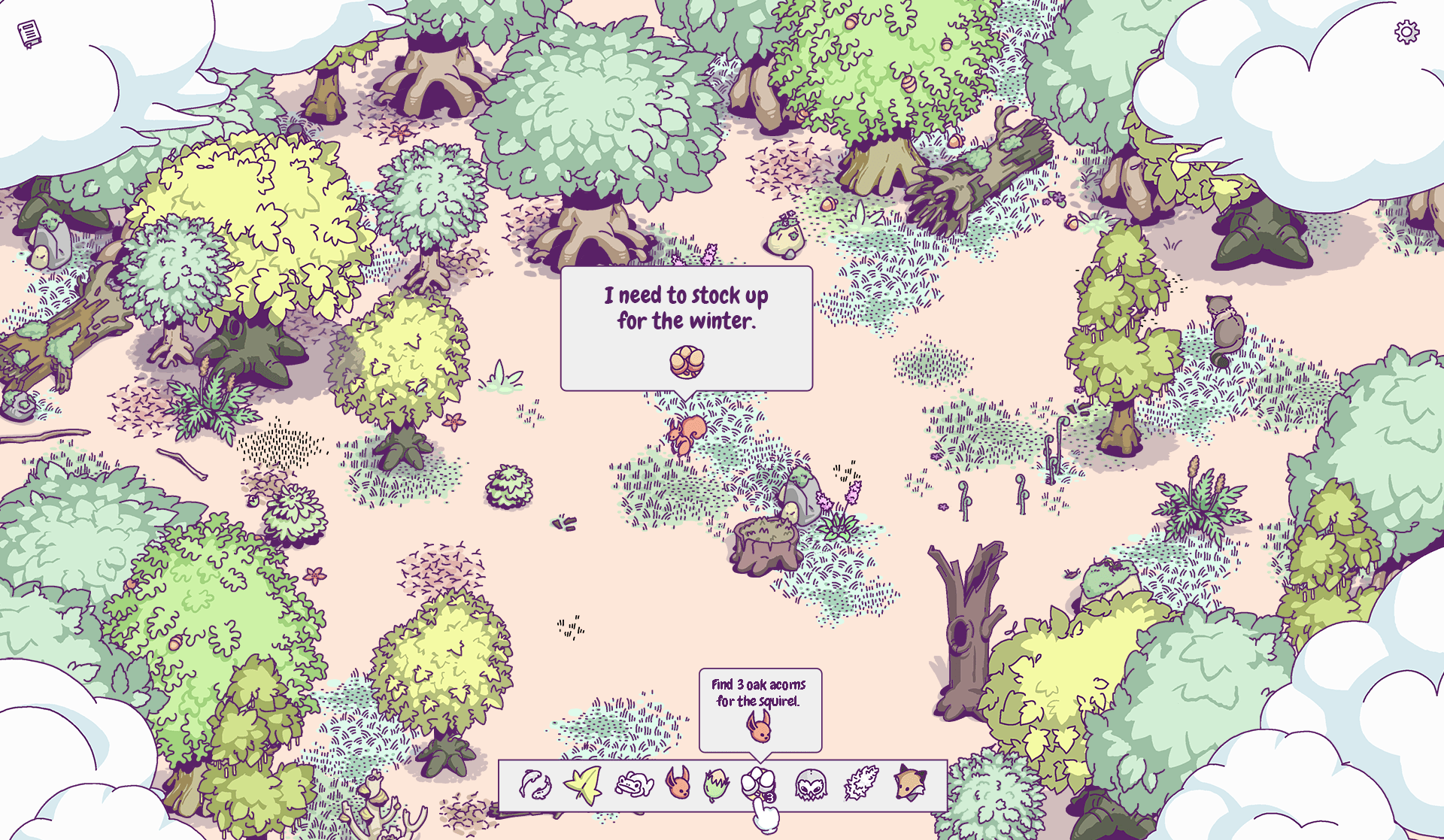
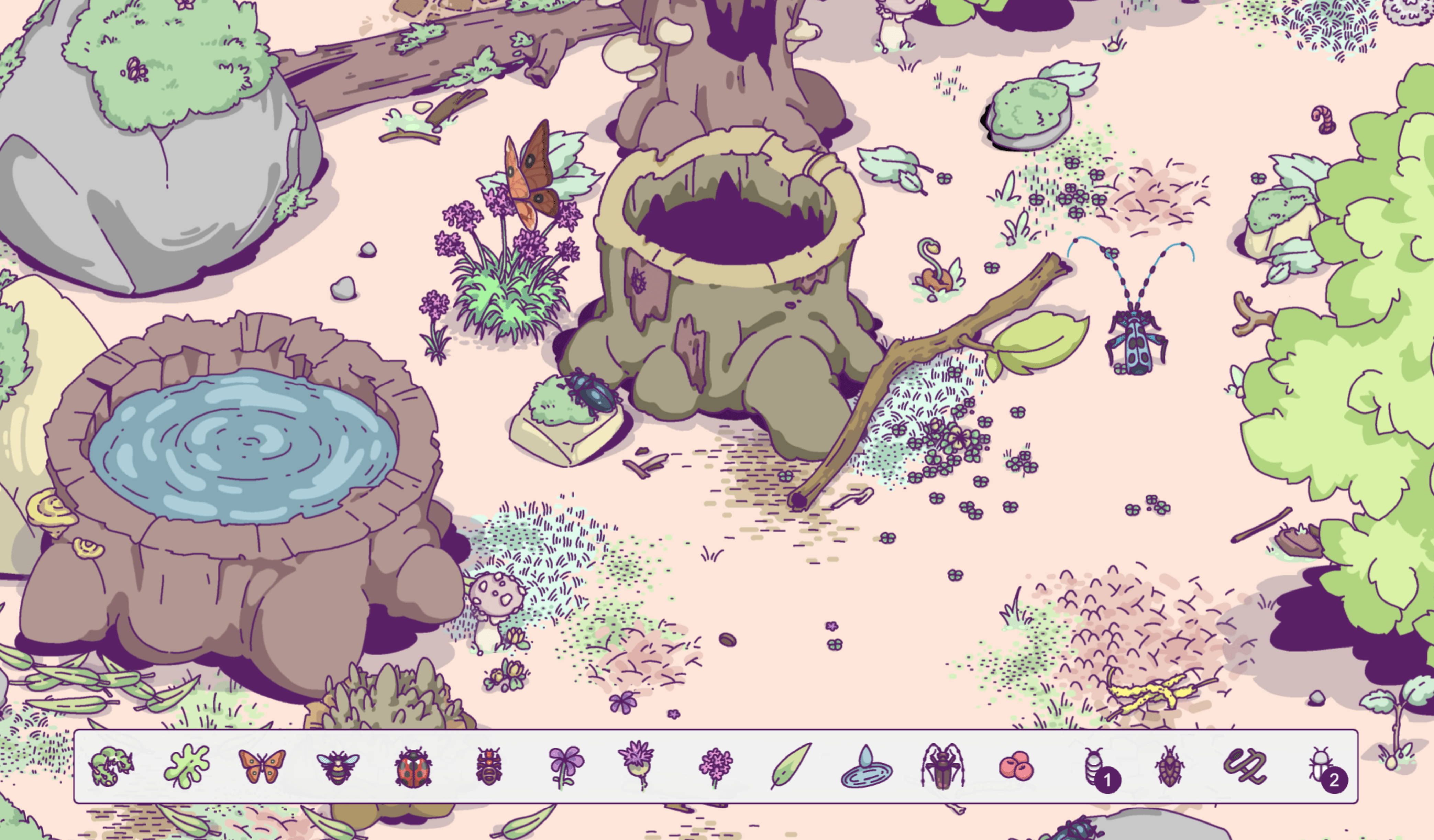
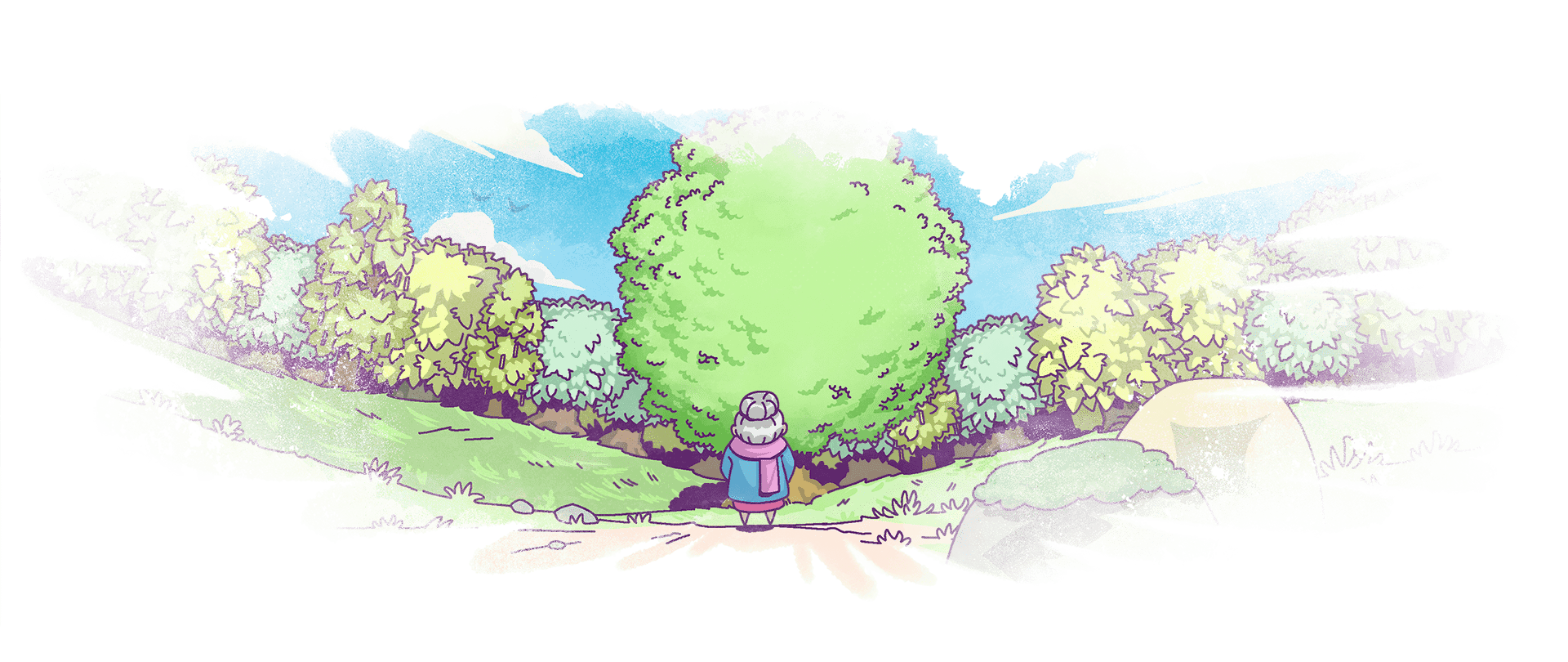
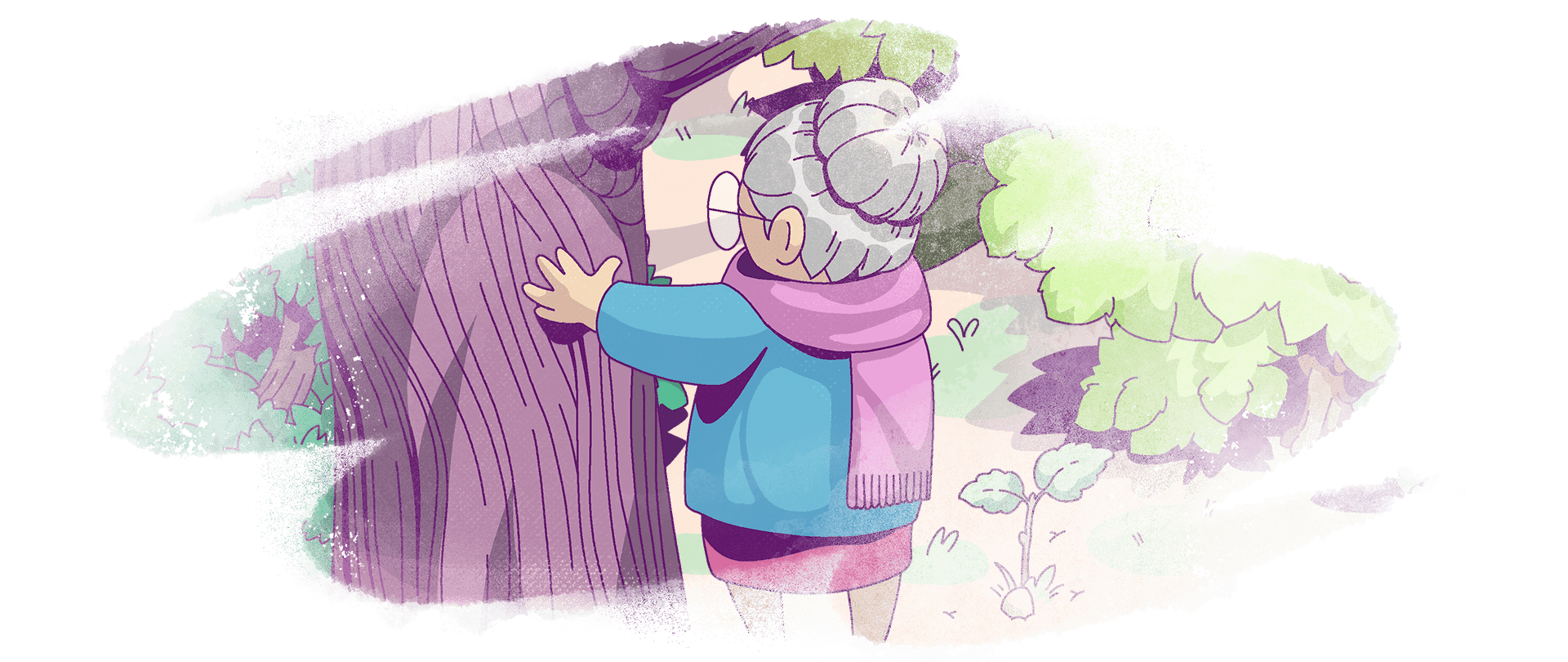
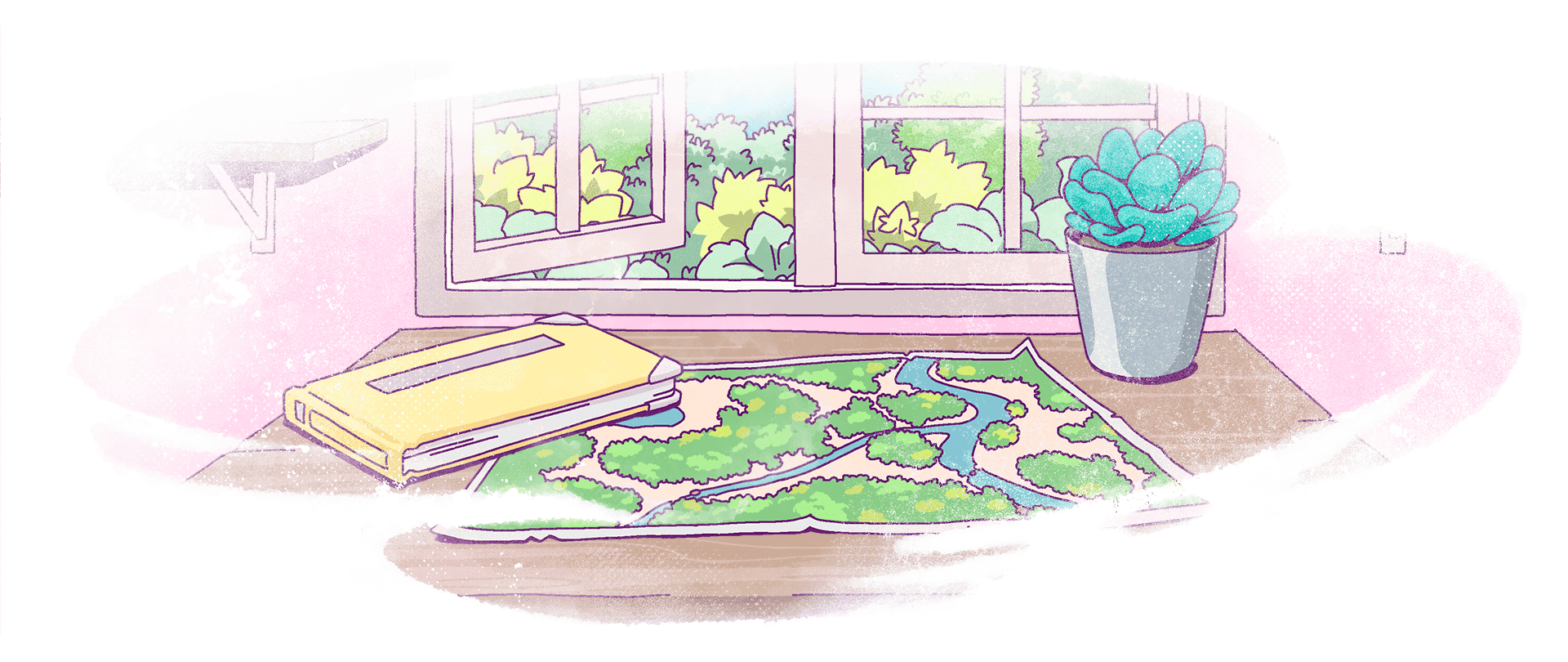
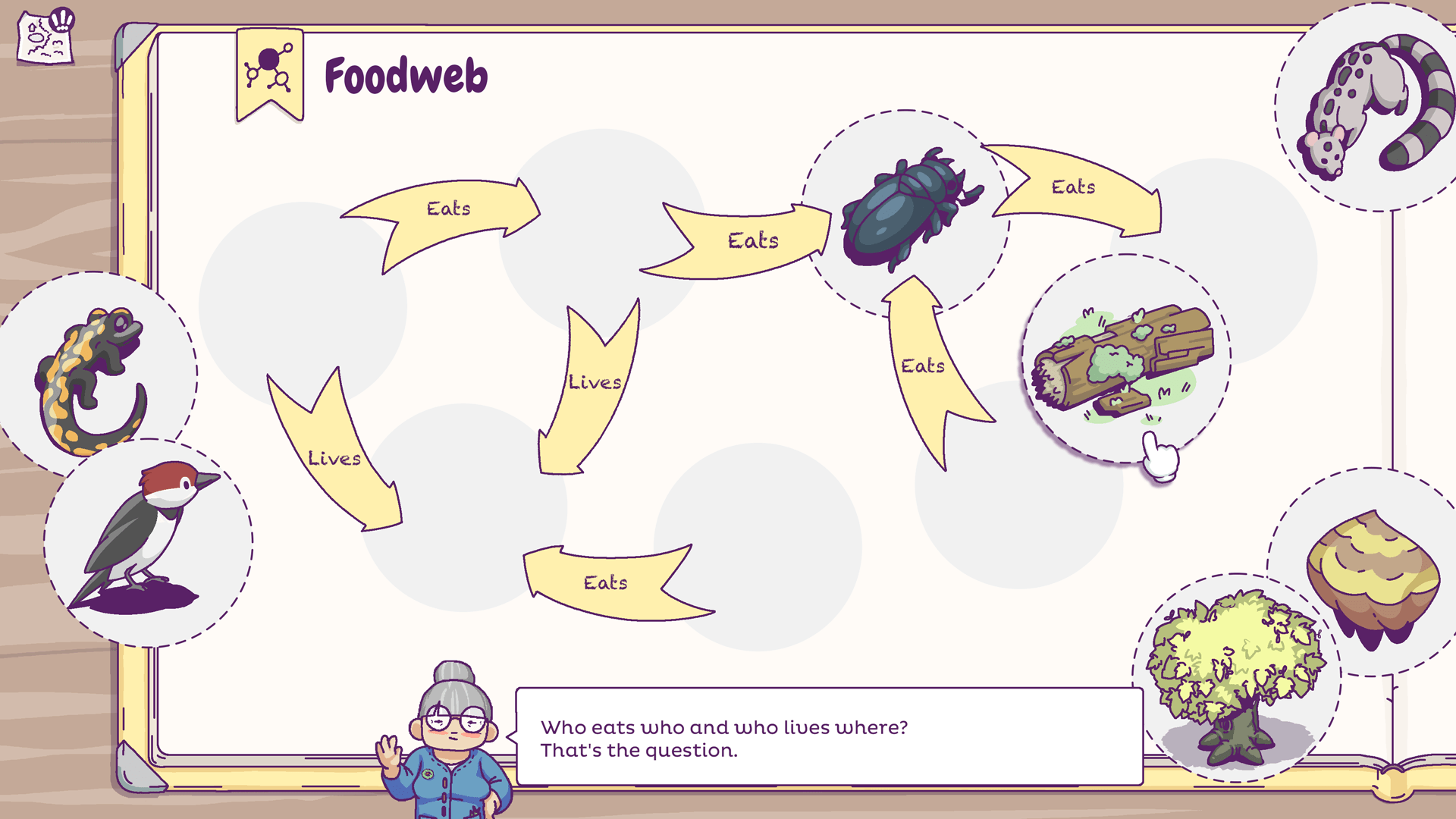
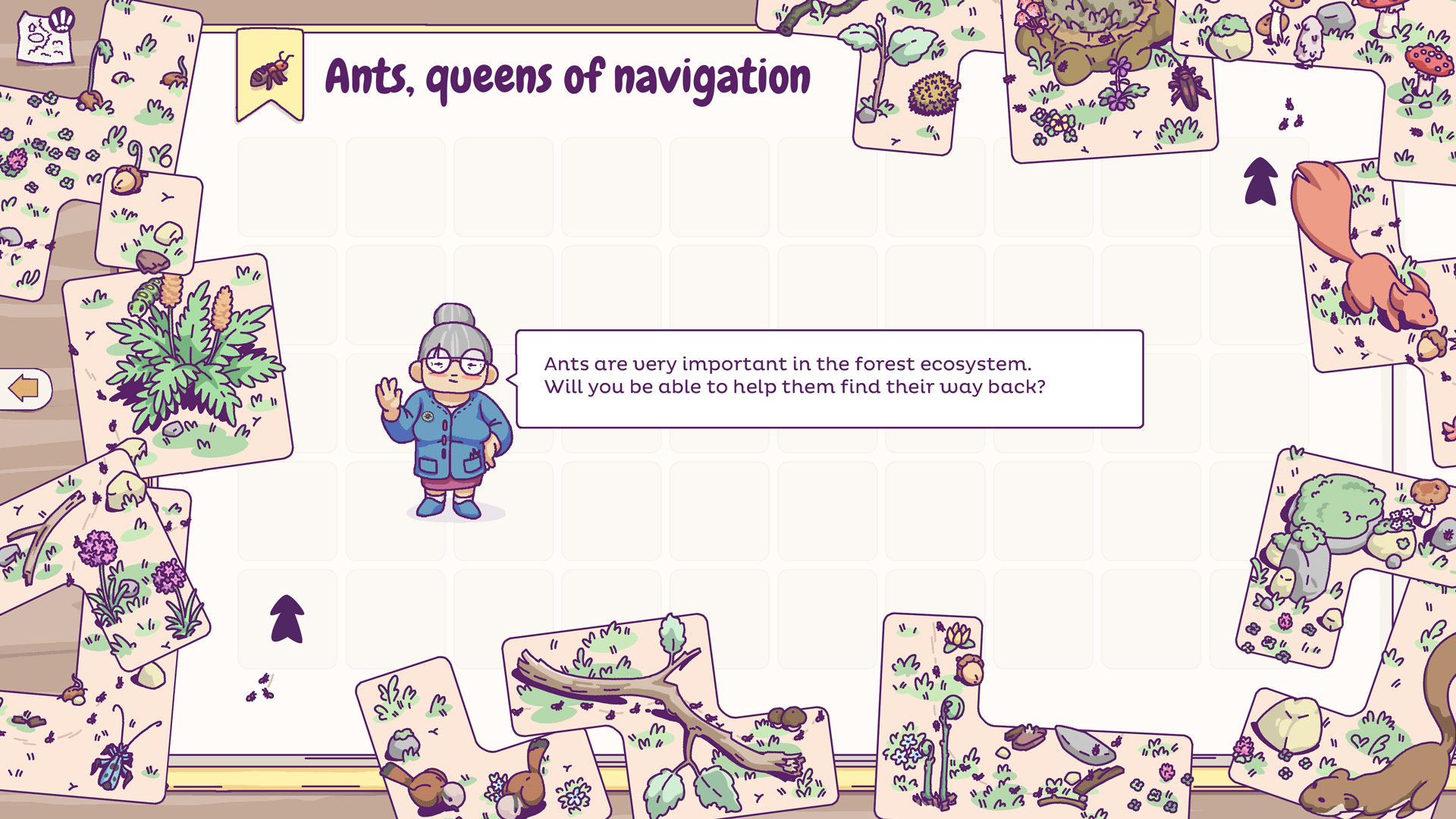
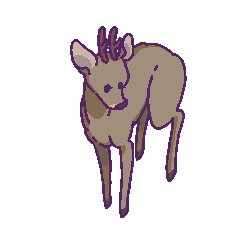
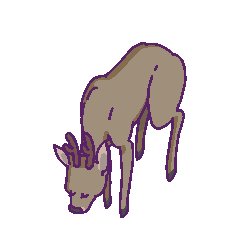
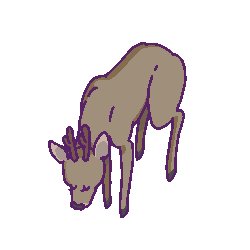
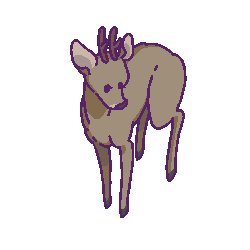
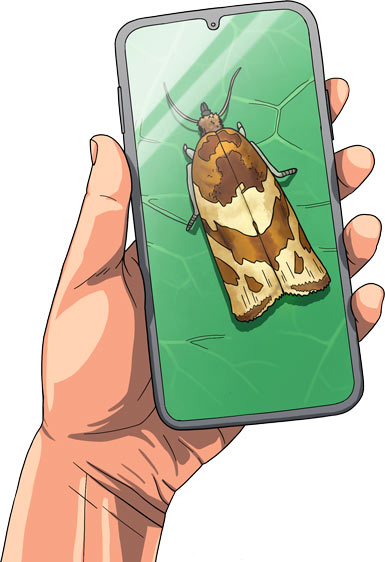
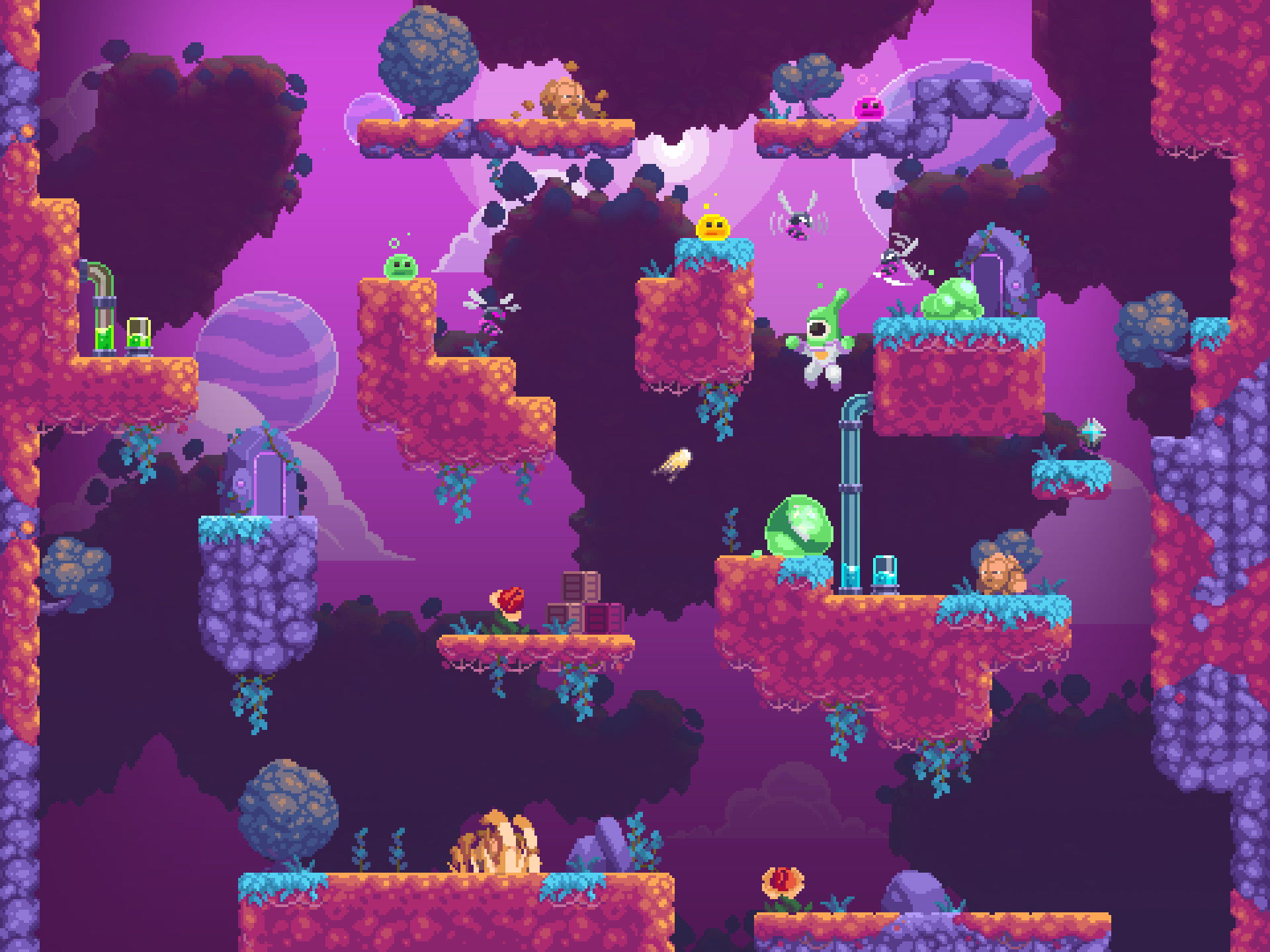
Inspiré de la réserve de la forêt de la Massane, Secret Woods invite à la découverte de la faune et de la flore environnante pour vous dévoiler ses secrets.
Entièrement réalisé à la main les illustrations et animations permettent de se projeter dans un univers naturel foisonnant et coloré.

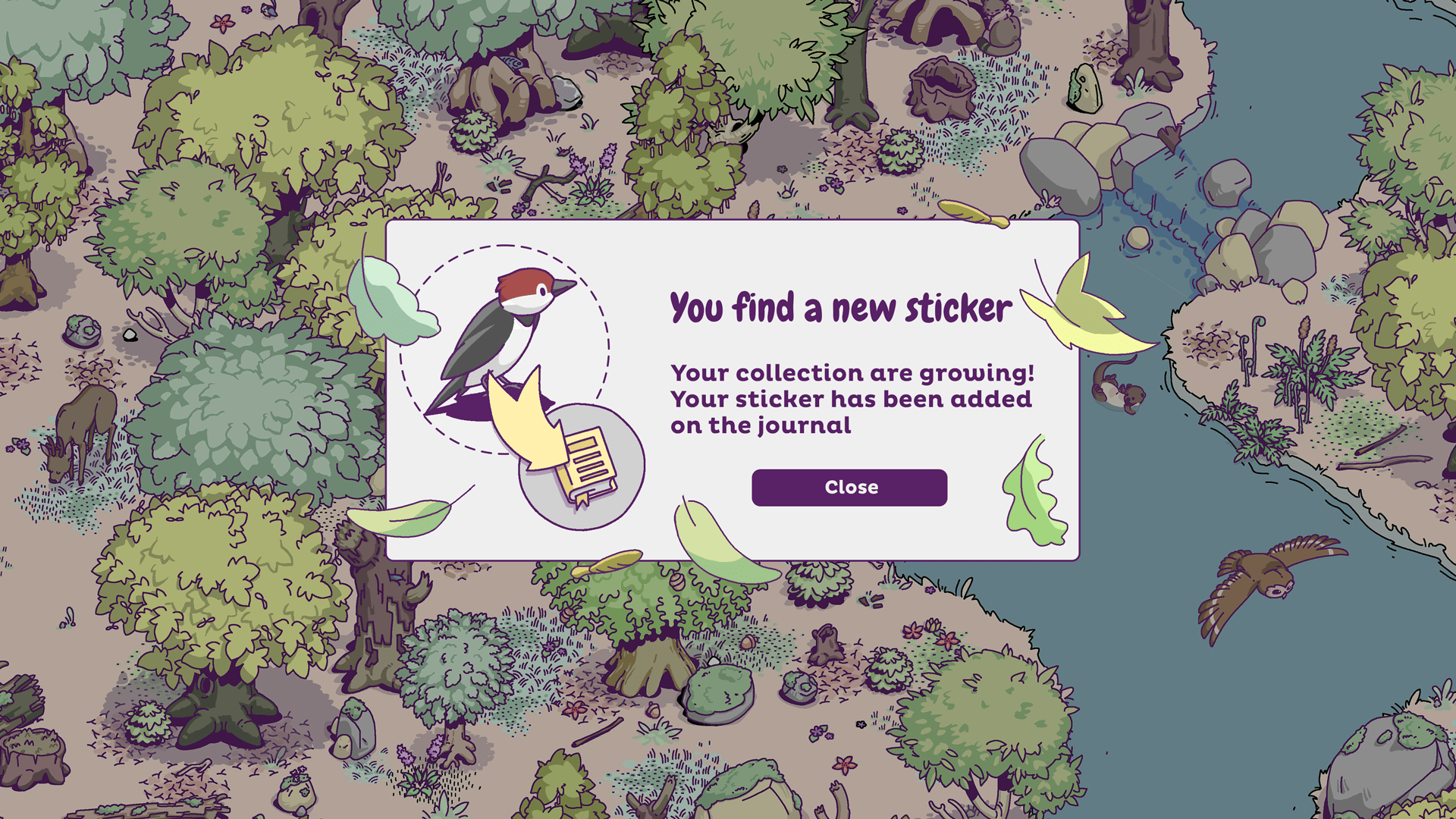
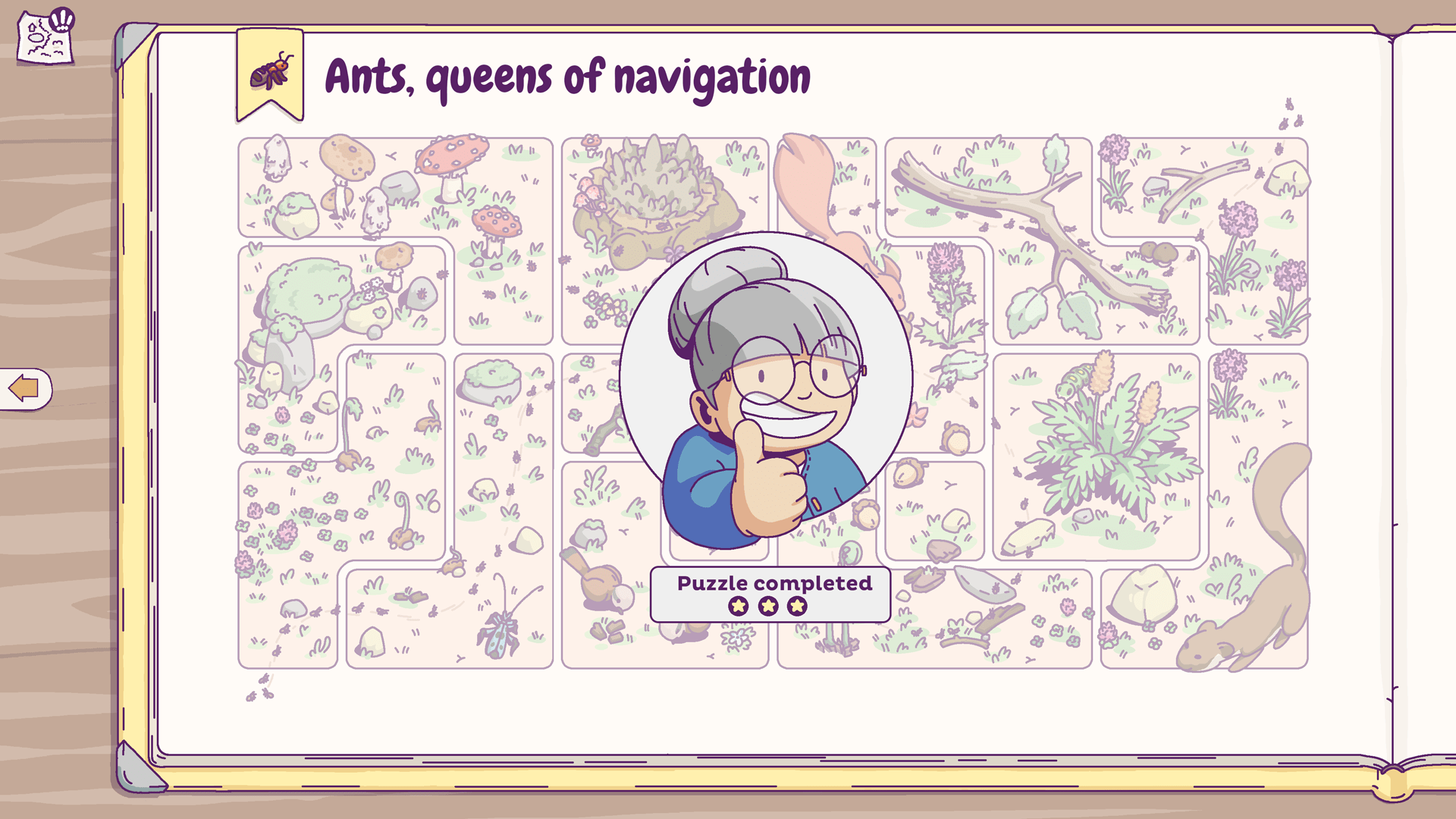
Pour la partie « objets cachés » les niveaux ont 3 différentes points de vue ; de jour, de nuit, et au niveau des insectes pour rythmer le jeu.




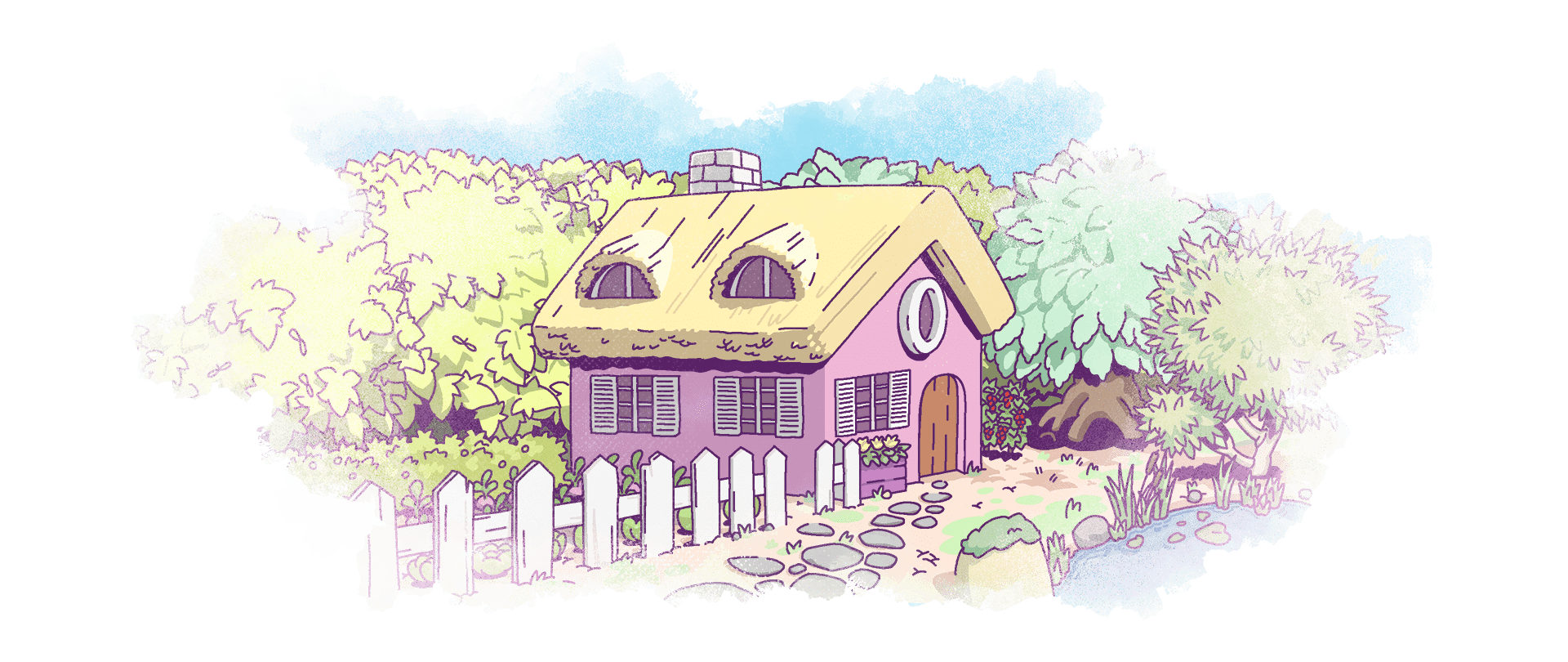
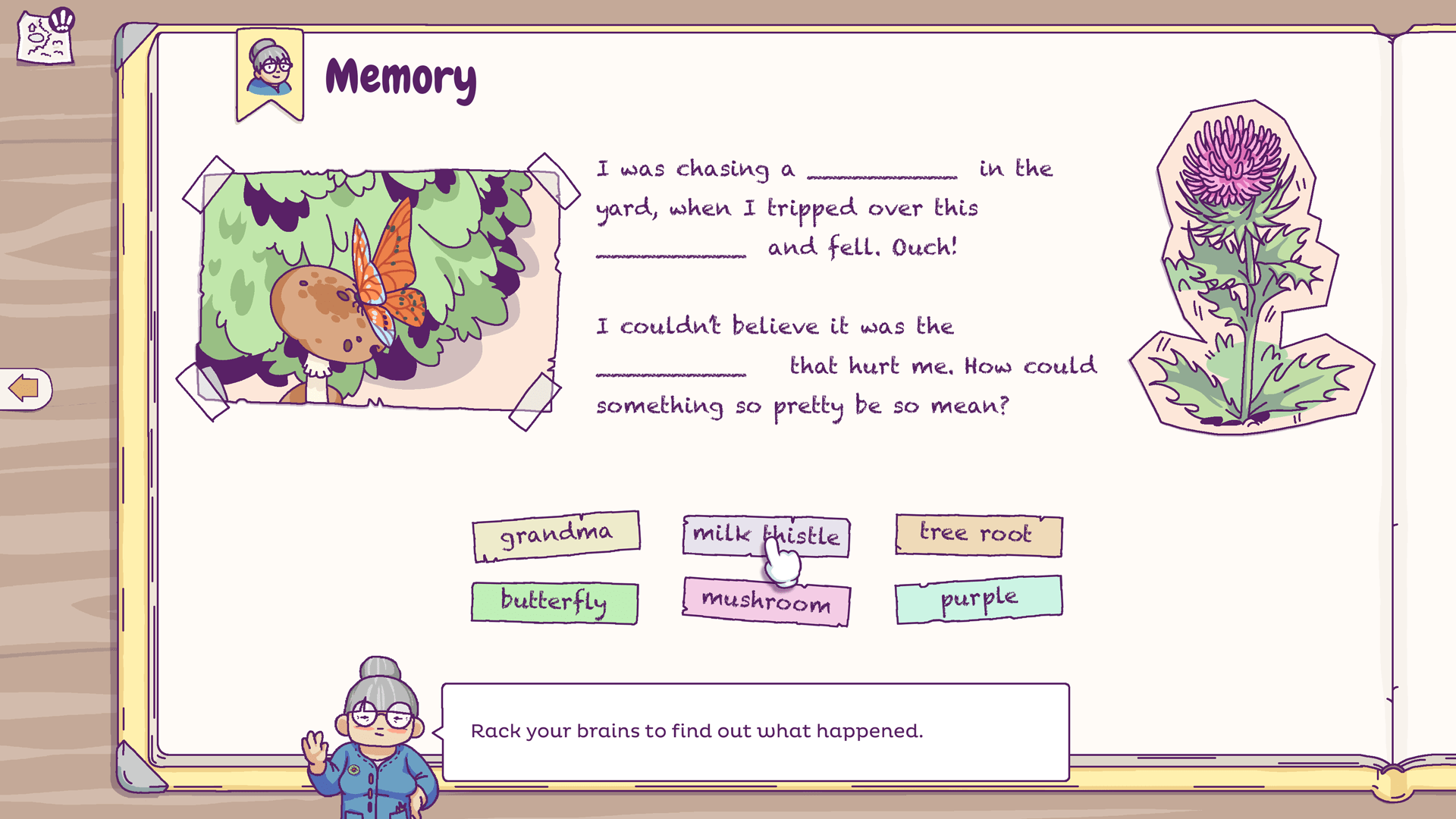
Création d’une série d’illustrations destinés à mettre dans l’ambiance et à poser le narration. Le personnage de la grand-mère est le fil rouge du jeu, elle accompagne le joueur dans sa quête.





Le joueur récupère des stickers dans les niveaux d’objets cachés. Il les collectionne dans son journal et les utilise pour réaliser les puzzles. Ces puzzles lui permette de débloquer des souvenirs pour avancer dans la narration.





Les animations comme les illustrations sont faites à la main pour leur donner un aspect imparfait et plus naturel.






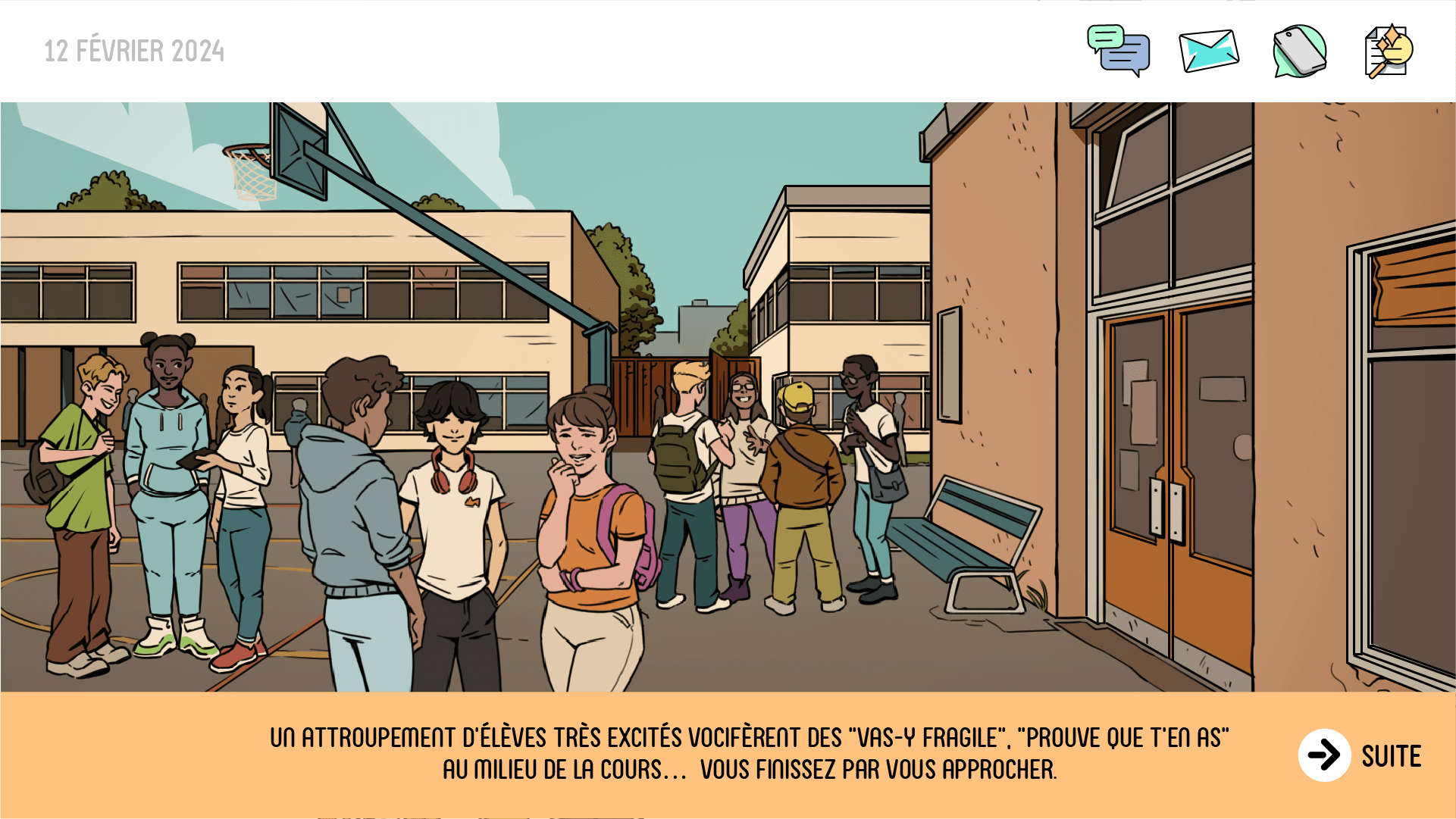
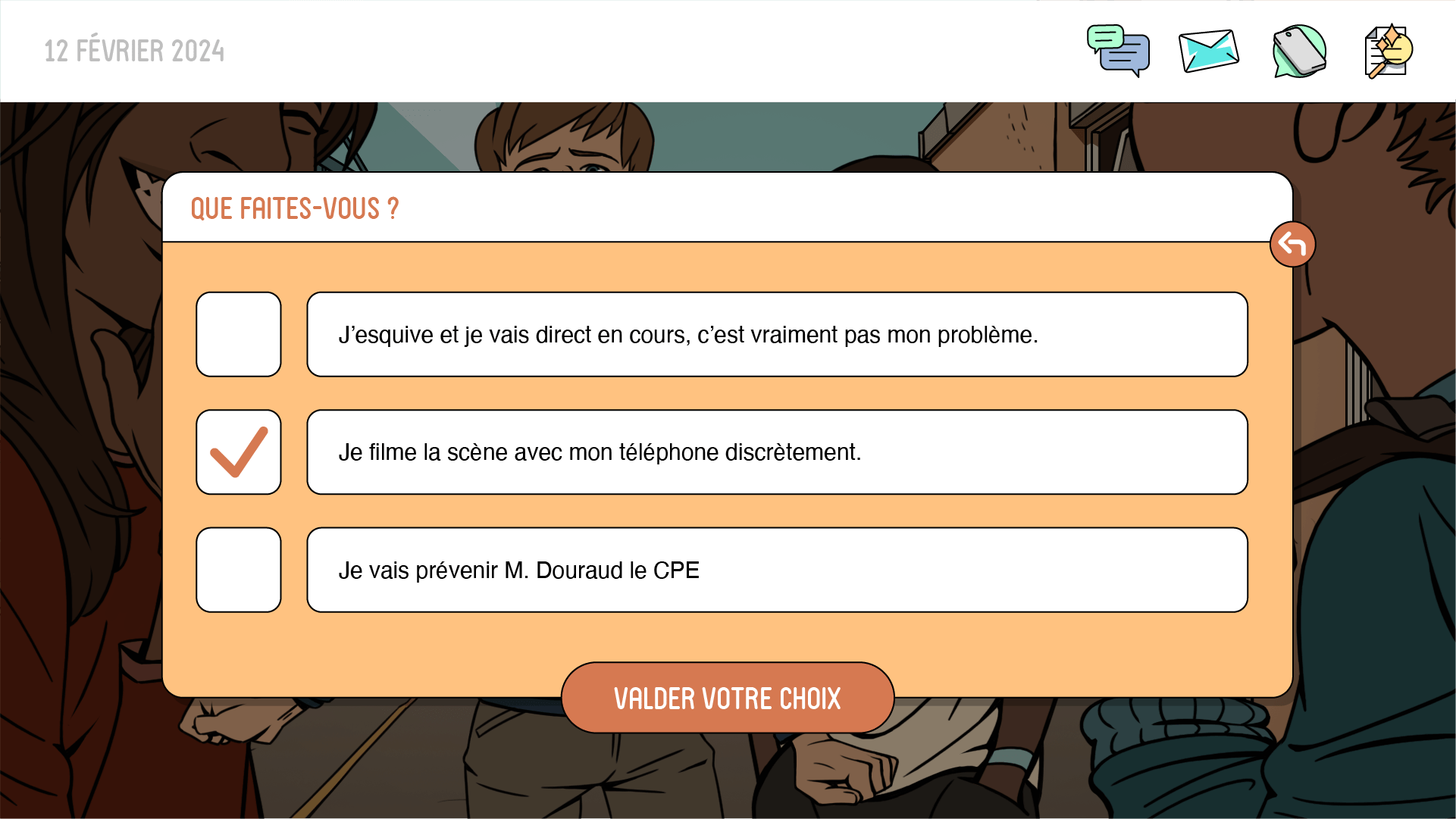
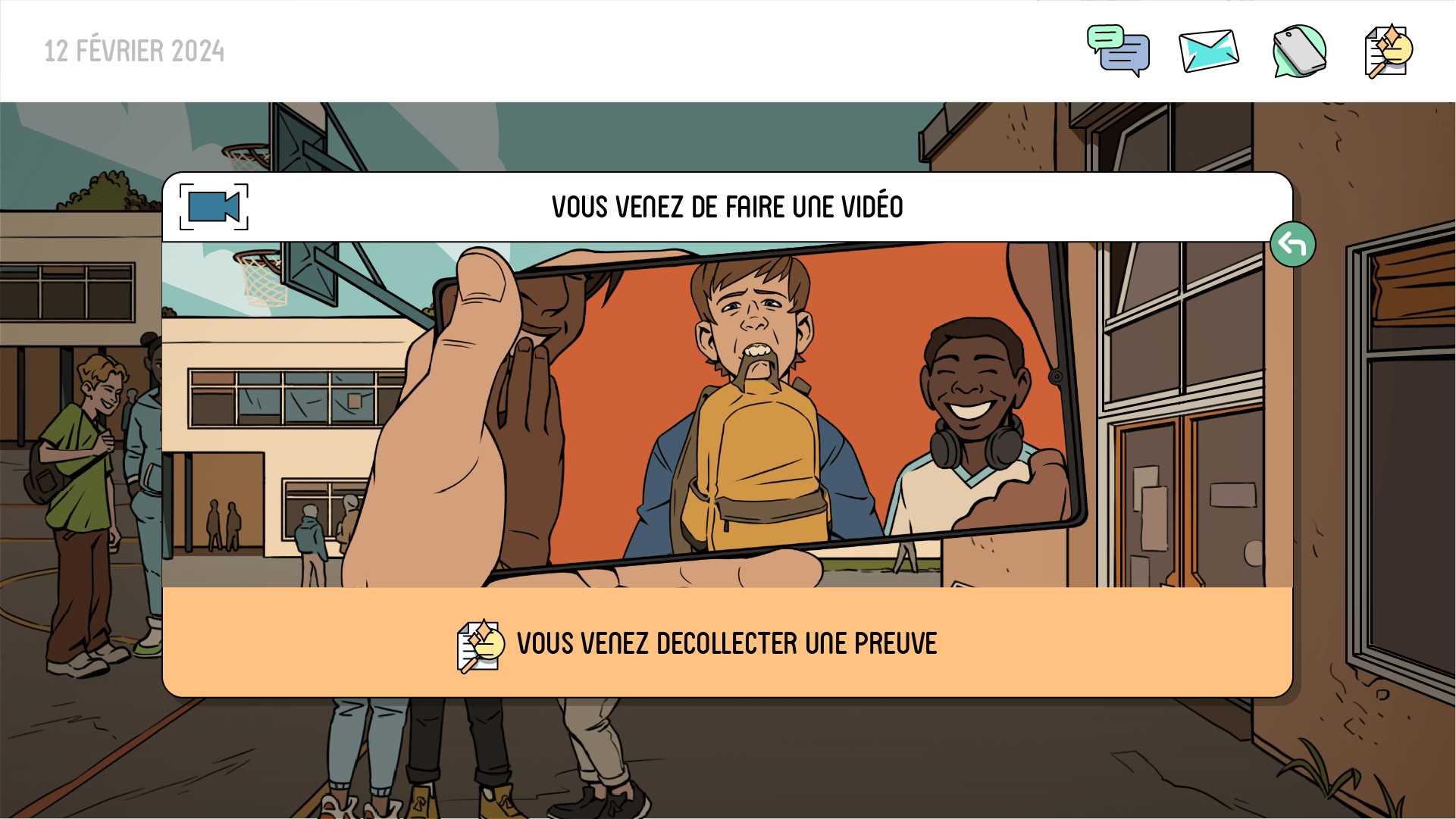
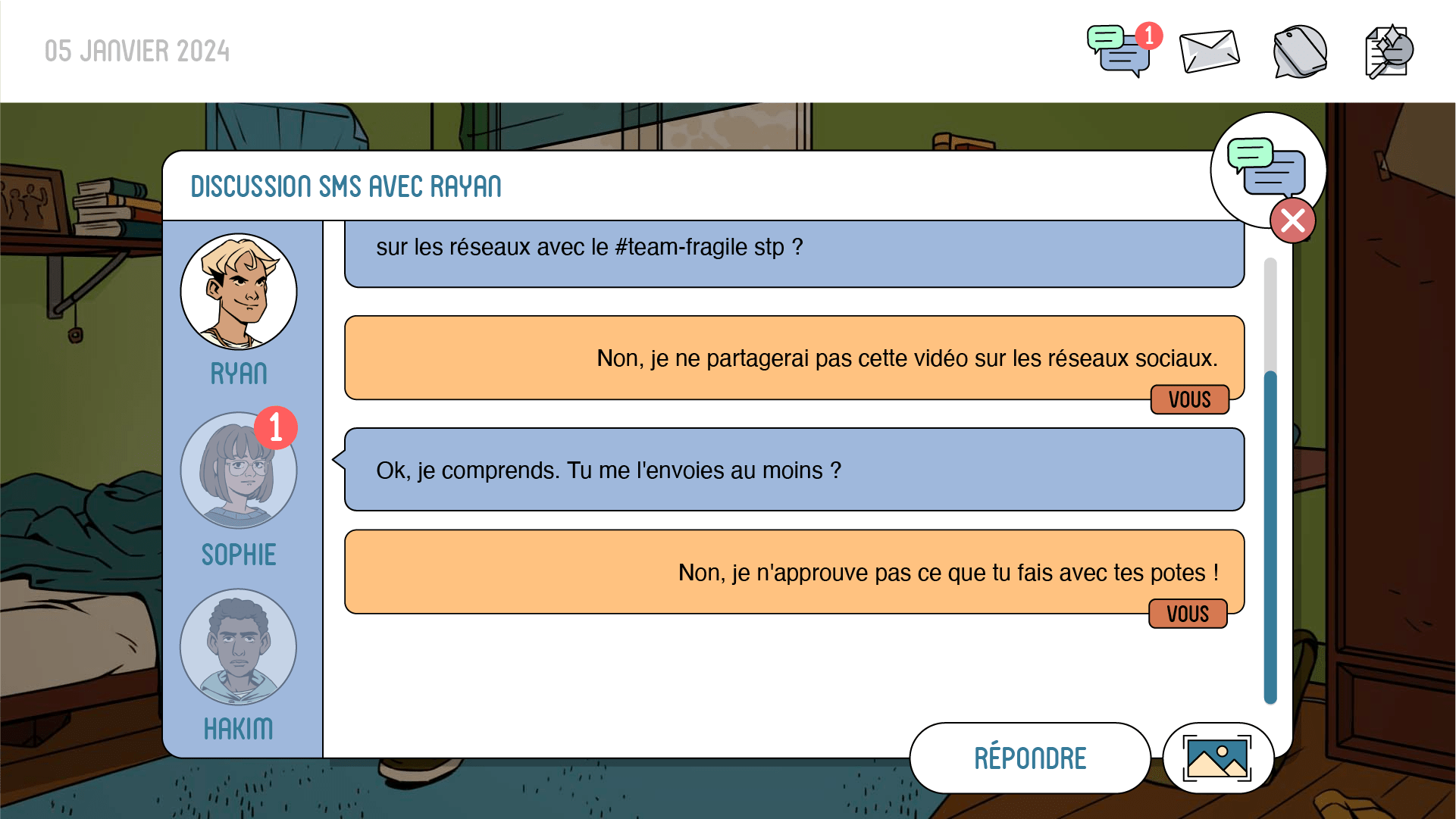
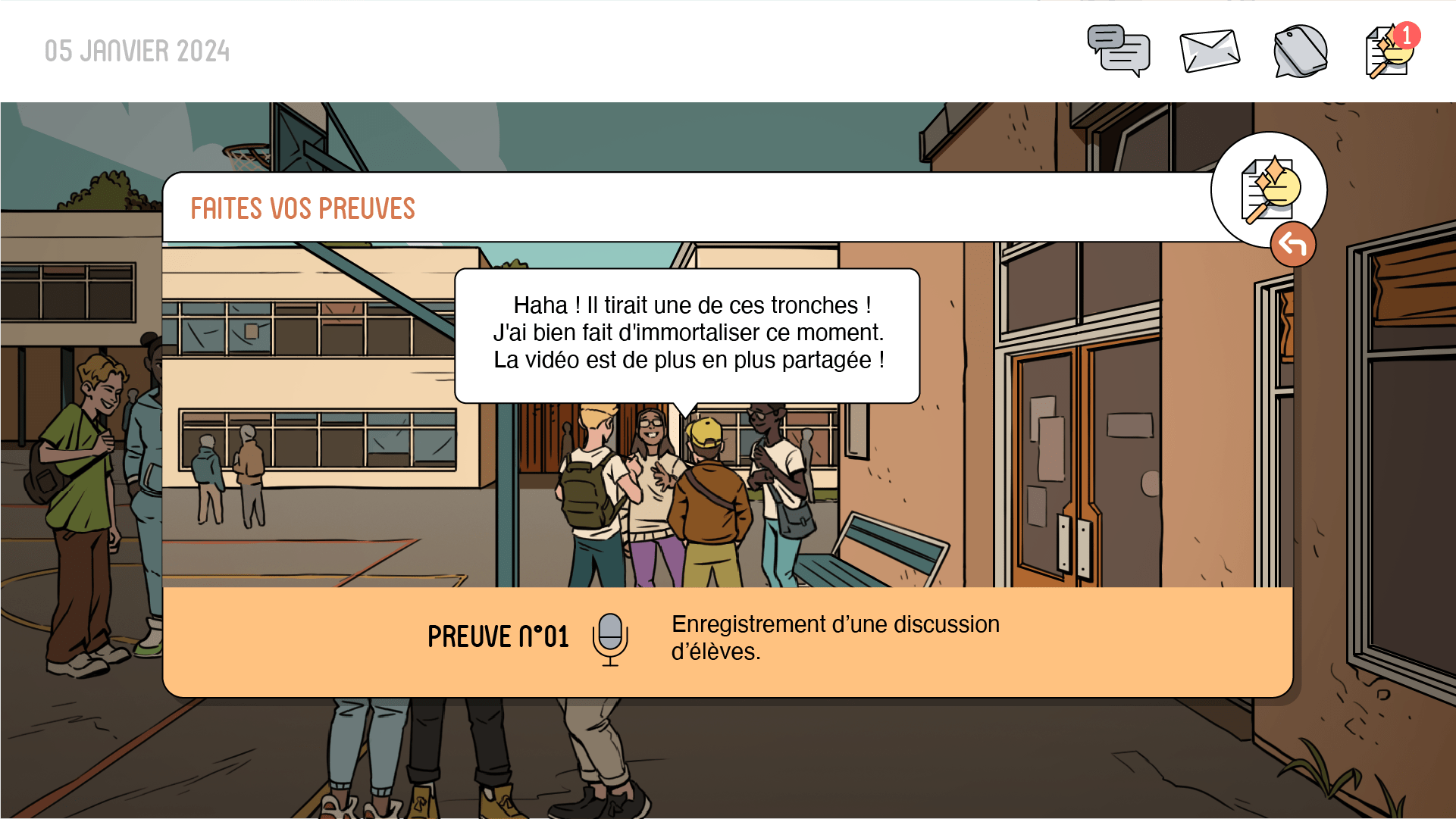
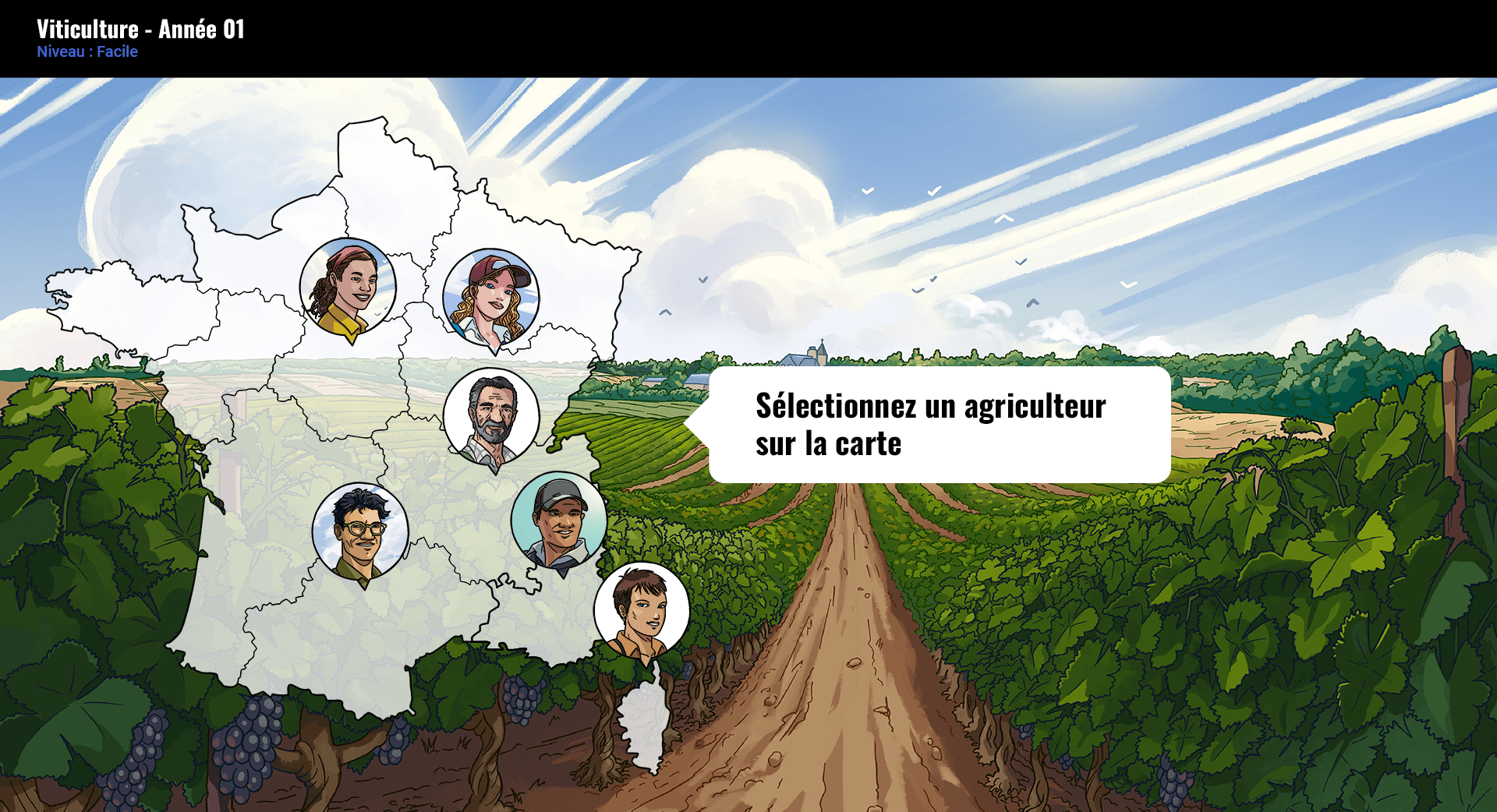
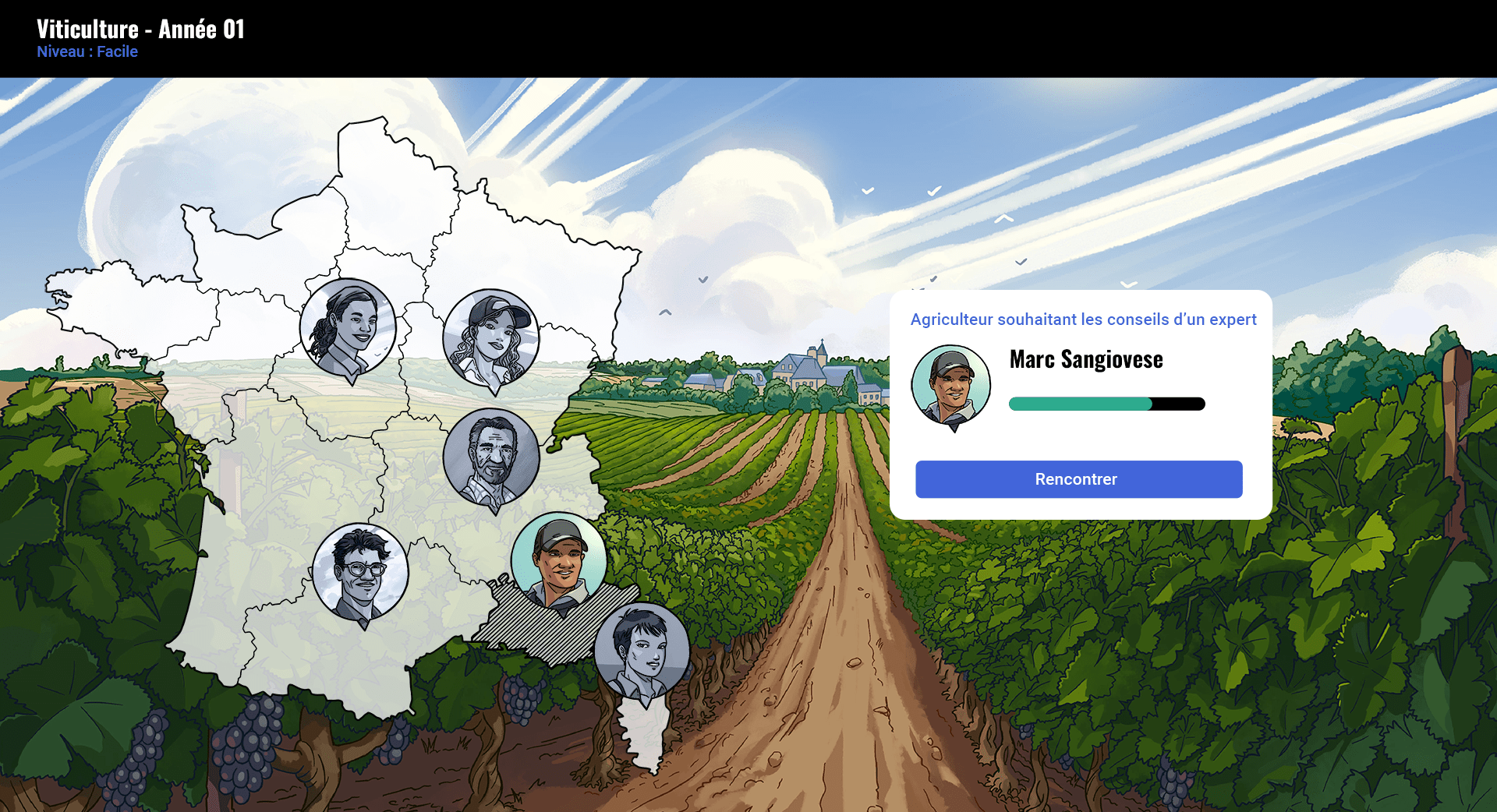
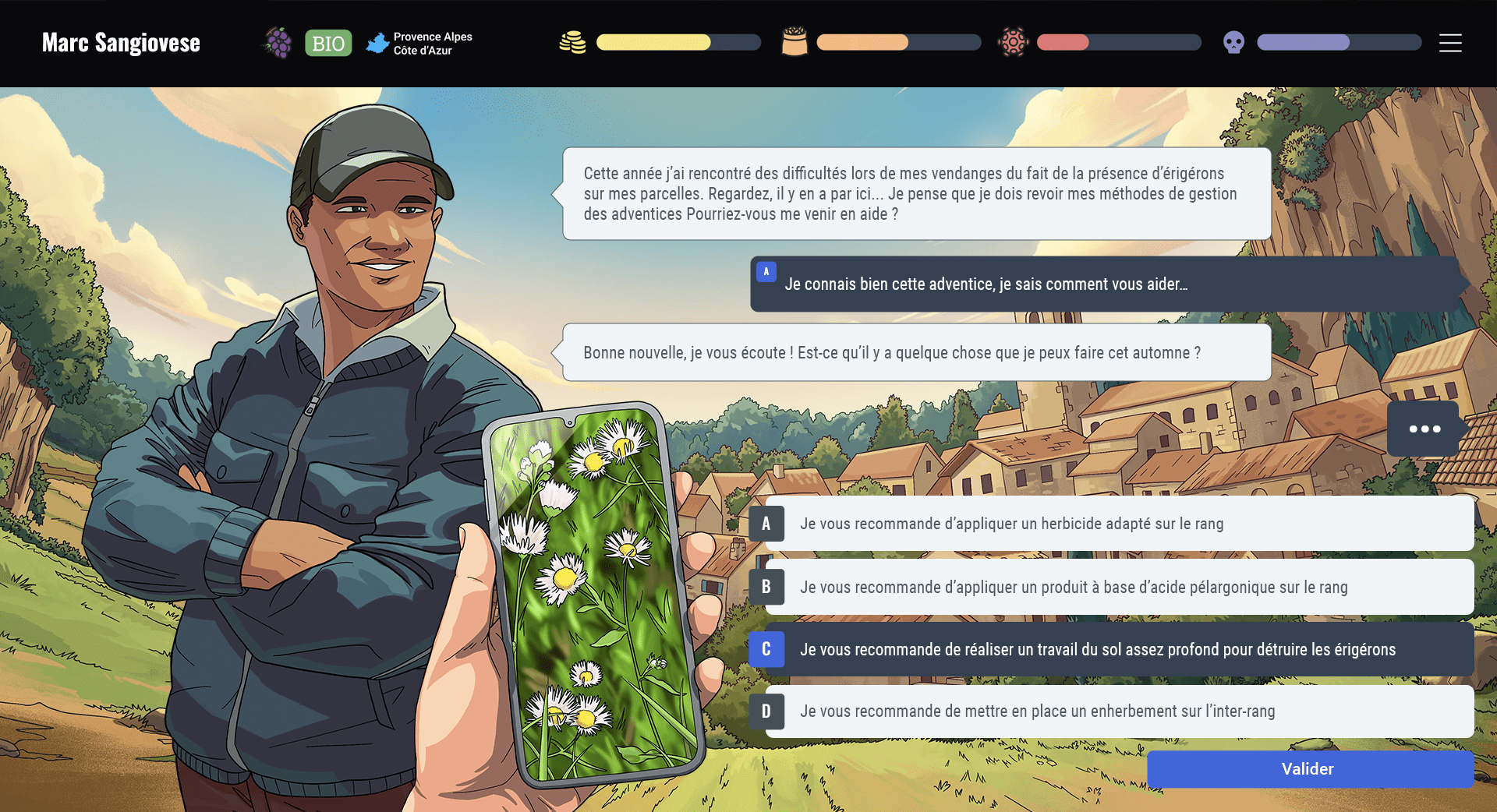
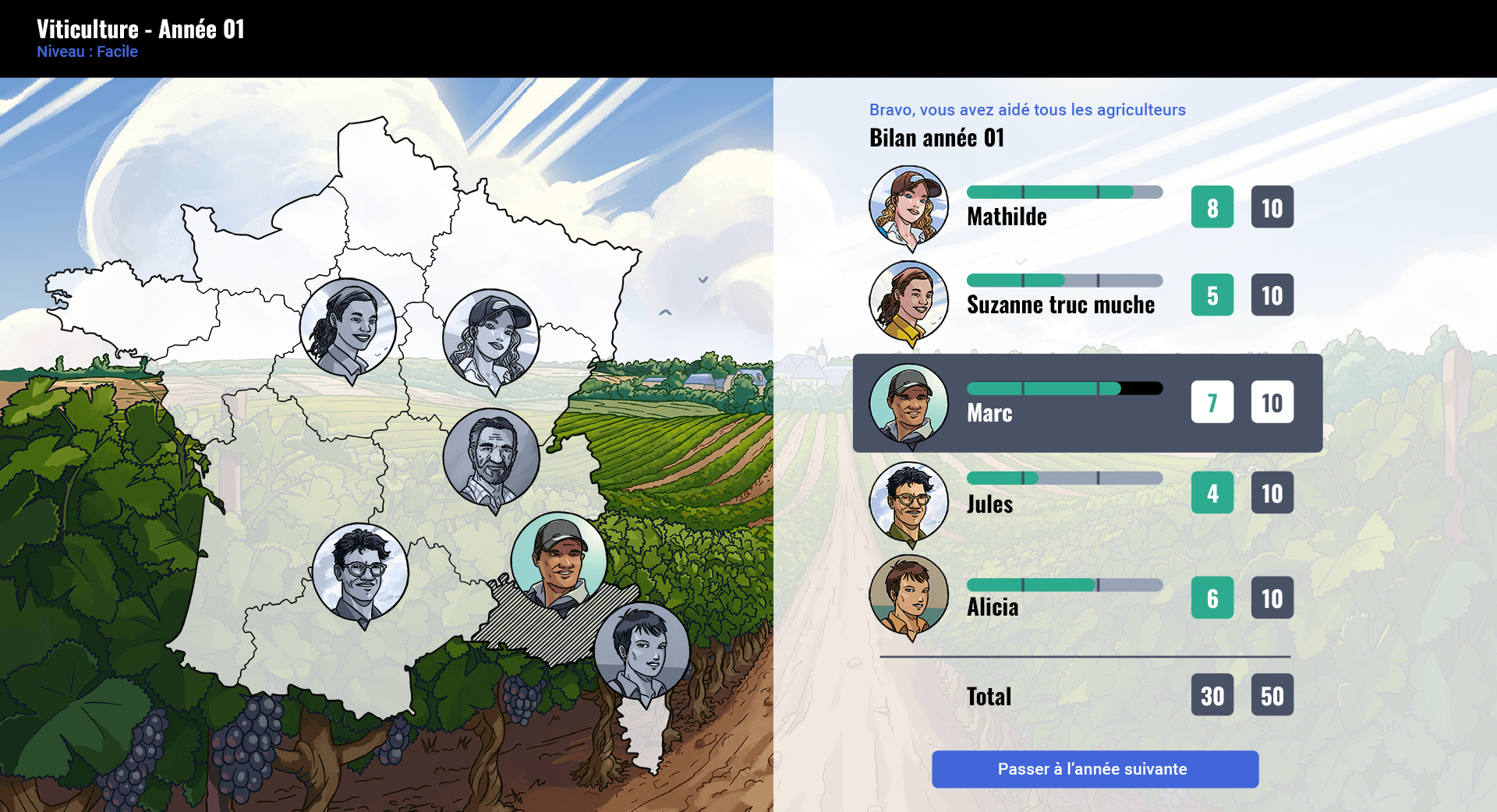
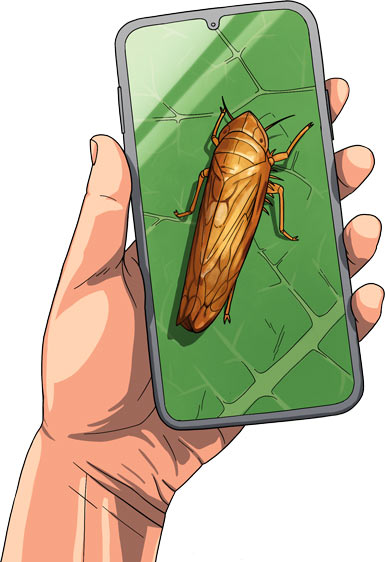
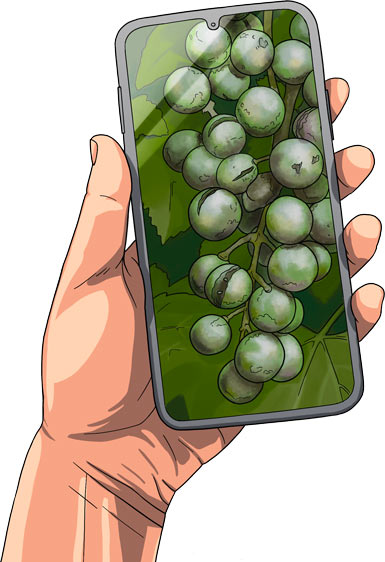
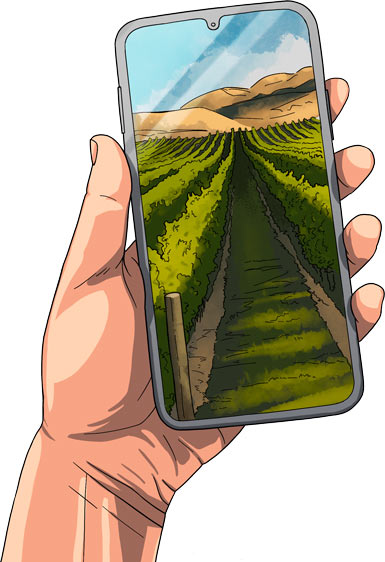
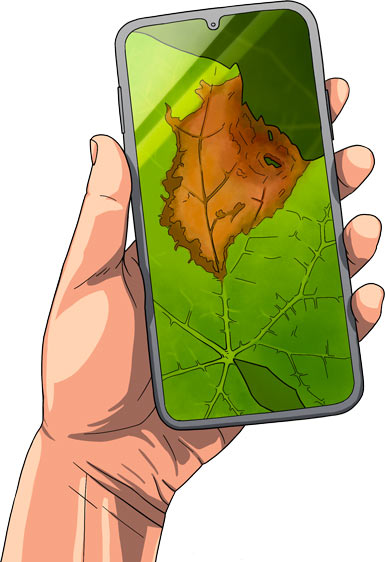
Le jeu Digiagro est un serious game jouable sur navigateur. Il propose aux étudiants en formation de se mettre dans la peau d’un expert et ainsi de valider leurs connaissances. Le joueur parcours la France des agriculteurs de toutes sortent ayant des problématiques et des conditions différentes. Il doit échanger avec eux pour comprendre leur façon de travailler et de répondre à leurs besoins. 4 jauges sont utilisées pour valider les décisions prises par le joueur, en fin de saison (une année) un bilan est fait pour compléter les connaissances du joueur.
Mes missions pour ce projet
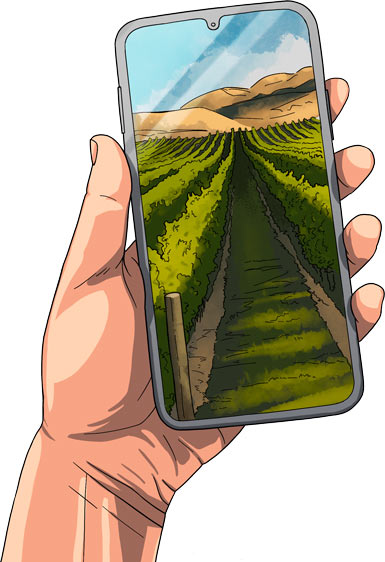
À travers ce jeu sérieux, il était important de créer un univers représentatif du monde agricole français avec sa diversité de territoires et d’agriculteurs. Sur une base de questions à choix multiples le but était de rendre l’aspect de ce gameplay plus immersif et chaleureux à travers des illustrations chaleureuses et expressives et une UI simple et accessible.




Les décors réalisés sont représentatifs des régions de chaque agriculteurs.






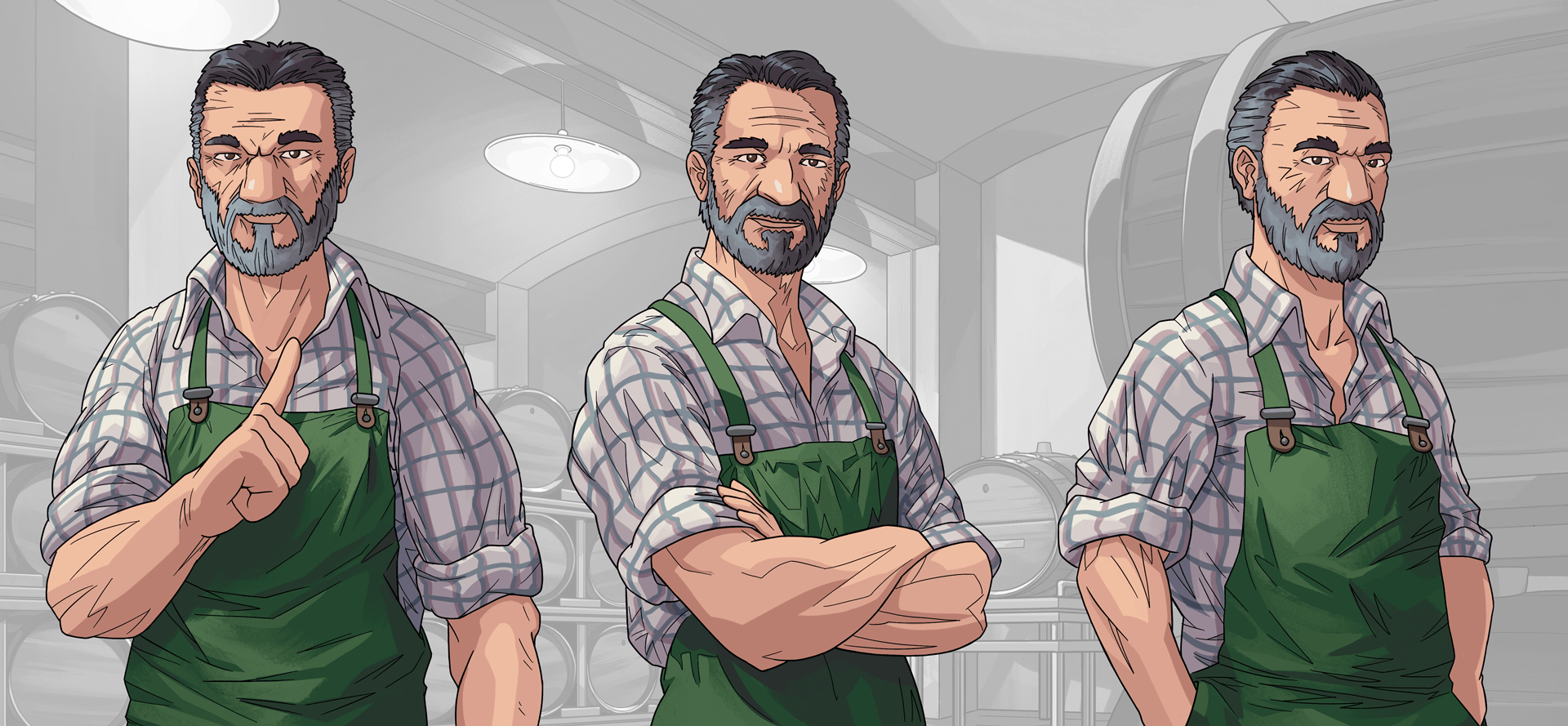
Pour chaque agriculteurs, 3 poses ont étés faites afin de pouvoir les interchanger en fonction de leurs humeurs et des réponses données par les joueurs.

Illustrations des problématiques que peuvent rencontrer les agriculteurs. Elles servent à illustrer les discussions avec le joueur au cours des conversations.






















Réalisation d’une animation d’une minute diffusée sur le stand d’Edenred lors du salon Vivatech. Ce motion fait partie d’un set d’animations réalisée pour l’occasion de ce salon professionnel. Ce set contenait également une animation spécifique du logo diffusée en hologramme au dessus du stand et d’une animation diffusée au sol.
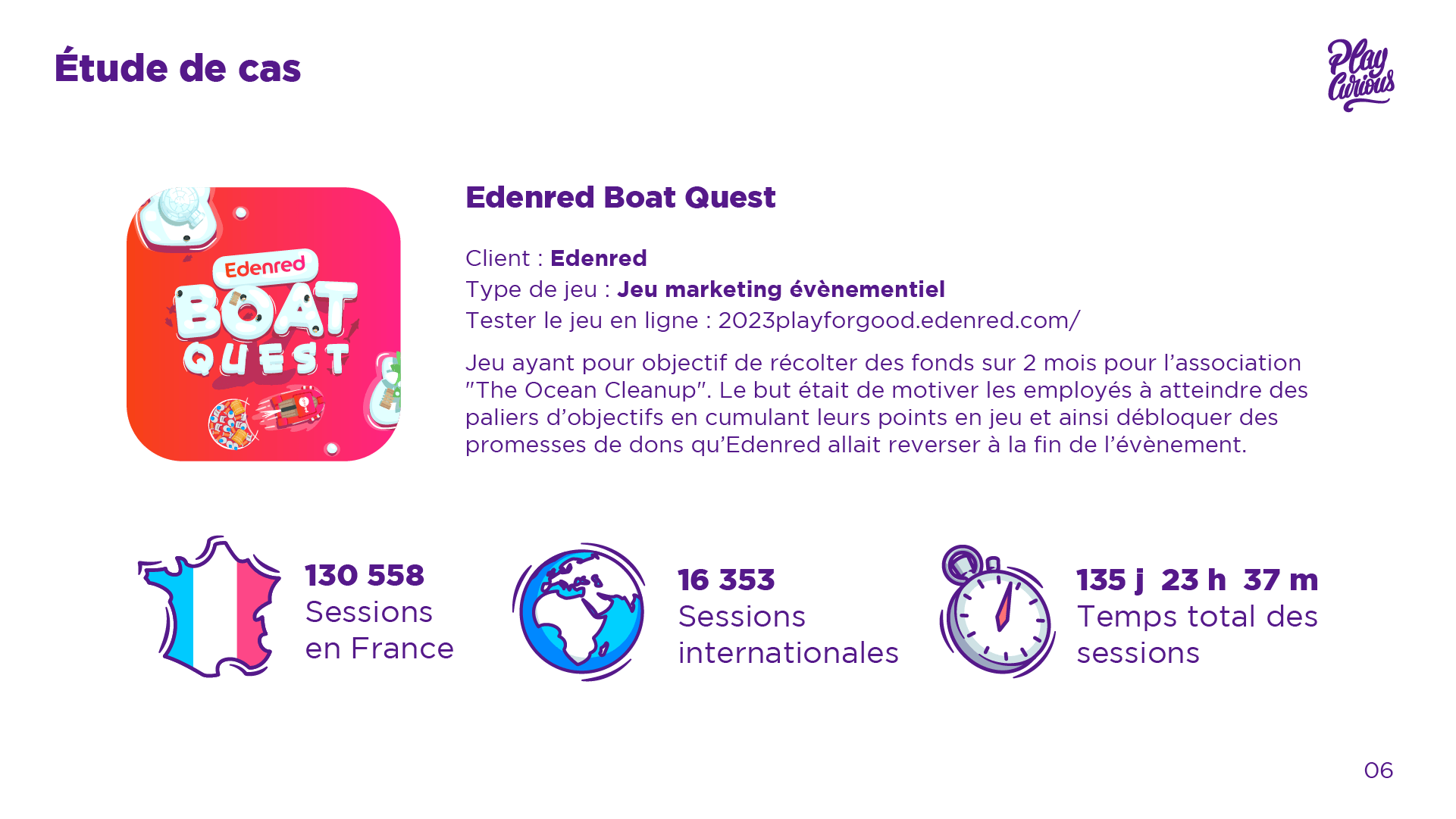
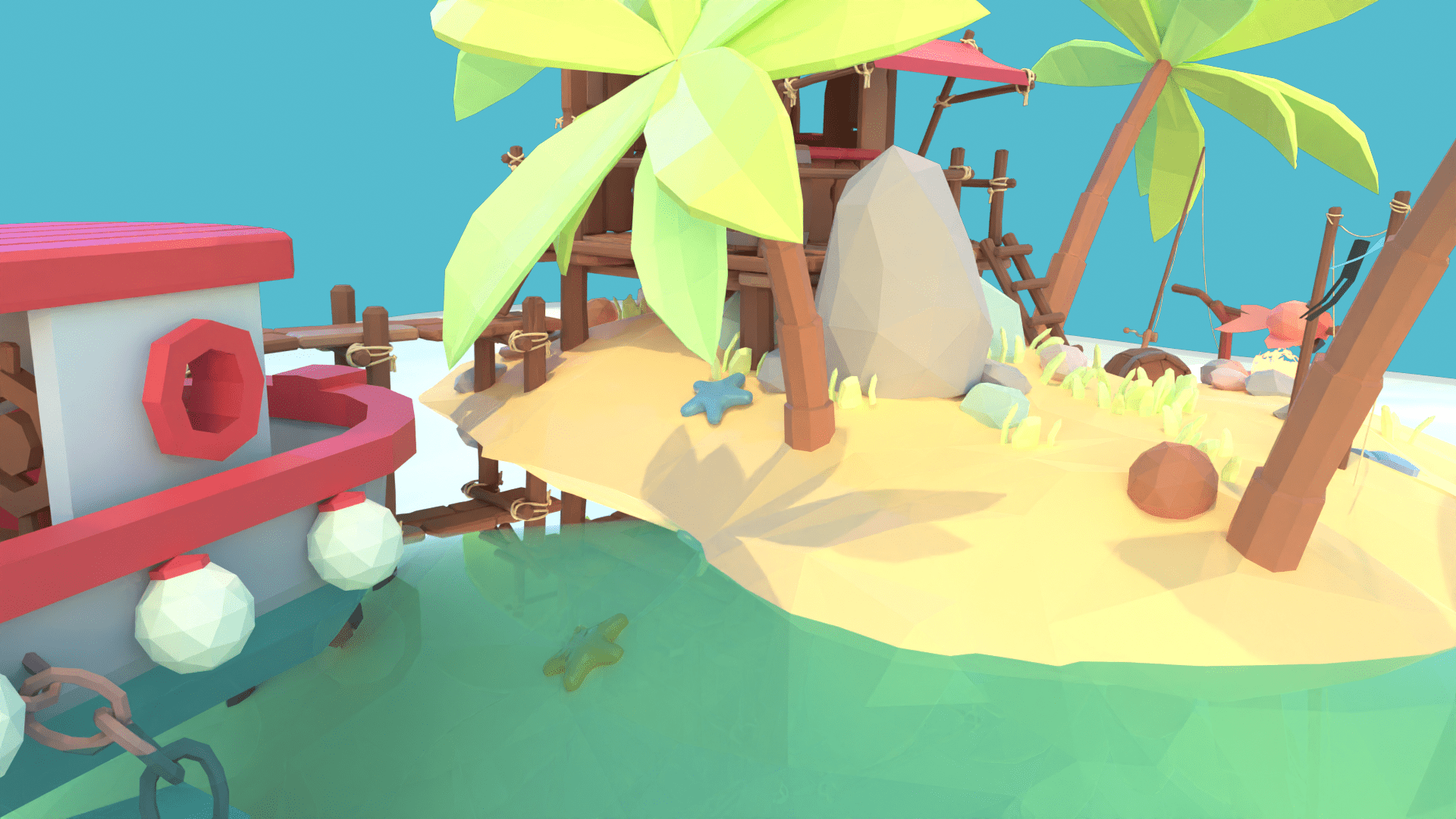
Suite à un petit jeu événementiel Edenred Boat Quest créé avec Play Curious, je me suis amusé a réaliser cette petite scene 3D low poly. Réalisé entièrement sous Blender, le but était de s’exercer et de ré-utiliser la musique créée par Gabriel Palmieri un compositeur que je kiffe et avec qui je bosse régulièrement depuis 2017 😉 Ce petit diorama donnera surement lieu à un jeu vidéo que nous souhaitons développer d’ici les prochains mois avec Play Curious !








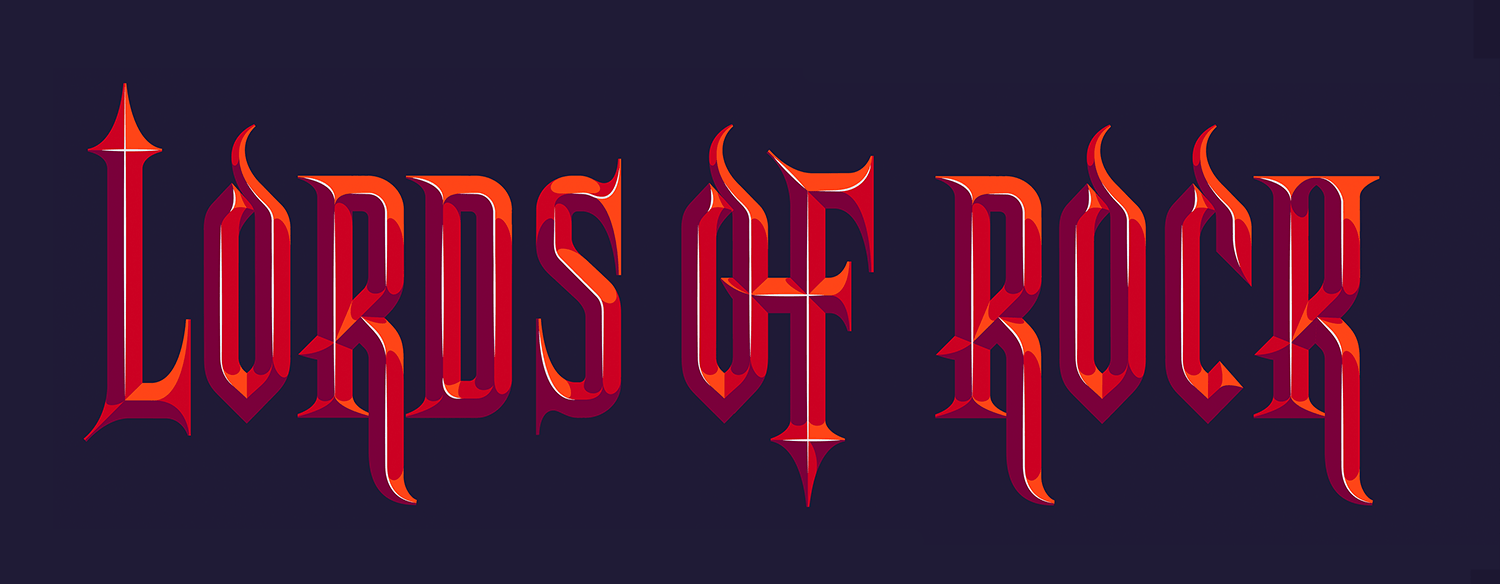
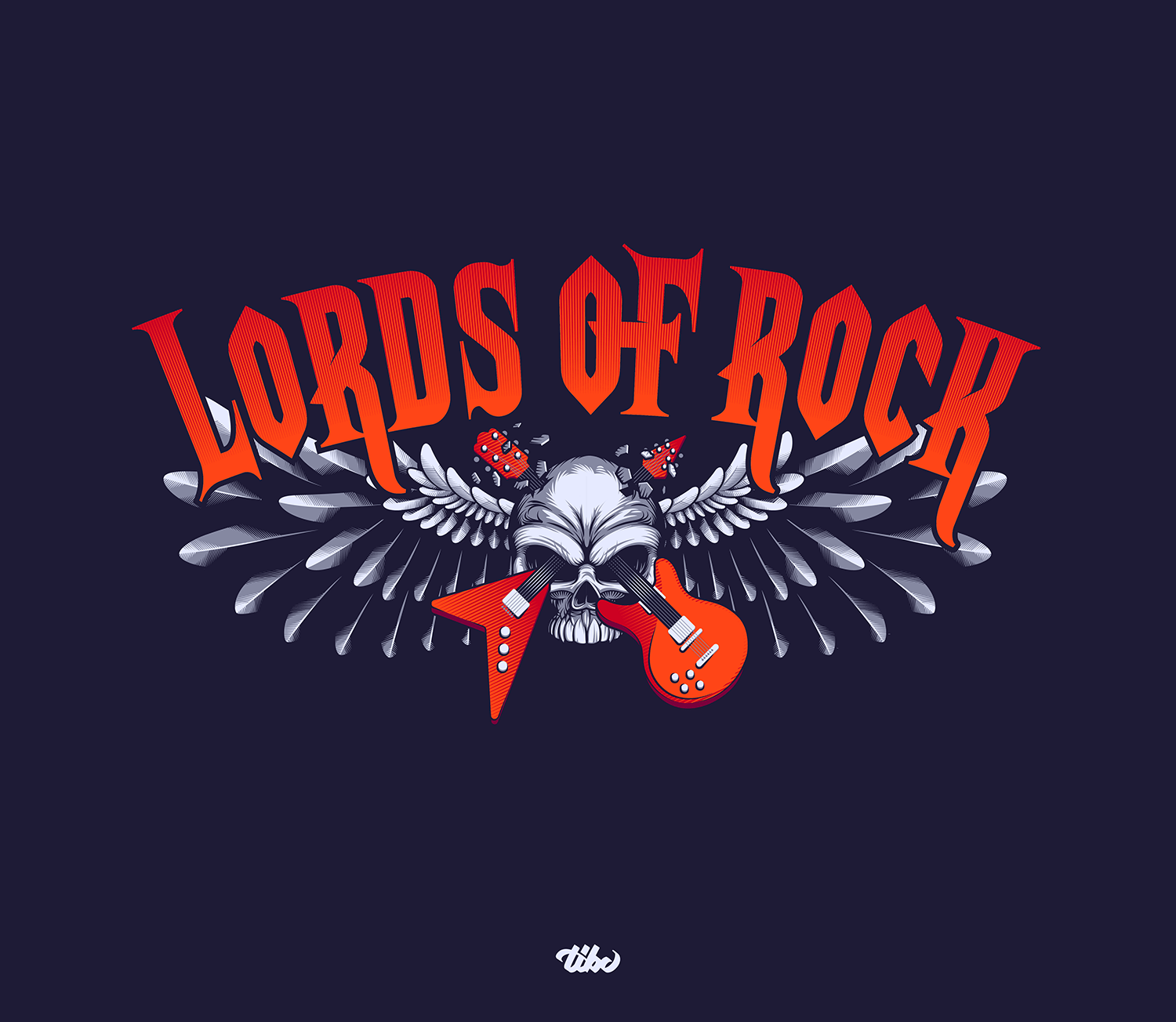
Réalisation d’un logo et d’une animation en motion design pour LORDS OF ROCK.
La demande : Réaliser une version plus actuelle et plus qualitative de l’ancien logo. La nouvelle version doit comporter les mêmes éléments que la version précédente. De plus le logo doit être modulable, le lettrage doit fonctionner seul et également avec son illustration. J’ai donc proposé trois propositions graphiques. Je me suis amusé a réaliser ces propositions sous forme d’illustrations rapides sur l’application Procreate.



Création de la première version du logotype
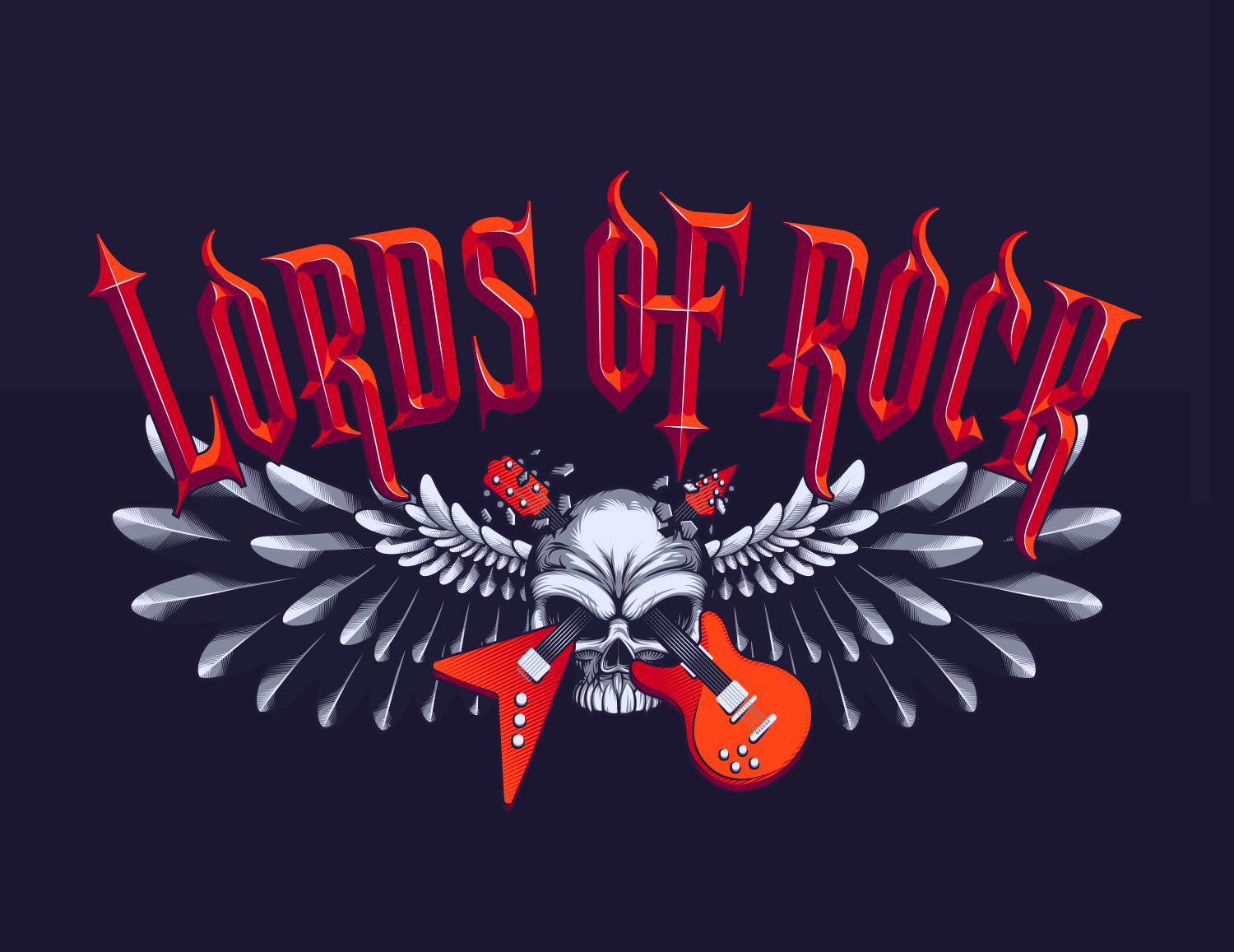
Le choix c’est porté sur la première version. Suite à nos échanges nous avons opté pour une composition plus proche de l’ancien logo et également pour la reprise des ailes qui partent du crâne. Création du lettrage en volume pour apporter du détail et de la matière.




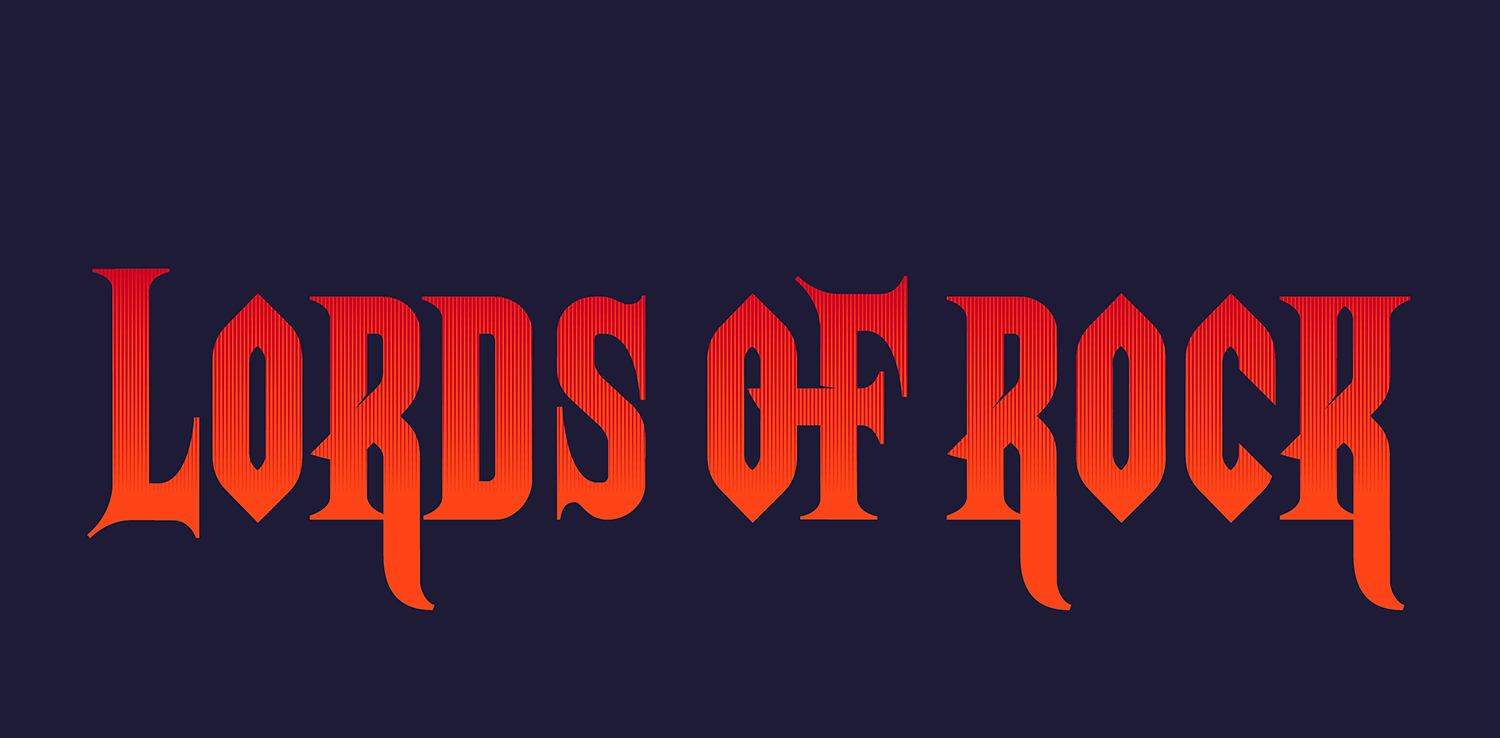
Finalisation du logotype
Après quelques retours j’ai du modifier le lettrage pour le rendre moins agressif. En enlevant les coté anguleux et 3D de la typographie.


À l’image de l’équipe et de ses aspirations, le logotype doit synthétiser la volonté de Play Curious de se positionner comme un acteur du jeu vidéo à part entière.
Son positionnement dans le secteur est double, le studio se positionne en tant que prestataire et en éditeur de ses jeux. La volonté est de créer des jeux au service de l’apprentissage, du partage, de la technologie et de l’écologie. La refonte de l’identité de Play Curious est motivée par le changement de stratégie opérée fin 2022. Play Curious souhaite mettre plus encore à profit son expertise auprès d’acteurs professionnels pour créer des jeux à leur mesure : « Jeux de rôles », « serious games »… Elle aboutie donc à la refonte d’une grande partie de ses outils de communication.

La refonte de logotype est une phase importante dans la définition d’une marque et de son environnement. L’identité et l’image que logo dégage doit synthétiser l’orientation de la société. Dans la continuité du premier logo, nous avons repris l’idée principale en accentuant ce qui fait l’identité de Play Curious.
Pour Play Curious le logo doit :
Le coté dessiné, artisanal fait main apporte le coté vivant et enthousiaste au logo qui sont deux caractéristiques que l’équipe de Play Curious souhaite transmettre !



Notre mascotte « Mr Curious » reflète l’état d’esprit de Play Curious, il est dynamique, souriant, curieux et toujours bien accompagné. Elle permet également d’ajouter une dimension humaine et bienveillante. Le capital sympathie est important dans la communication aujourd’hui, la création de Mr Curious prend ici tout son sens !
Vives et colorées, les nouvelles couleurs de Play Curious permettent de distiller des émotions, des sentiments et même parfois de la poésie.
Utilisées dans toutes les illustrations et dans la charte graphique, elles permettent également de distinguer la patte de Play Curious.
Elle exprime clairement notre positionnement et notre objectif. Nous la modulons en fonction de notre besoin pour une utilisation B2B, B2C…